
Image Box 1.2.3
Divi-Modules – Image Box lets you Scale, Crop, Rotate and Flip your images, directly within the Divi-Builder. Images can include Titles and Captions which can be loaded dynamically from the image itself or entered manually. Make your images look right on any device.
- Requires Divi, Extra, or other Divi Builder theme.
- Not yet compatible with Divi 5. Find Out More
Divi-Modules – Image Box lets you Scale, Crop, Rotate and Flip your images, directly within the Divi-Builder. Images can include Titles and Captions which can be loaded dynamically from the image itself or entered manually. Make your images look right on any device.
NEW!
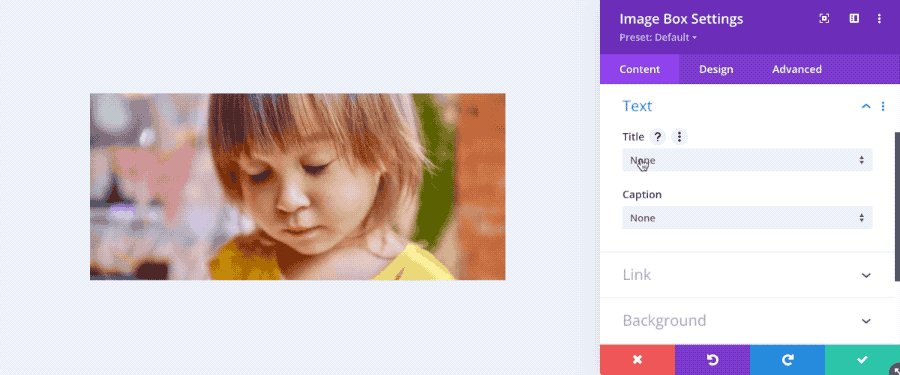
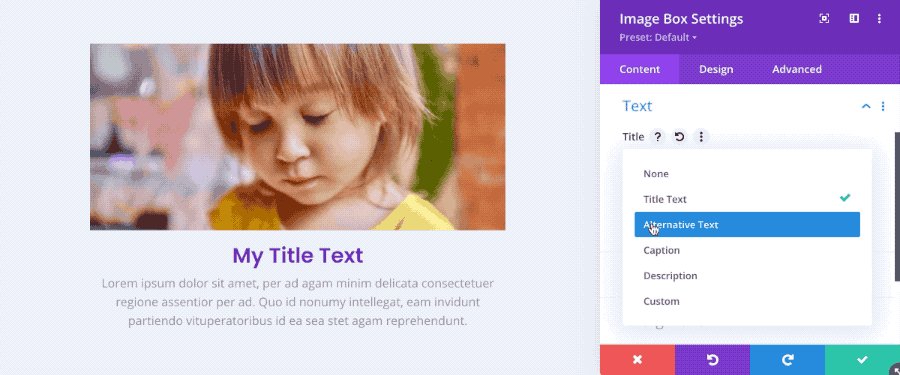
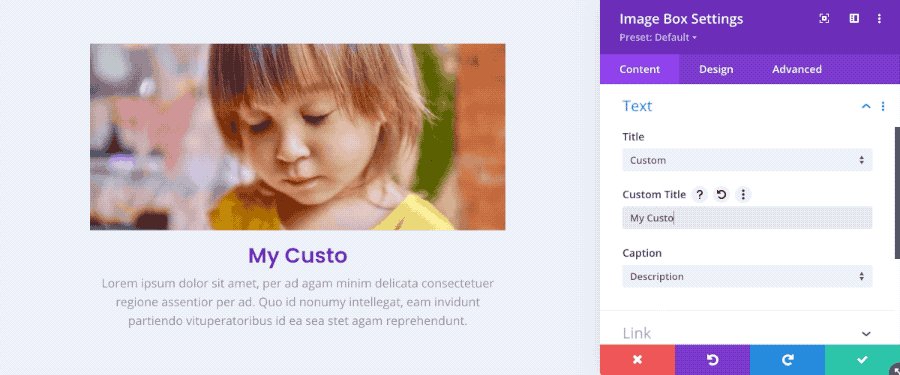
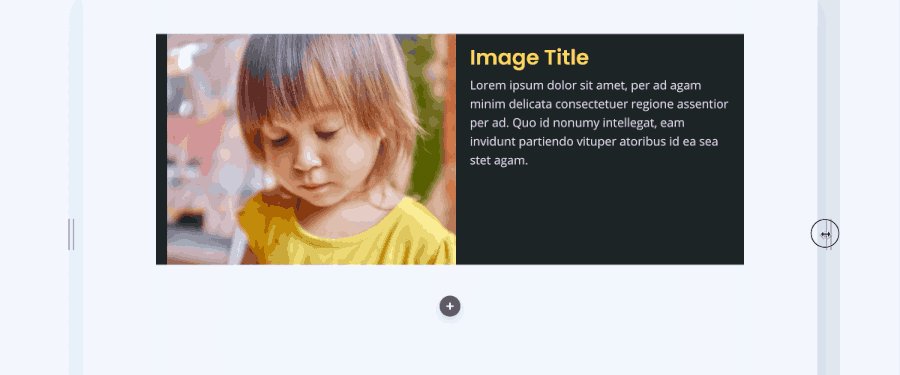
Image Text
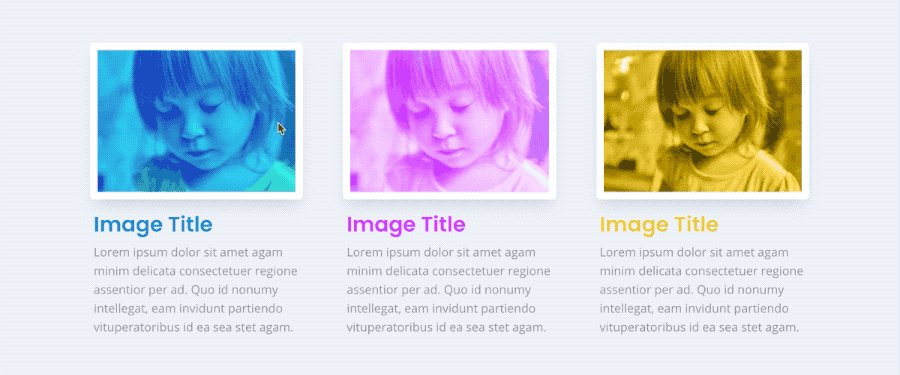
Image Box modules can include images, titles and captions. Image text can be loaded dynamically from the image itself or entered manually.
NEW!
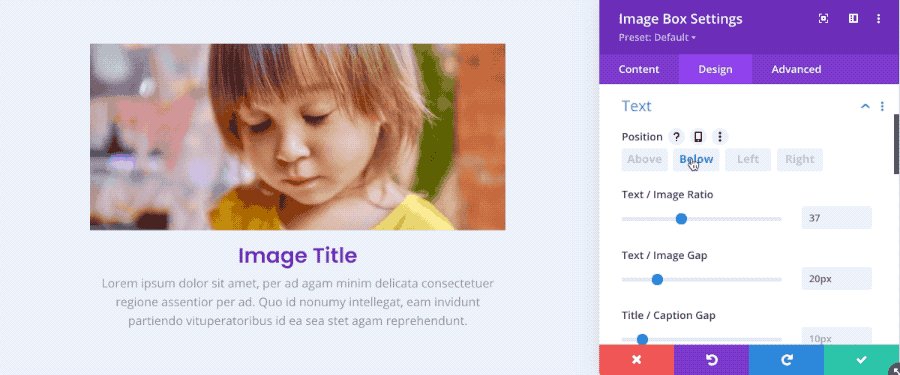
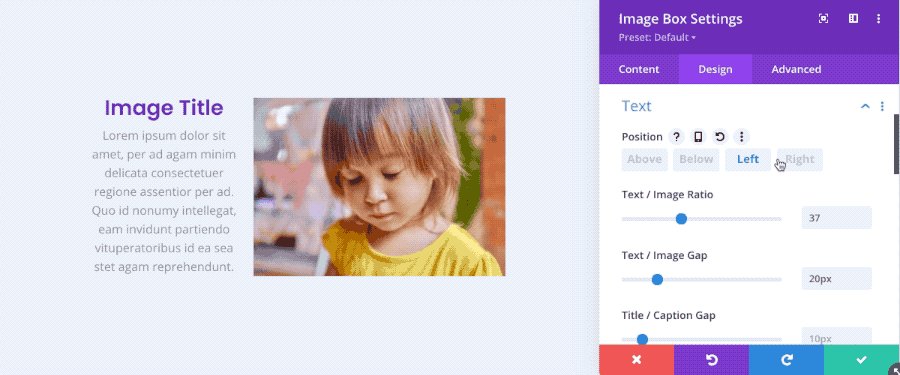
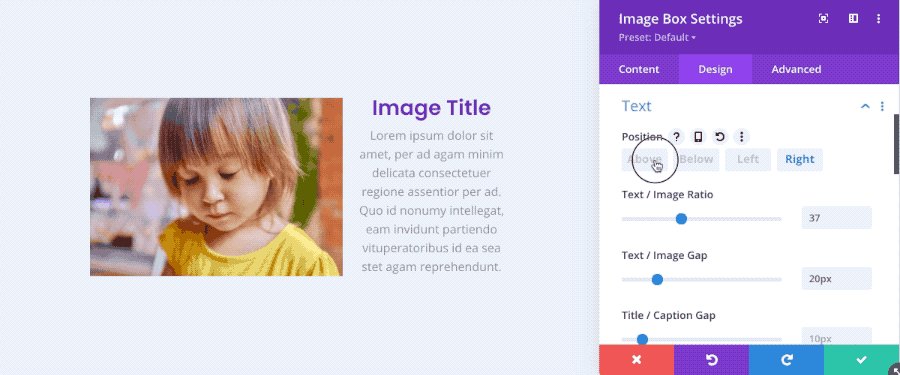
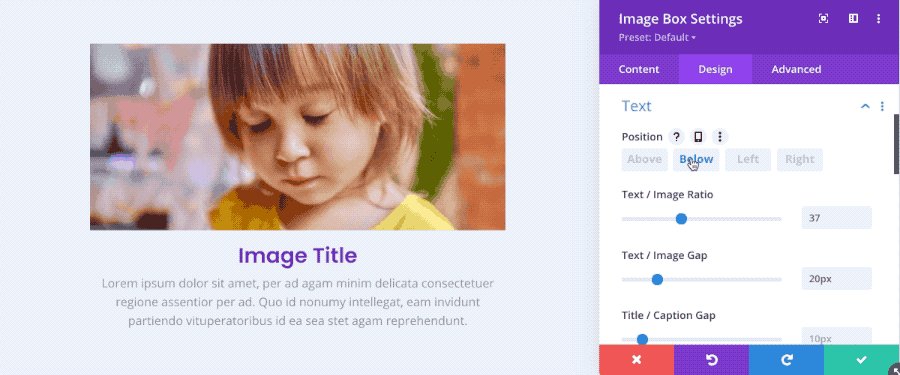
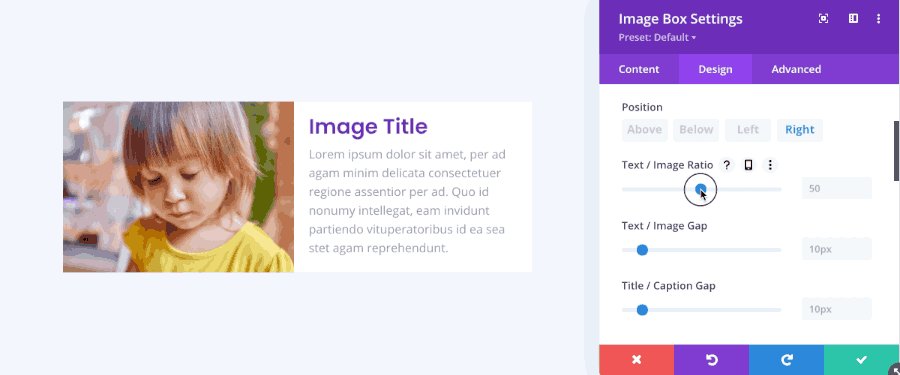
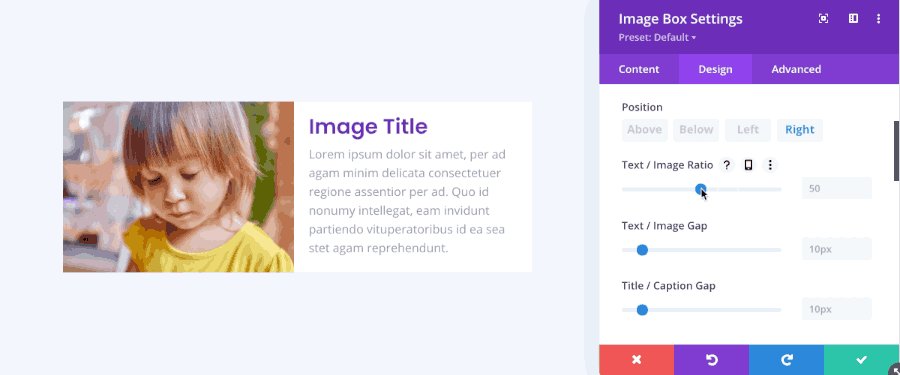
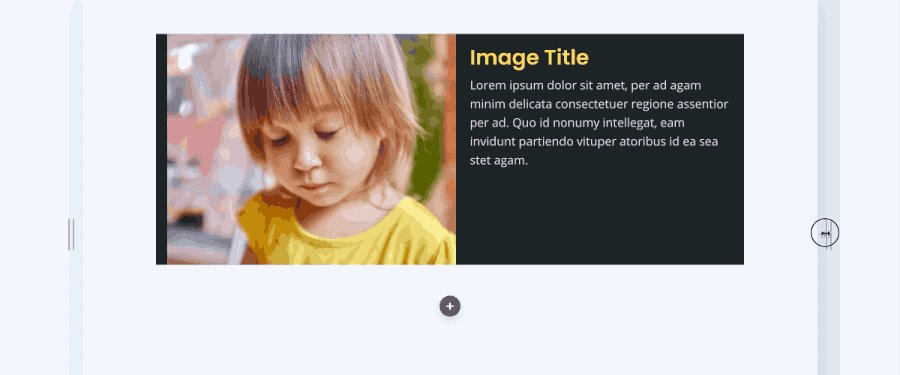
Text Position
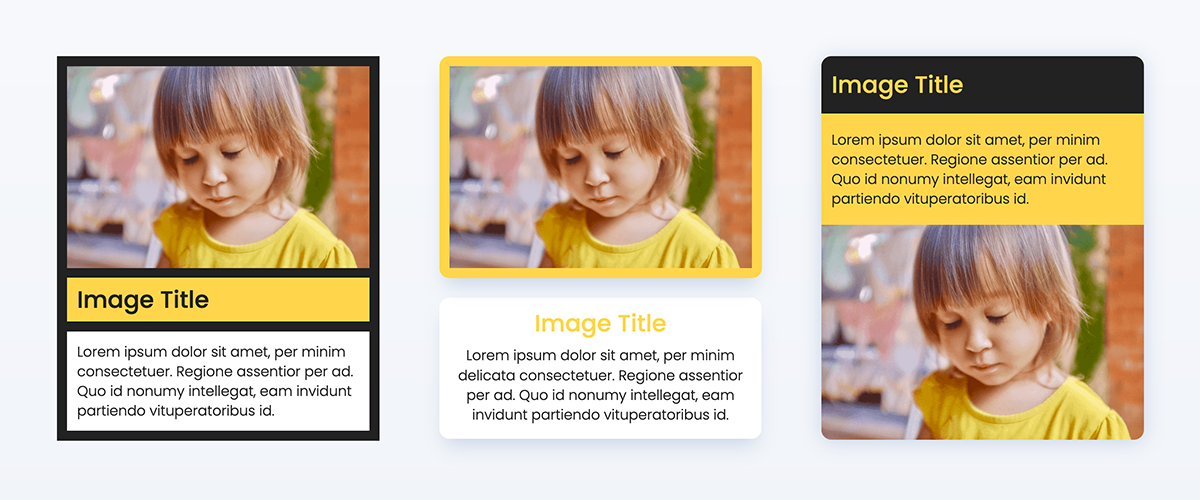
Image Box text can be positioned above, below, left, or right of the image.
NEW!
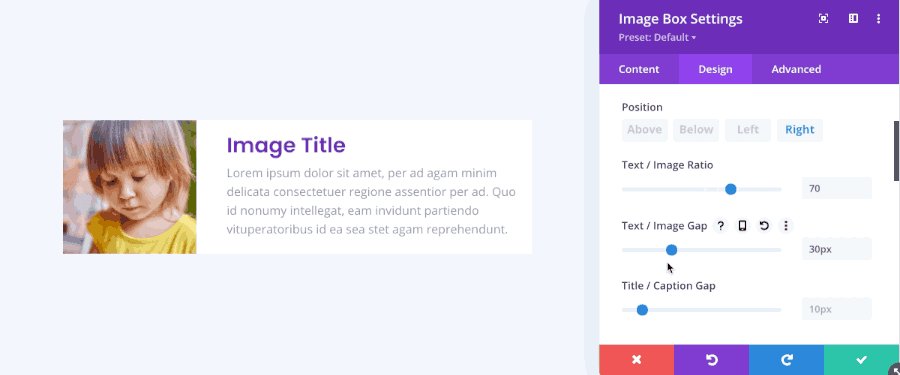
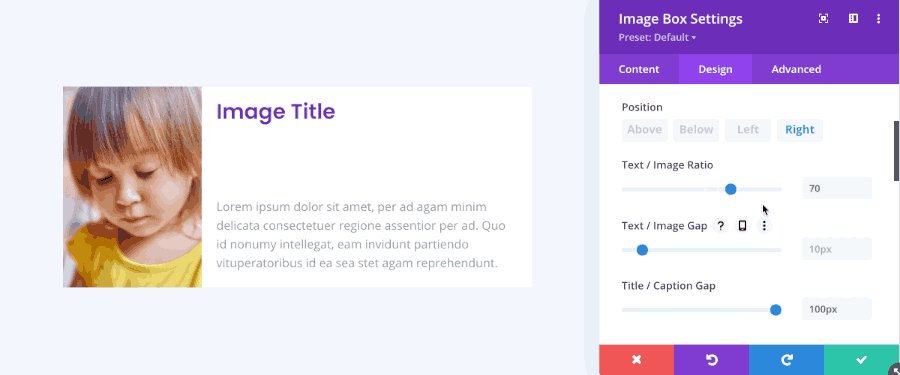
Text Settings
Text settings allow you to easily adjust the relationship between the image, title and caption.
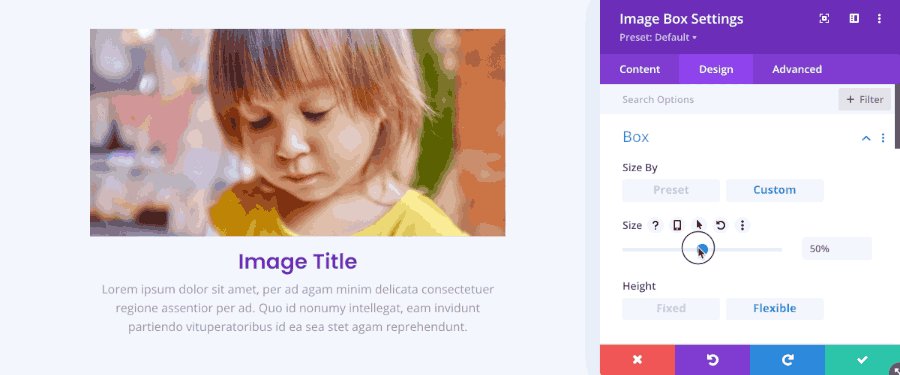
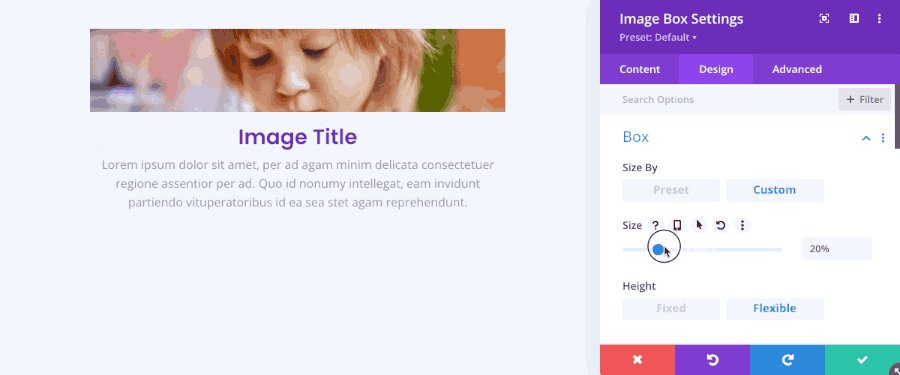
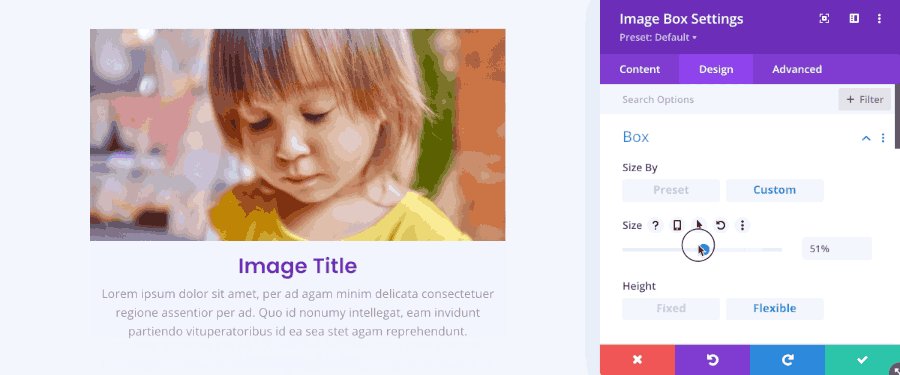
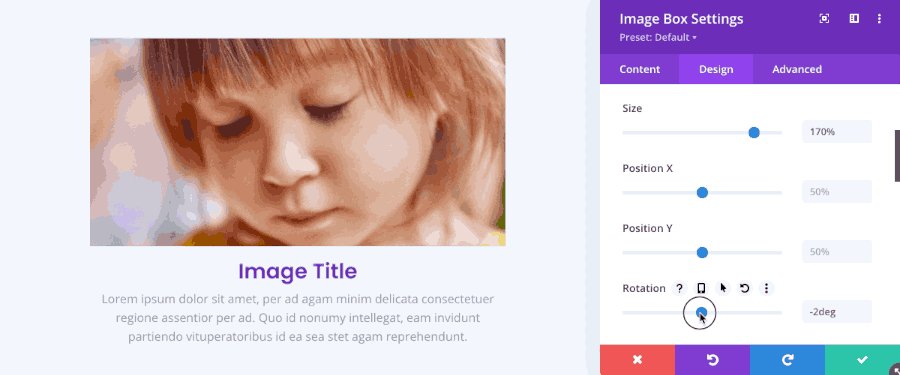
Image Box Size
Image boxes can be sized by preset ratio or custom height. Use pixel units to make fixed height images, or percentages for images that scale proportionally.
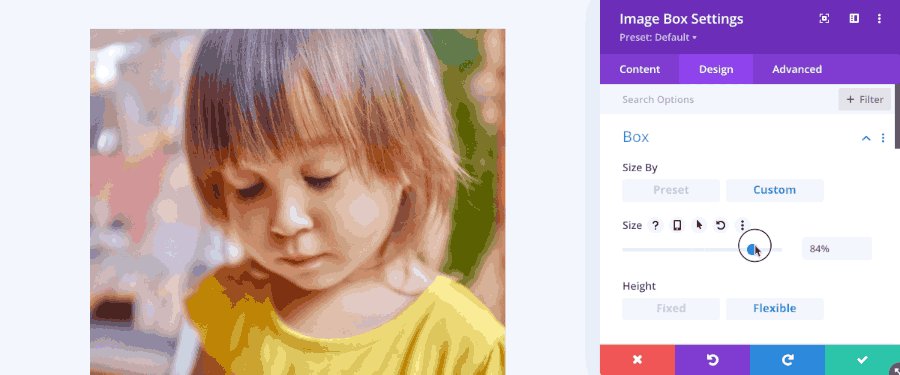
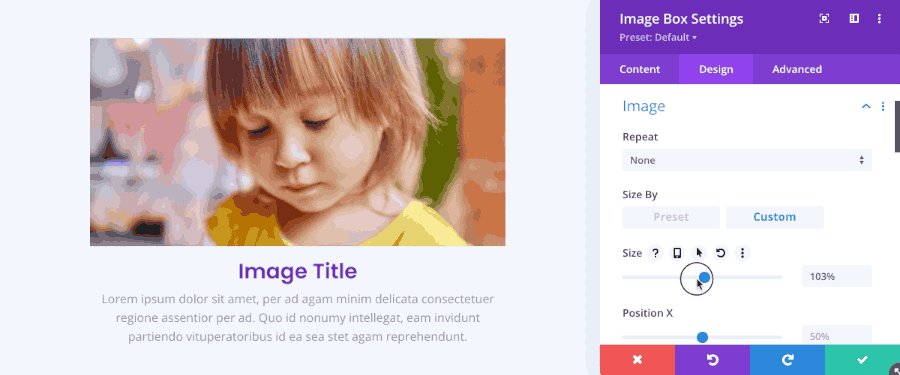
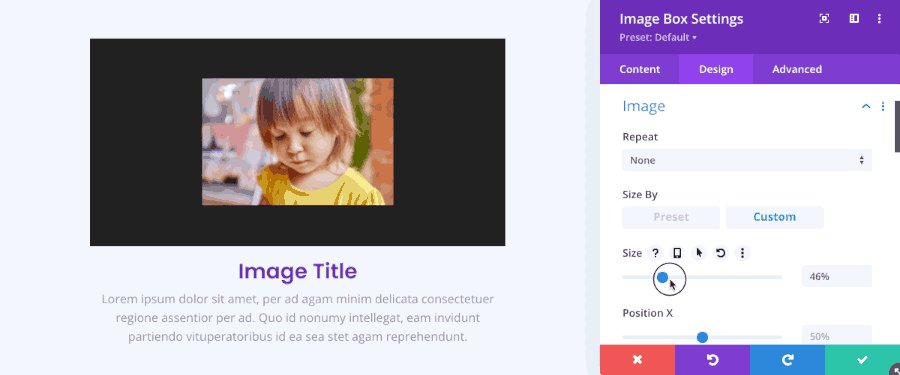
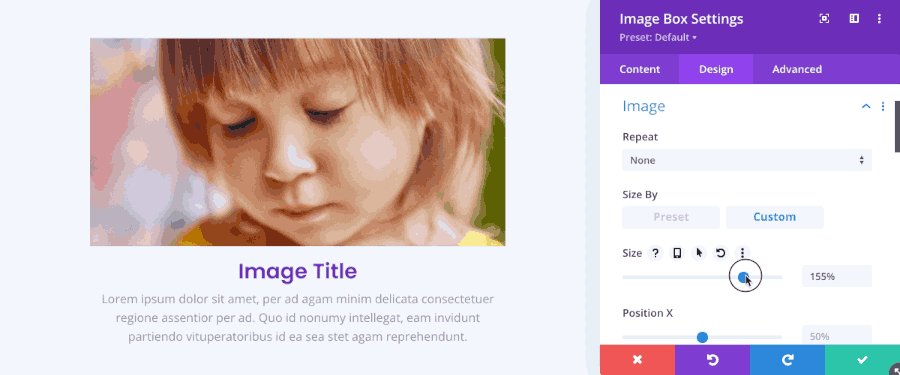
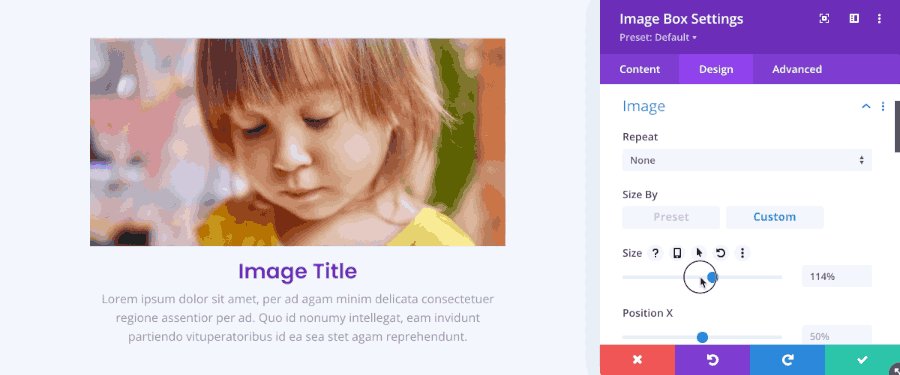
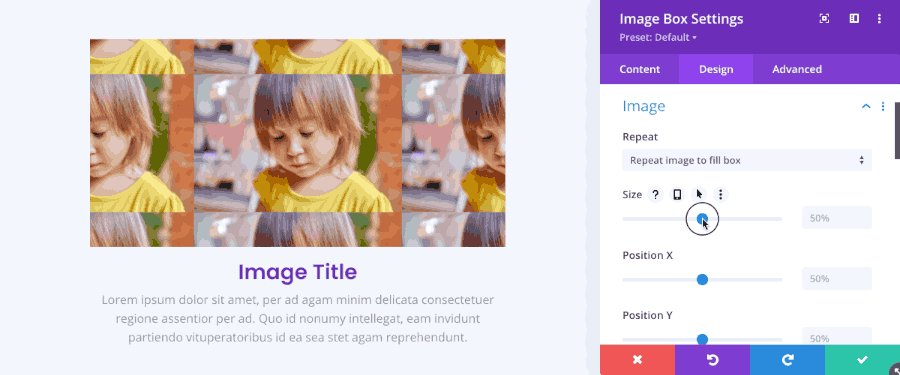
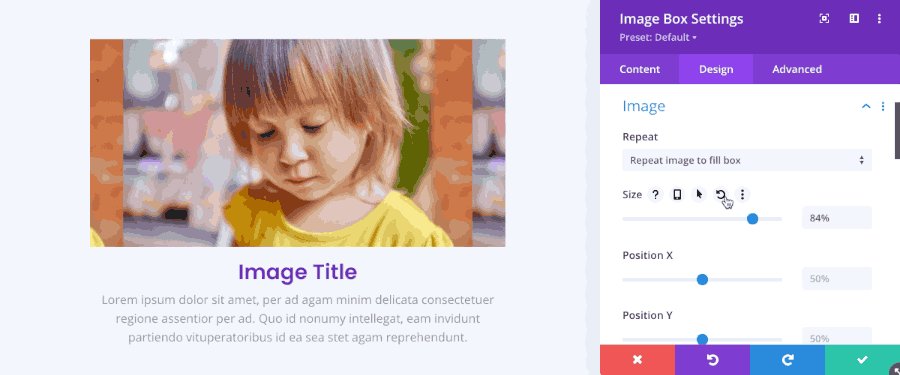
Image Size
Images can be set to automatically fill or fit the image box or sized manually.
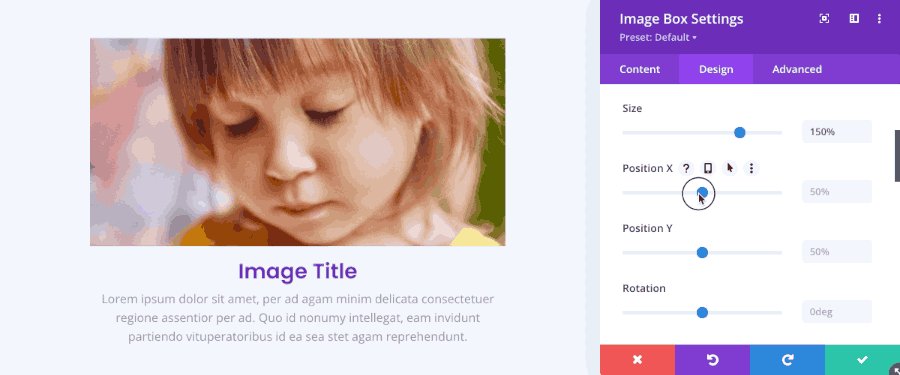
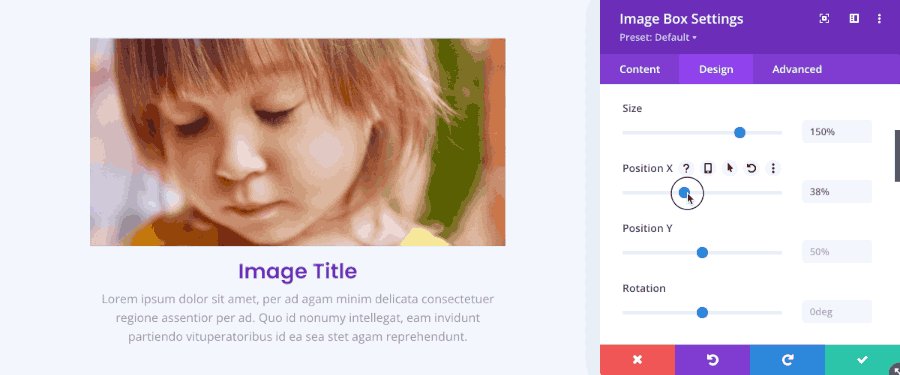
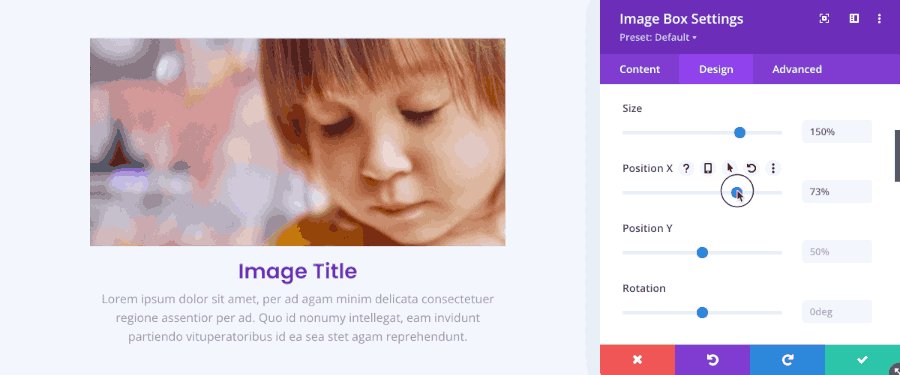
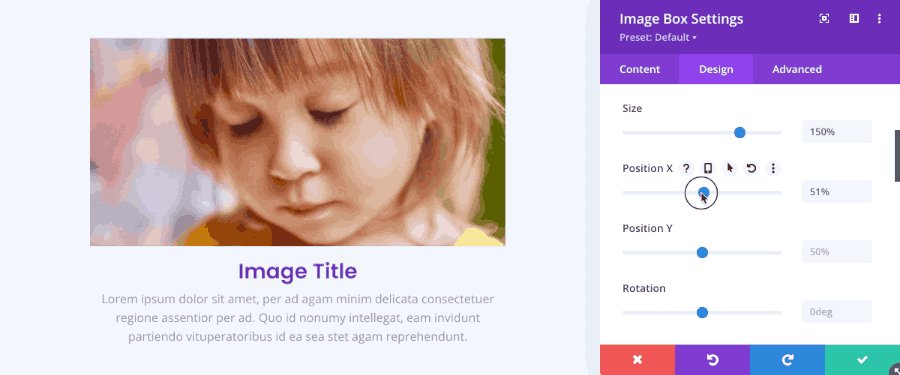
Image Position
Images can be positioned horizontally and vertically within the image box.
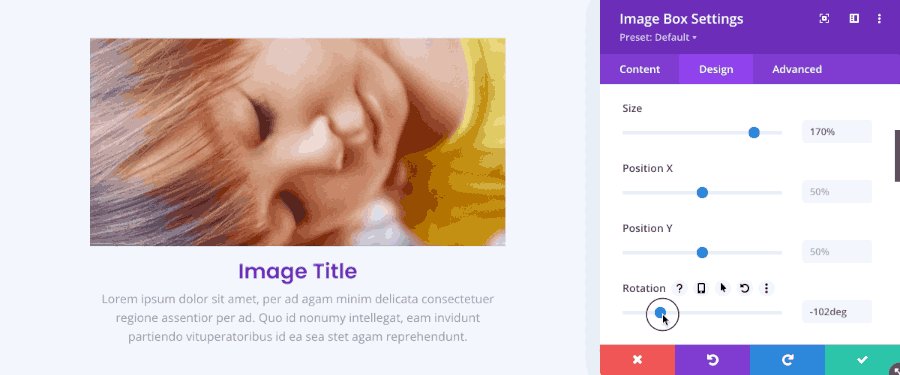
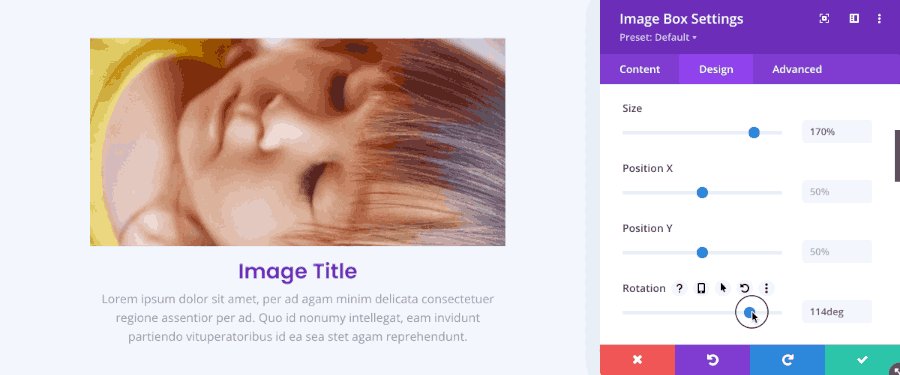
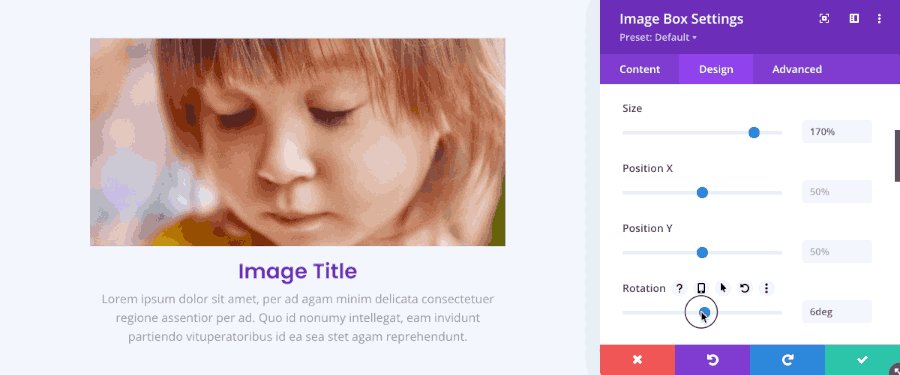
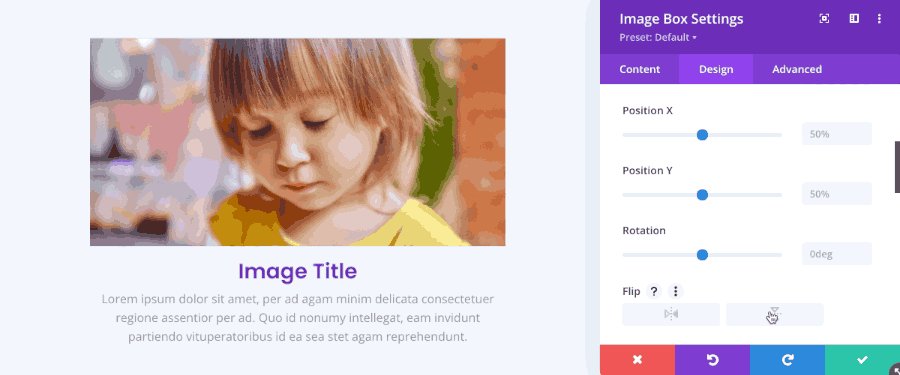
Image Rotation
Images can be rotated to create the perfect crop for any image.
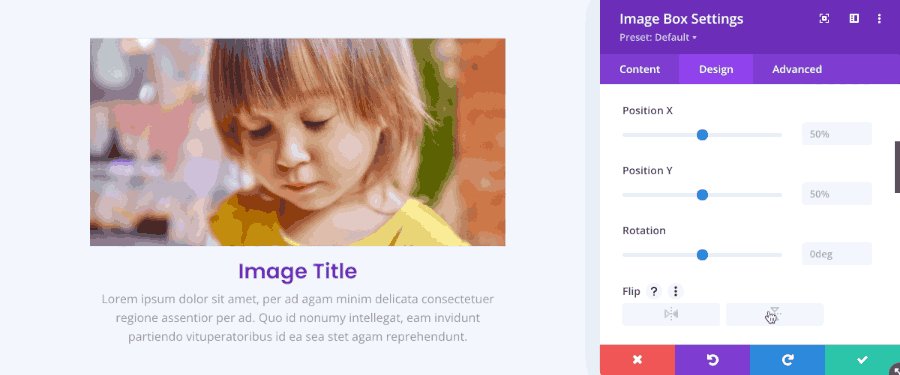
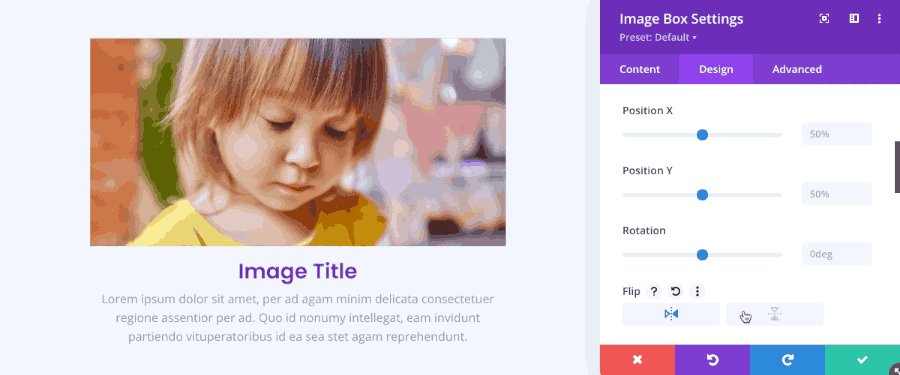
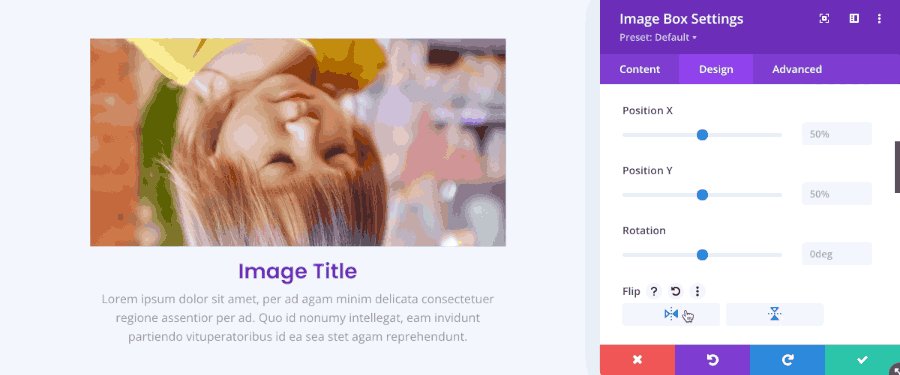
Image Flip
Images can be flipped horizontally, vertically or both.
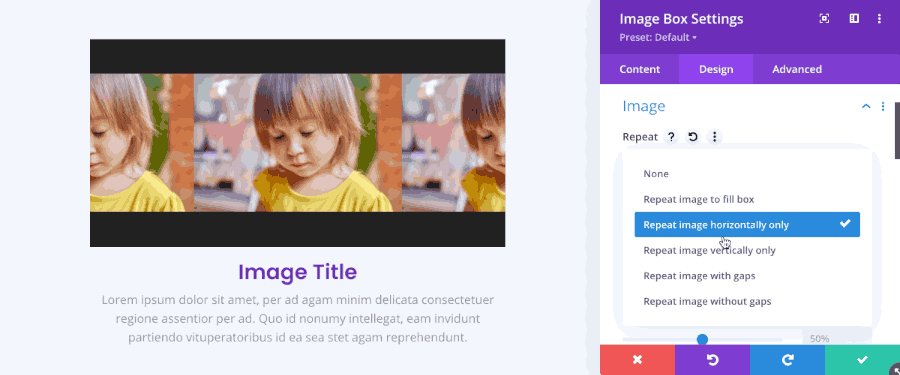
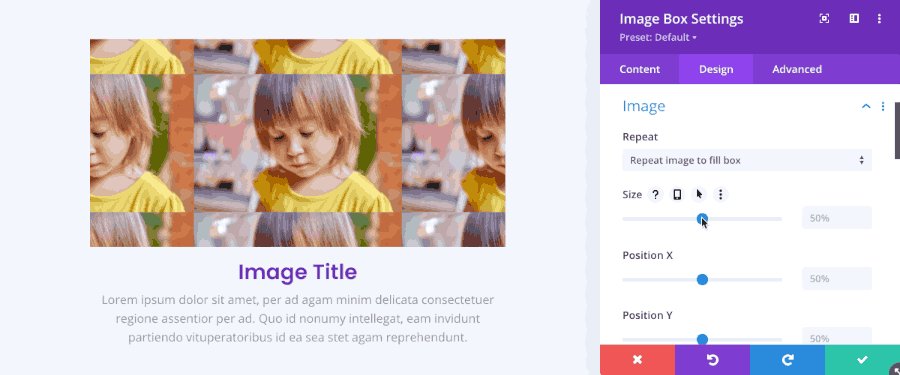
Image Repeat
Images can be set to repeat horizontally, vertically or both.
NEW!
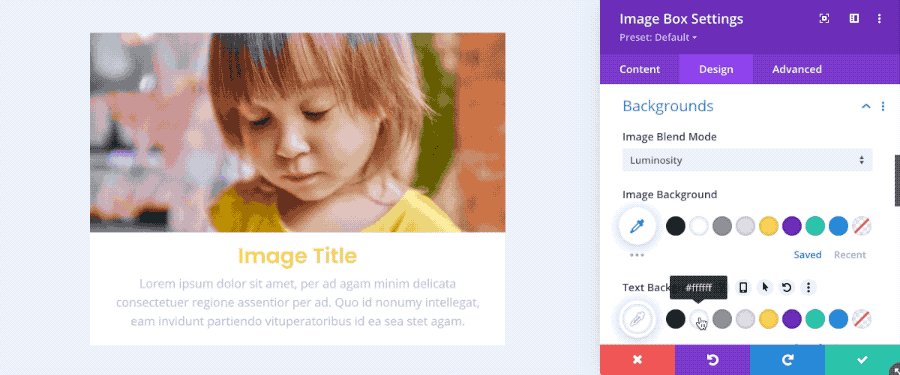
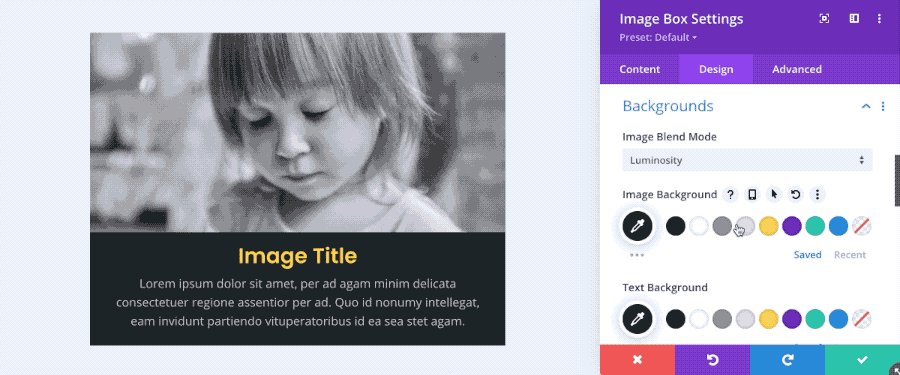
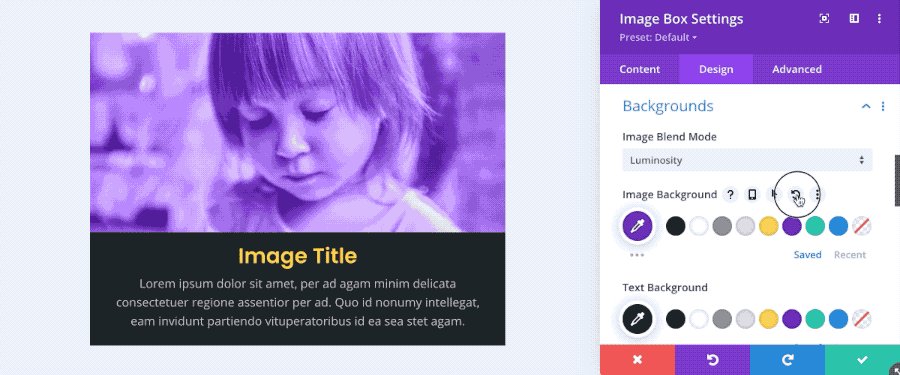
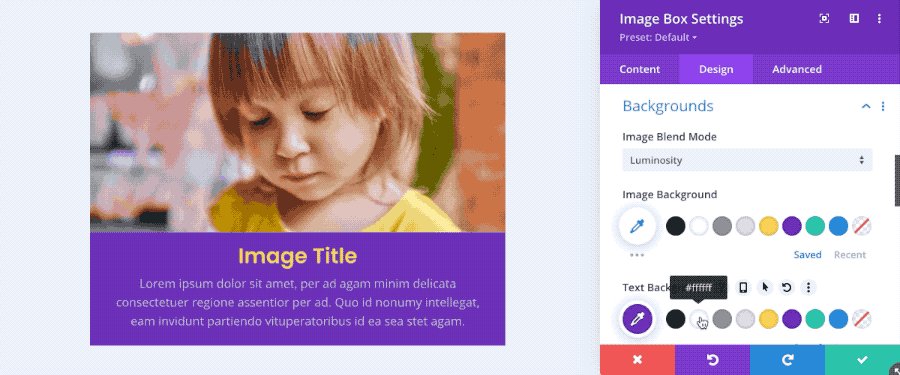
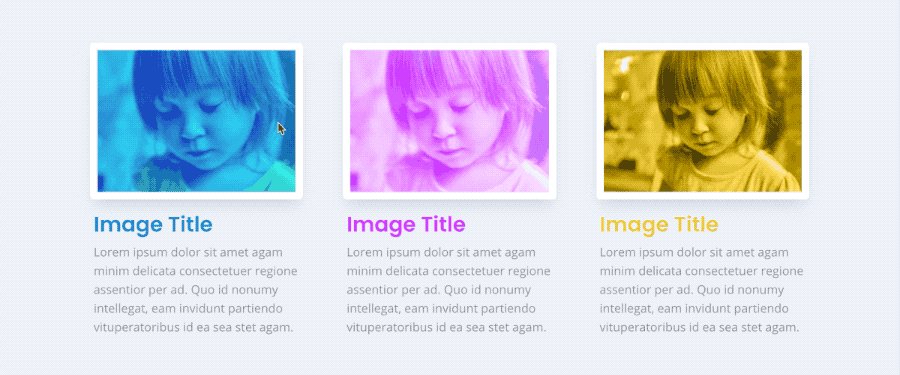
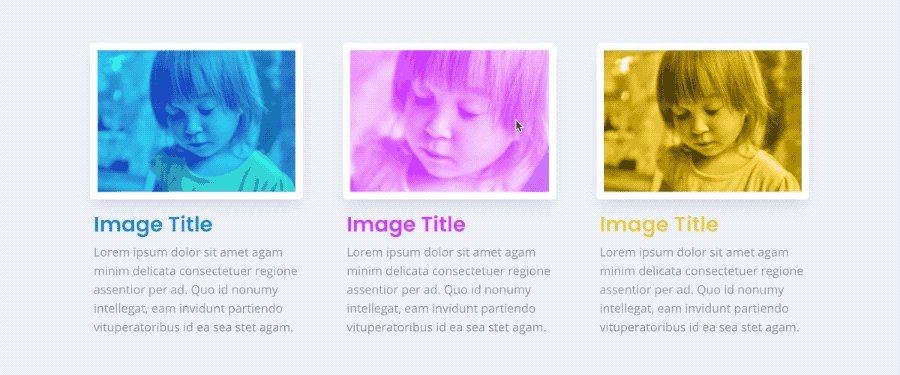
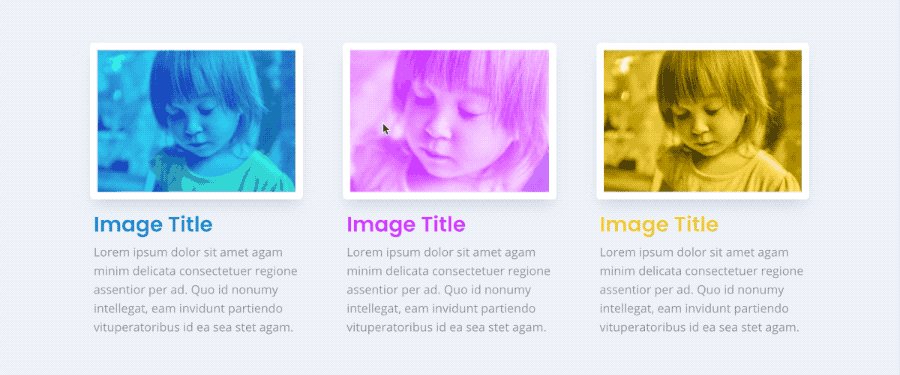
Backgrounds & Blends
Image blend modes and separate background settings for text can further enhance your images.
NEW!
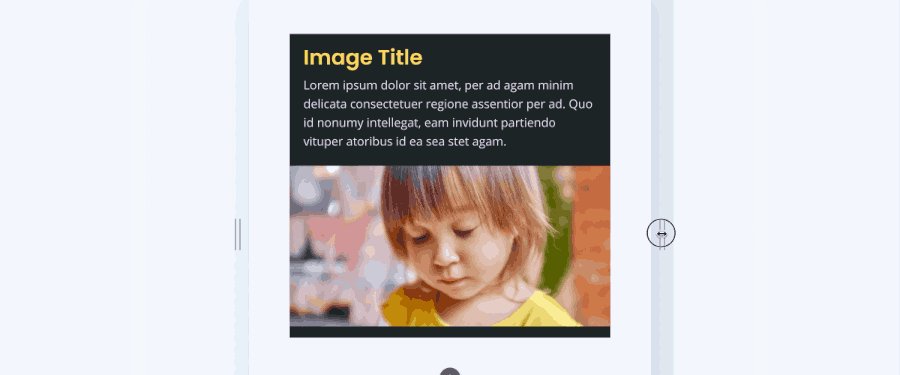
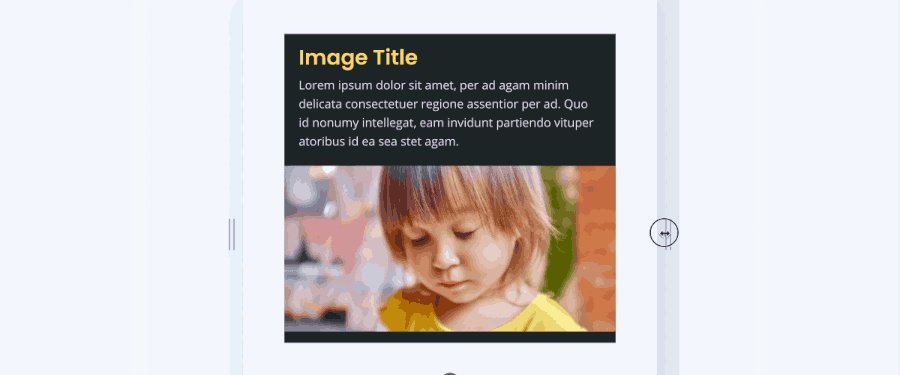
Responsiveness
Most Image Box settings are responsive, including the text position, so you can optimize the appearance of your images for desktop, tablet and mobile.
Hover Effects
Most Image Box settings are hover enabled so you can create your own roll-over effects.
Image Box Styles
Separate border, background, and box shadow settings for the main module, image and text give you unlimited design possibilities.
To find out more, please see the Demos and Documentation.