
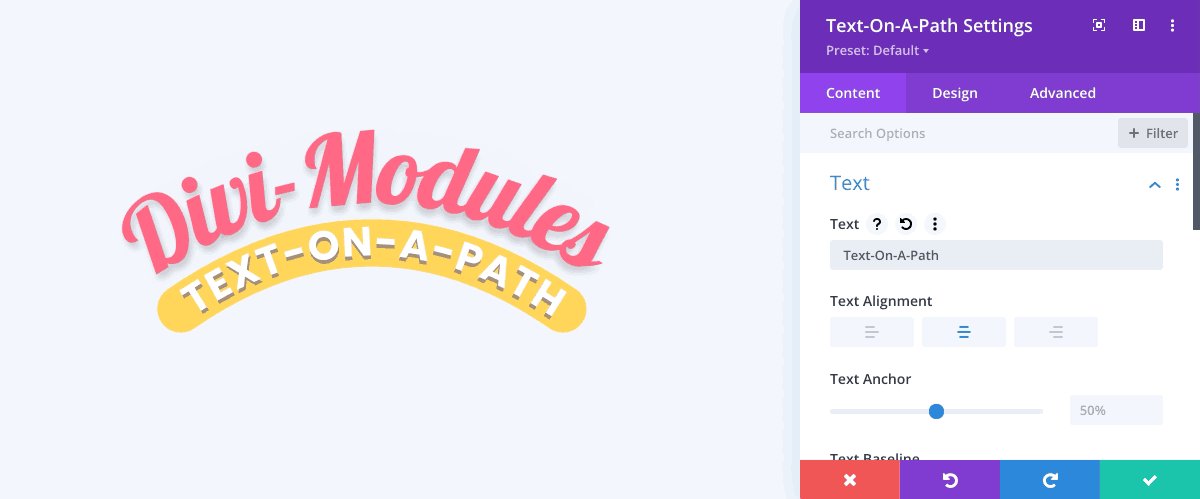
Text-On-A-Path 1.2.3
Divi-Modules – Text-On-A-Path does exactly what it says on the tin – puts your text on a path. Choose from Arc, Cubic, and Quadratic paths, as well as Wave and Ellipse. Add some eye-catching curviness to your text with Text-On-A-Path.
- Requires Divi, Extra, or other Divi Builder theme.
- Not yet compatible with Divi 5. Find Out More
Divi-Modules – Text-On-A-Path lets you create deliciously curvy text right within the Divi Builder. Use it to make eye-catching headings, call-to-actions and tag lines.
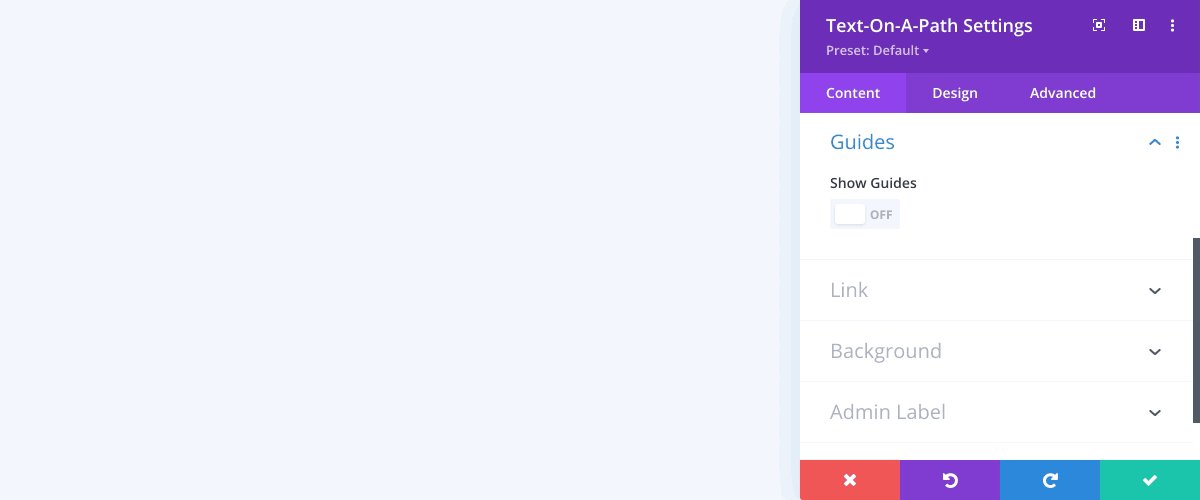
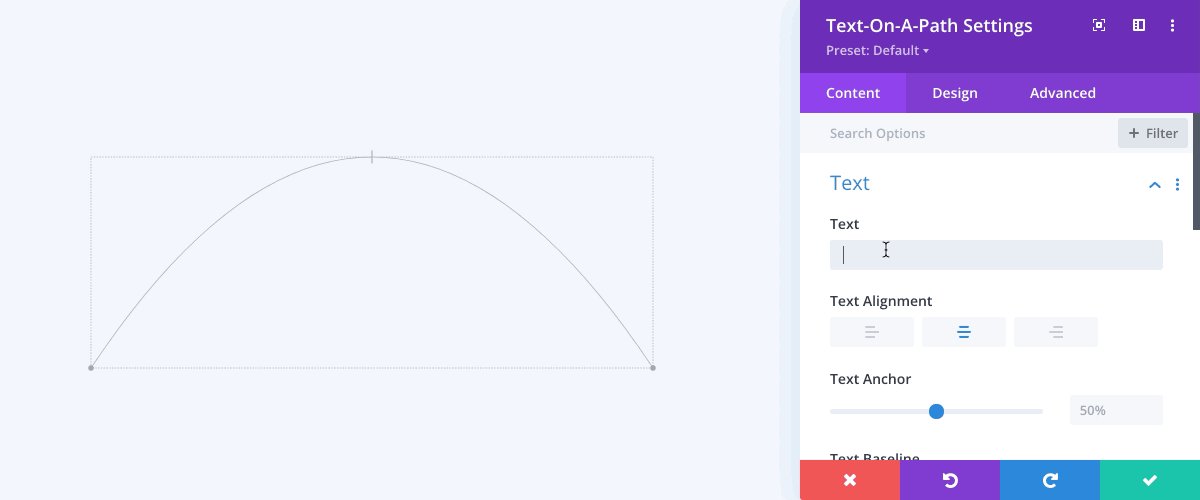
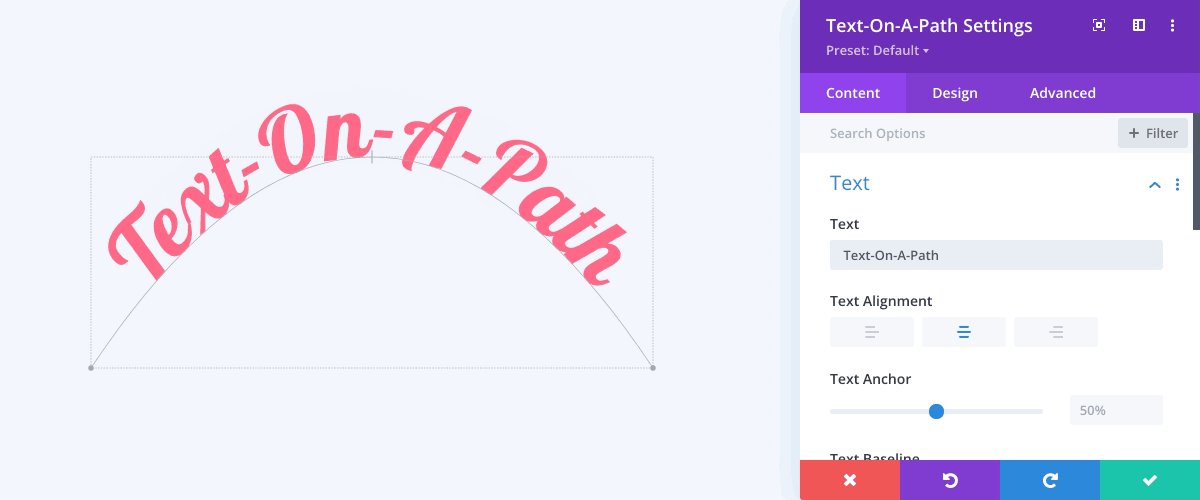
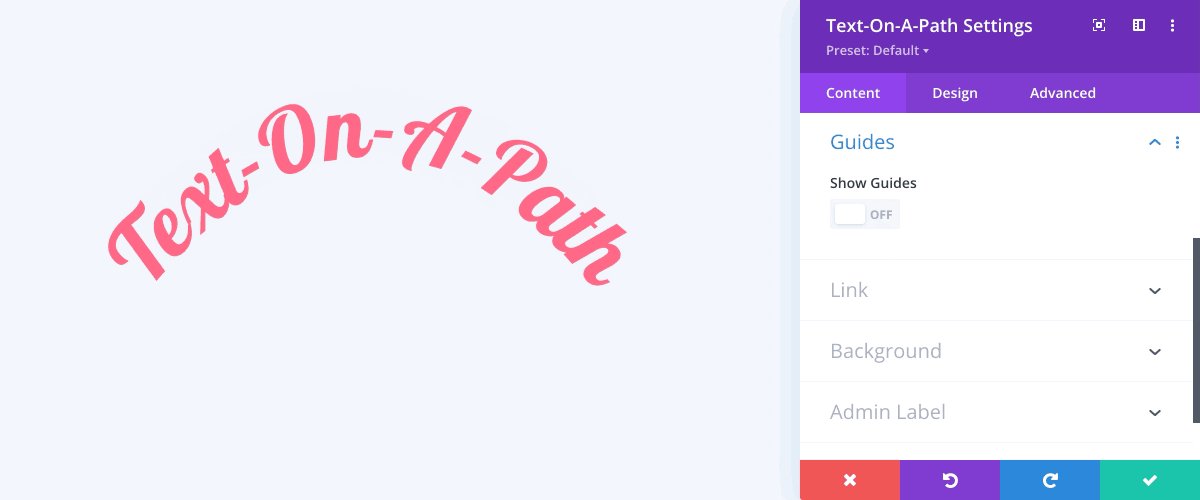
Text & Guides
Text paths are fully editable in the Divi Builder. Guides can be toggled on and off in the back-end and are always hidden on the front-end.
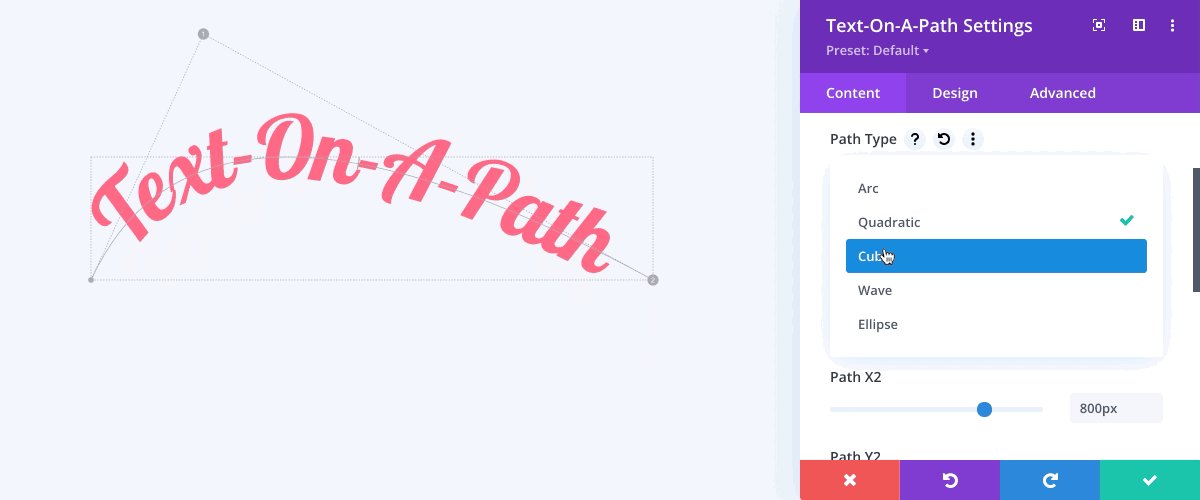
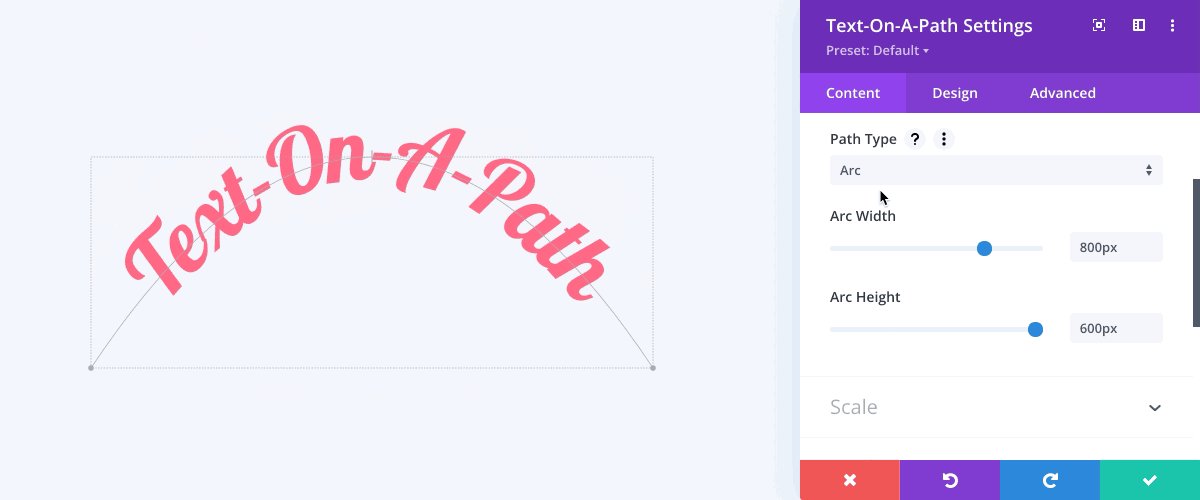
Path Types
There are five path types to choose from: Arc, Quadratic, Cubic, Wave, and Ellipse.
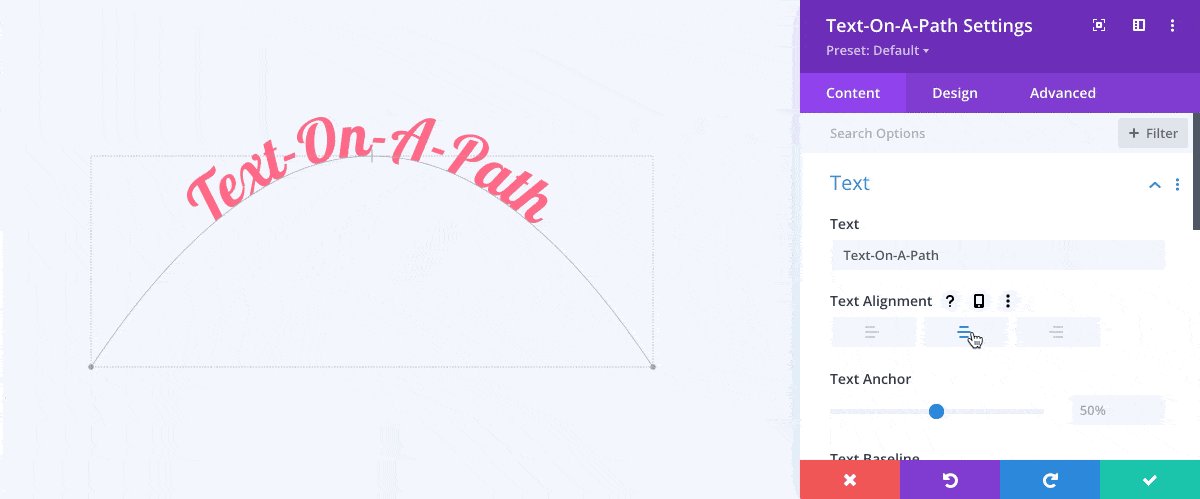
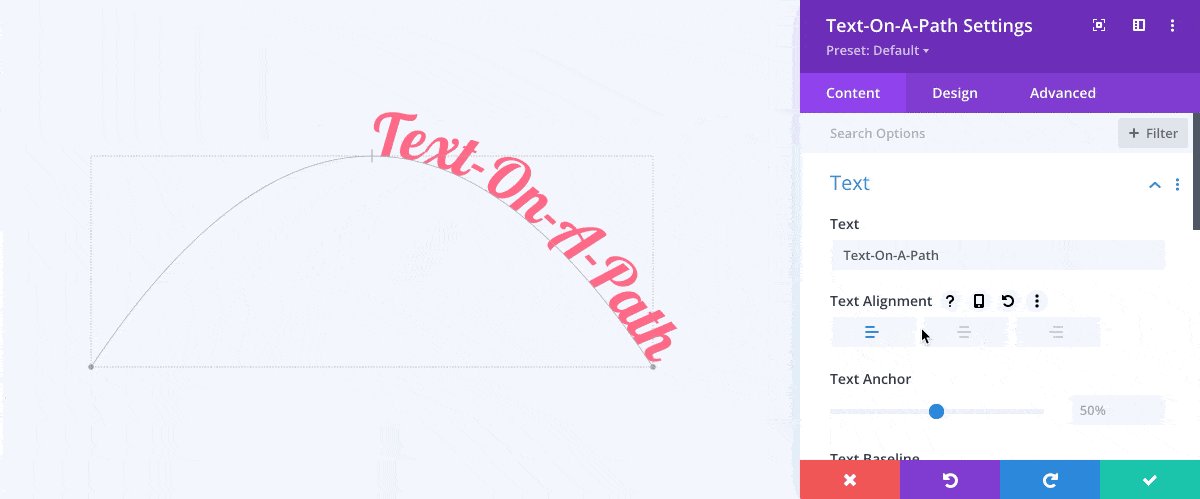
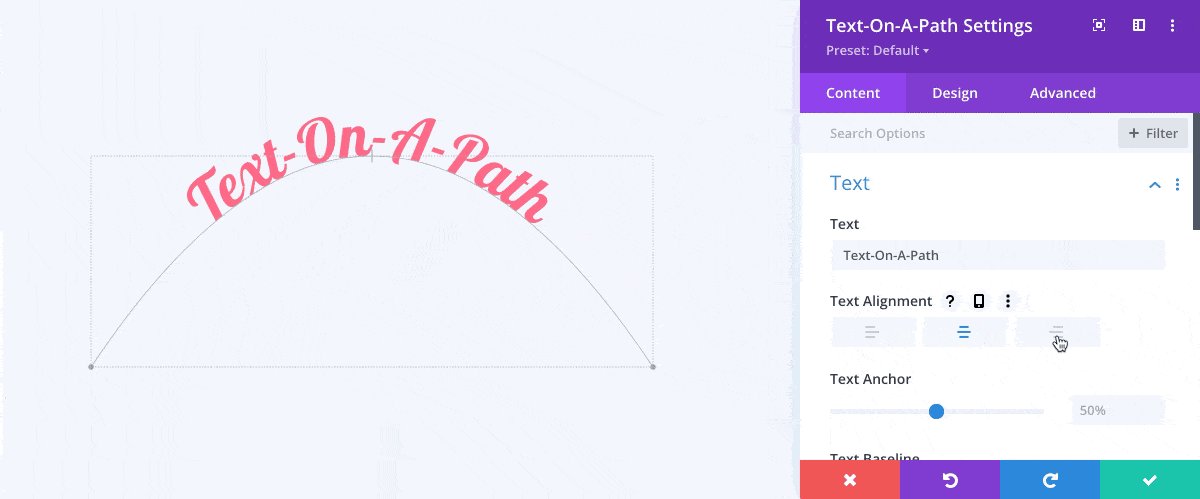
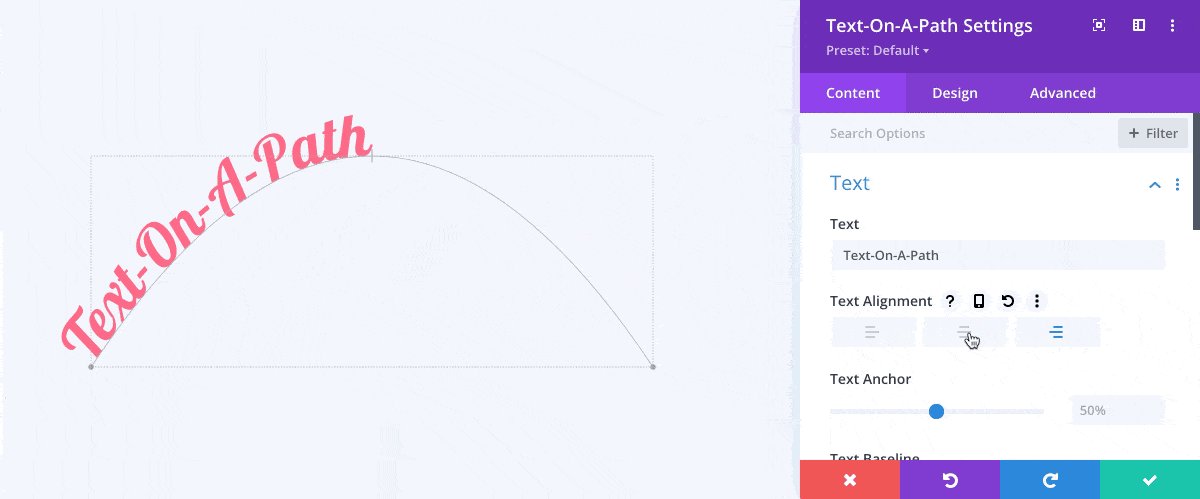
Text Alignment
Text can be aligned Left, Centre and Right of the Text Anchor point.
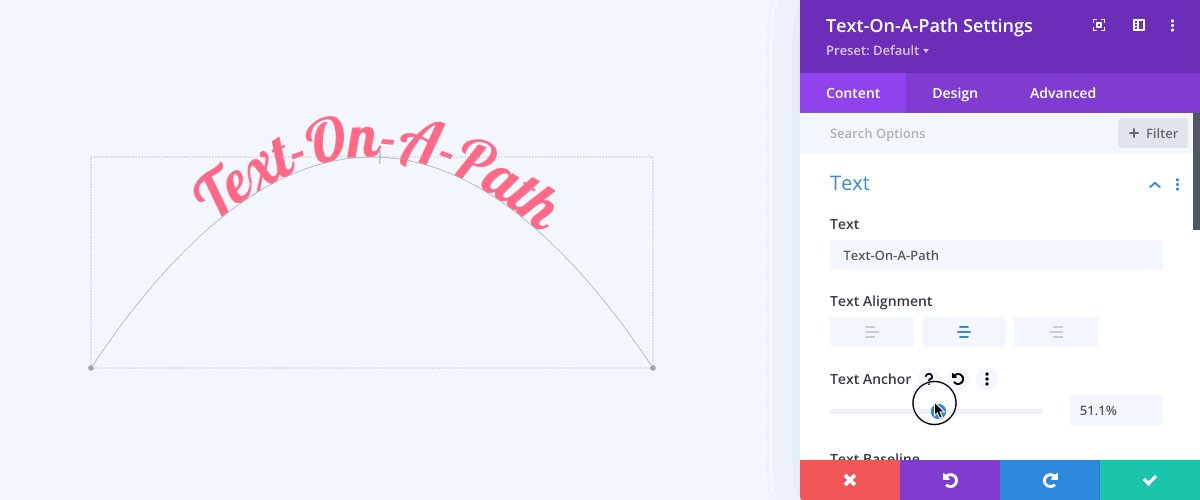
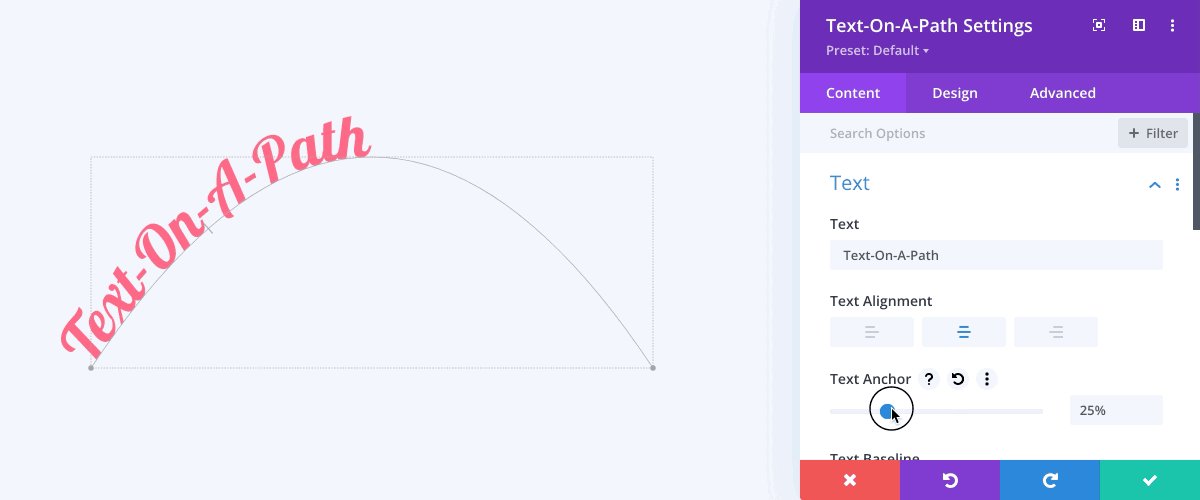
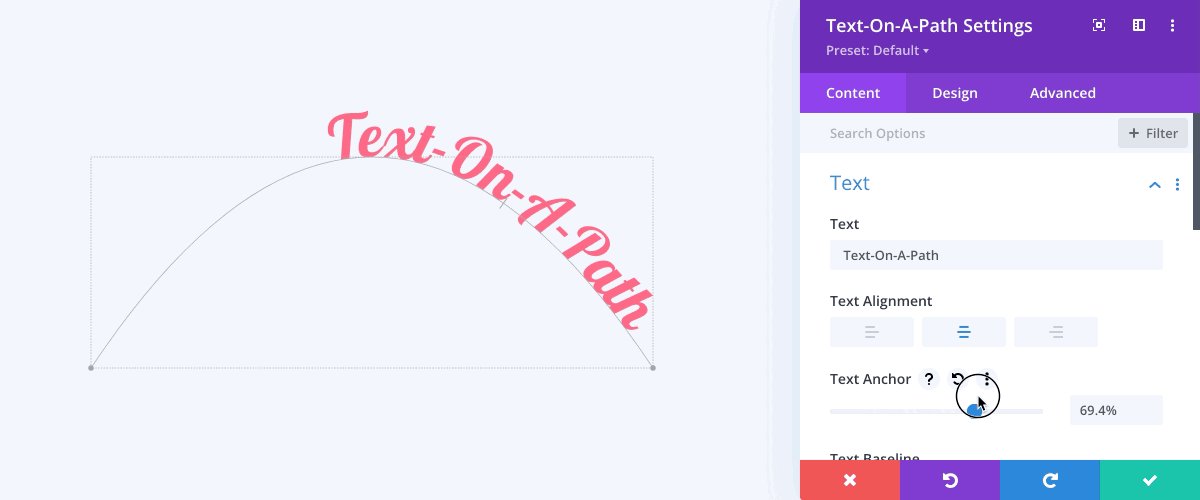
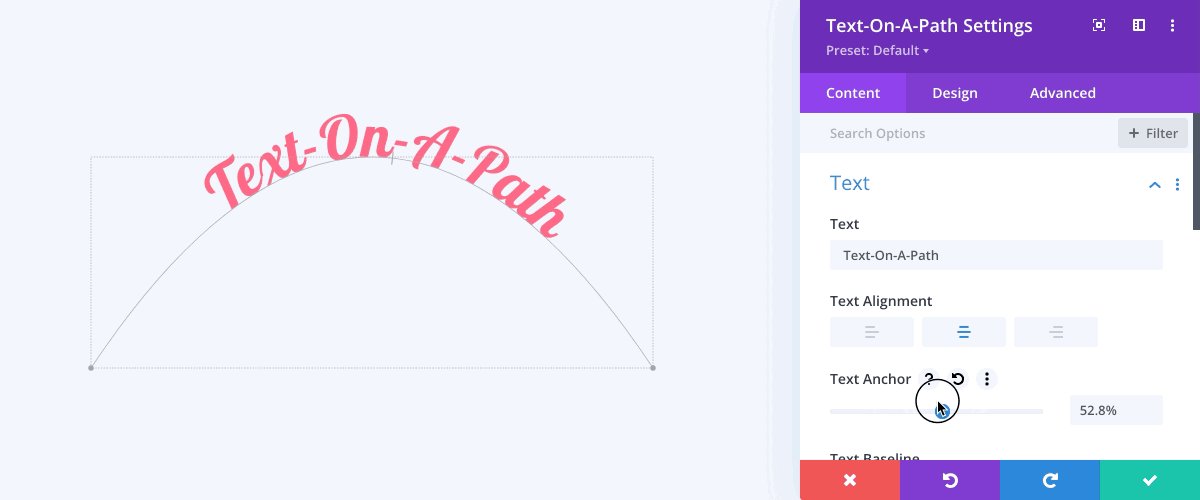
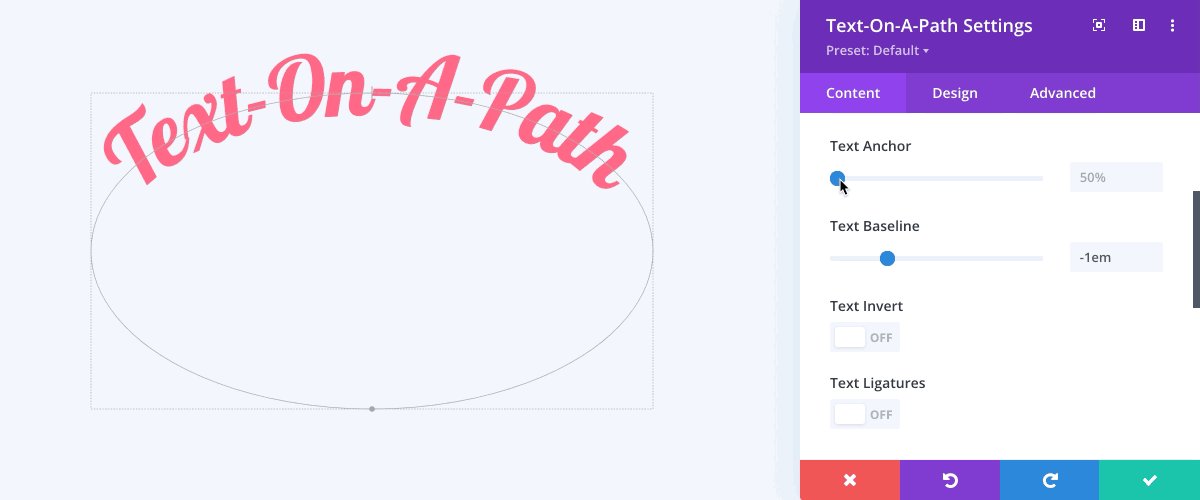
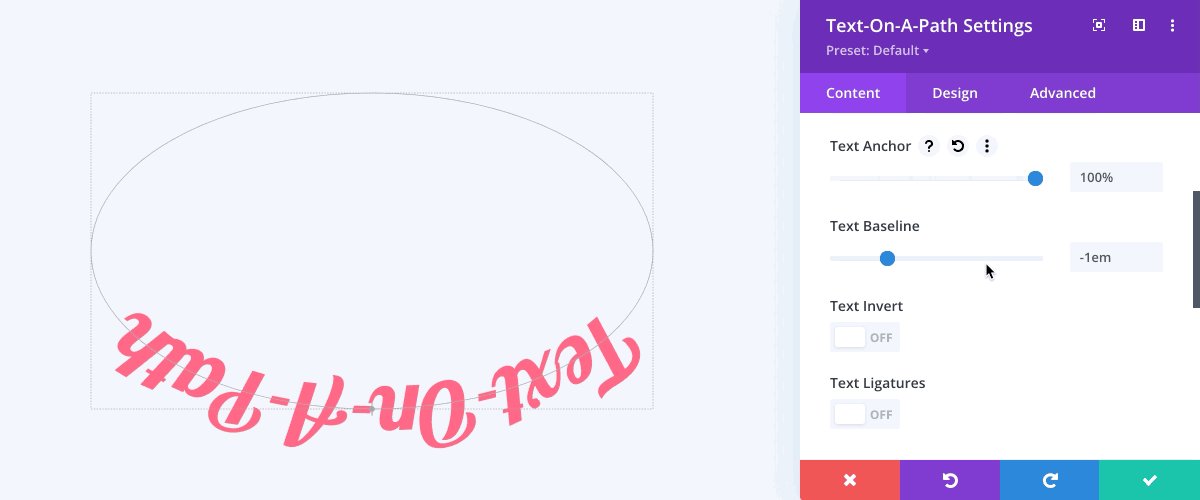
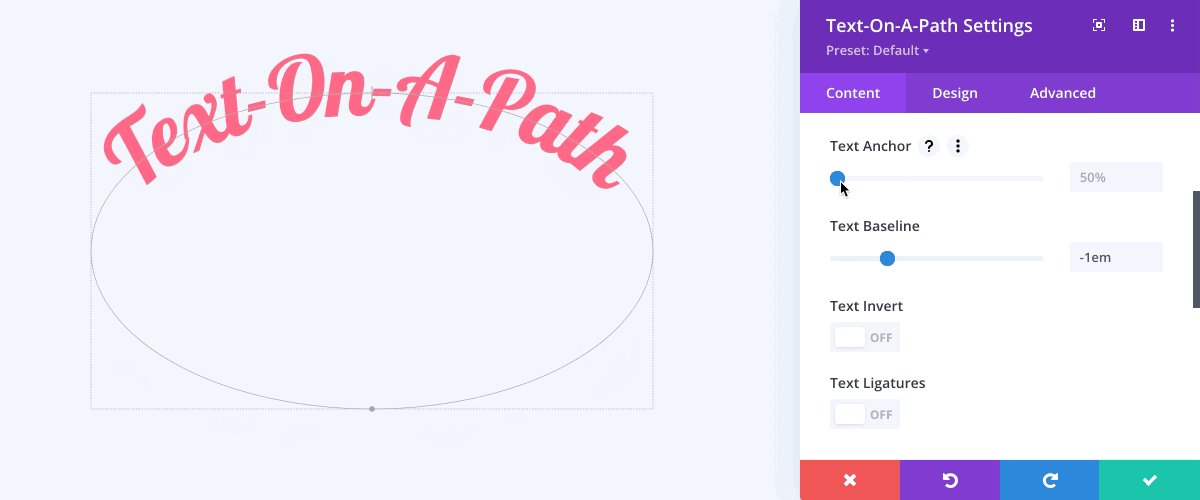
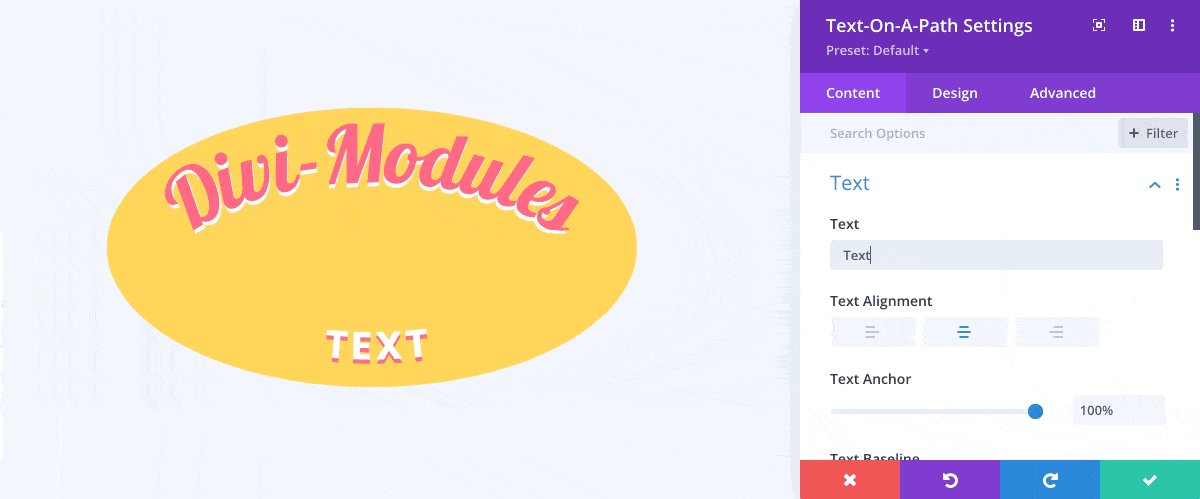
Text Anchor
The Text Anchor point can be freely positioned anywhere along the path.
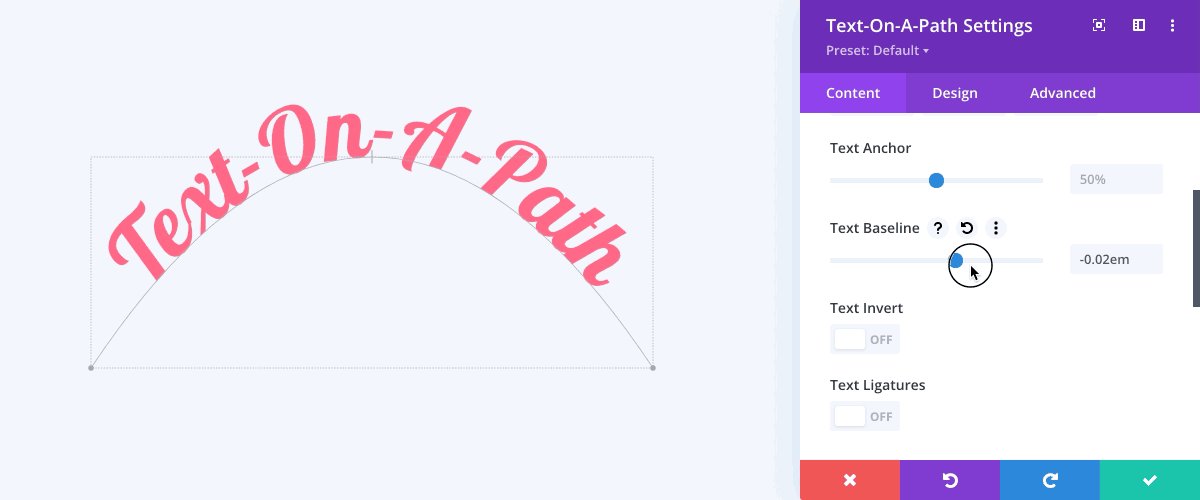
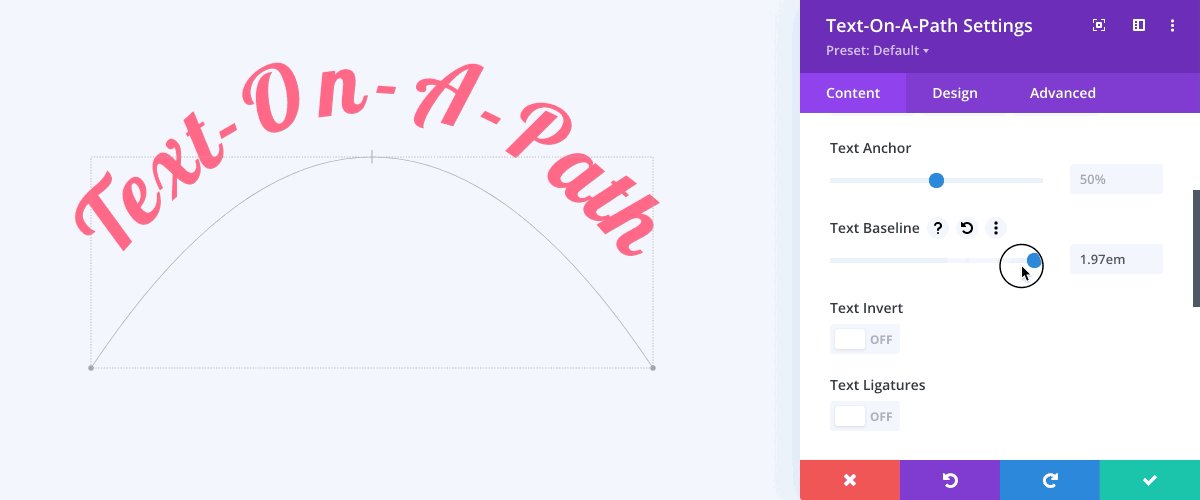
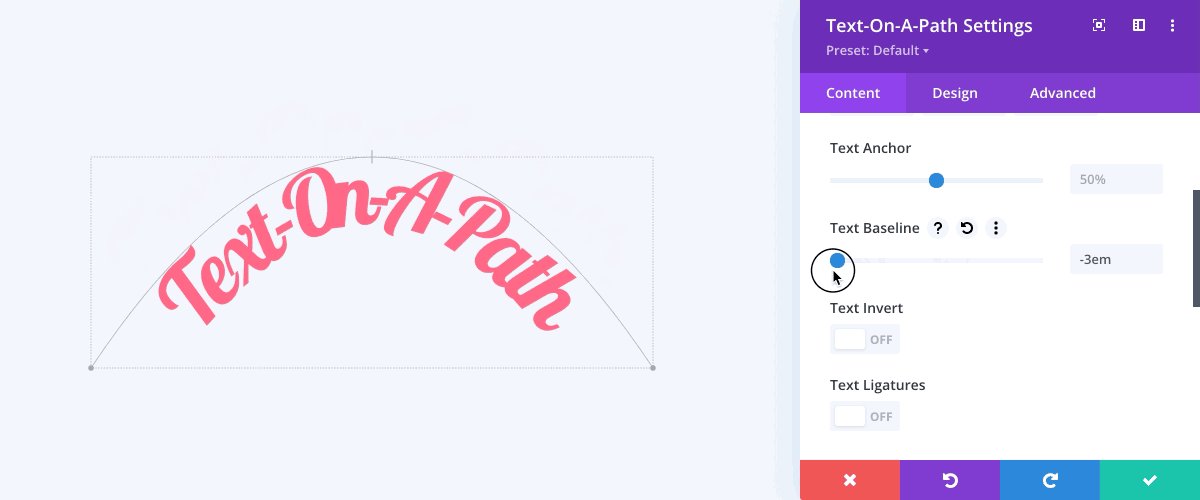
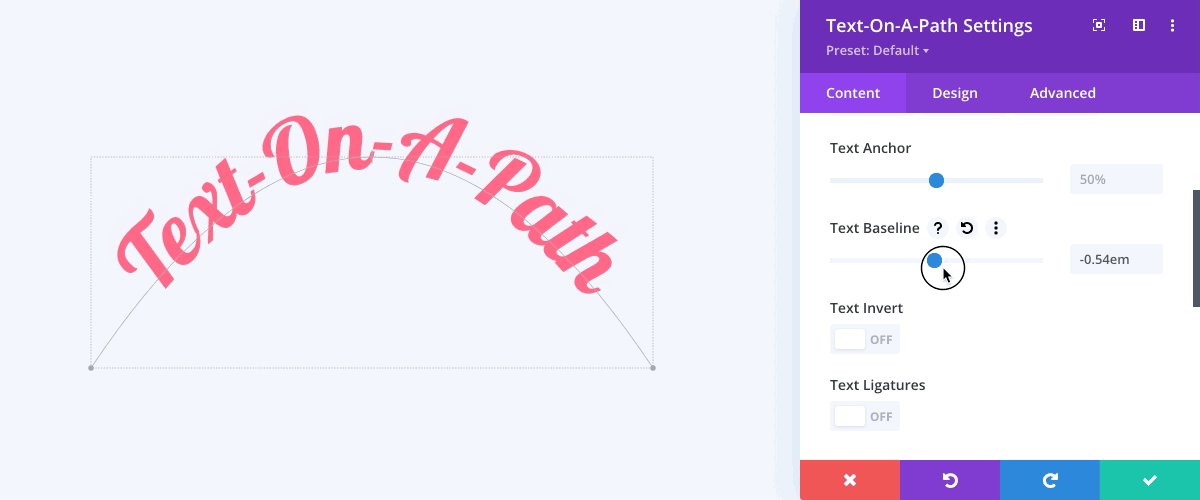
Text Baseline
Text can be positioned vertically using the Text Baseline setting.
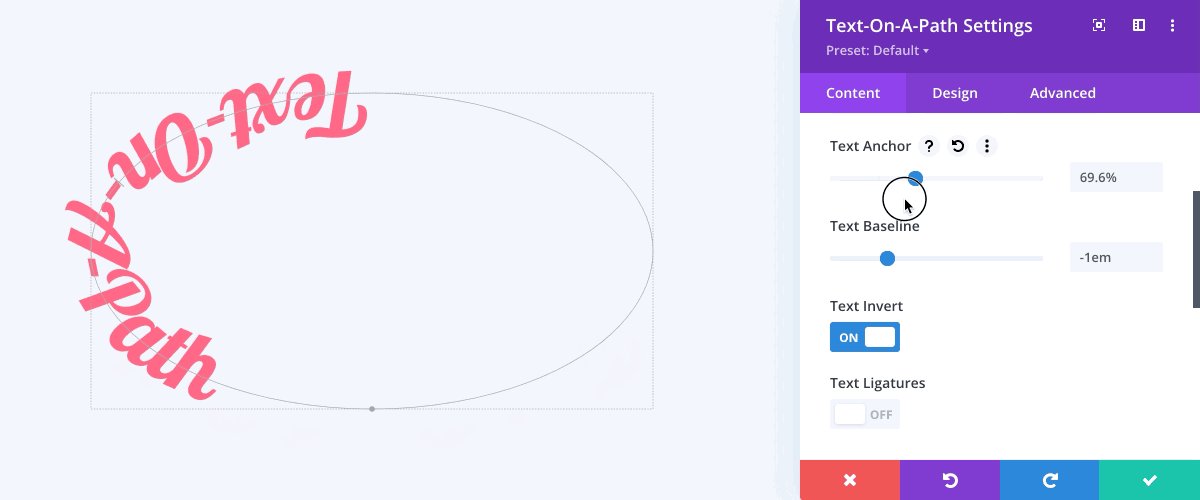
Text Invert
Text can be inverted, which is useful when working with the Ellipse path.
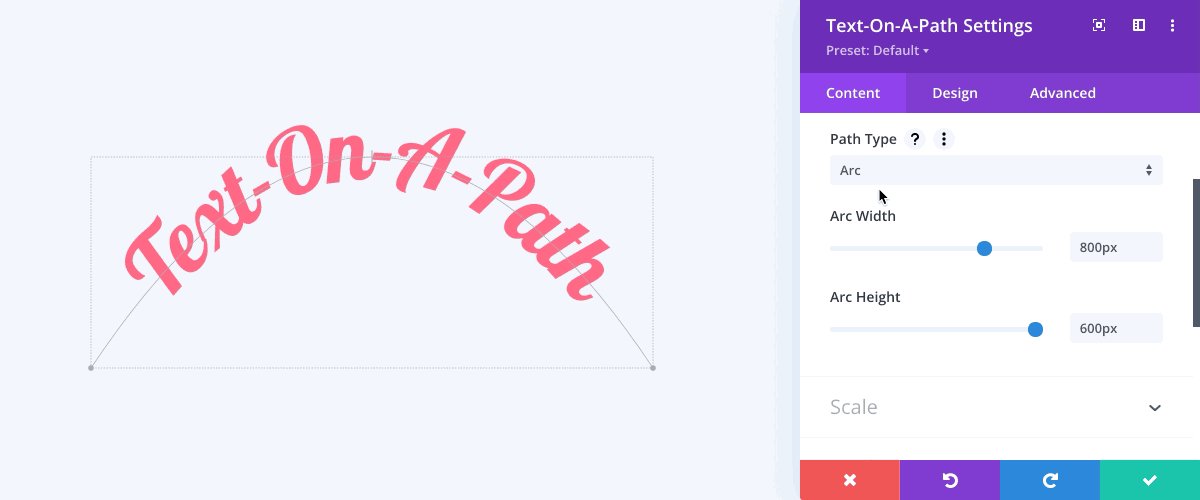
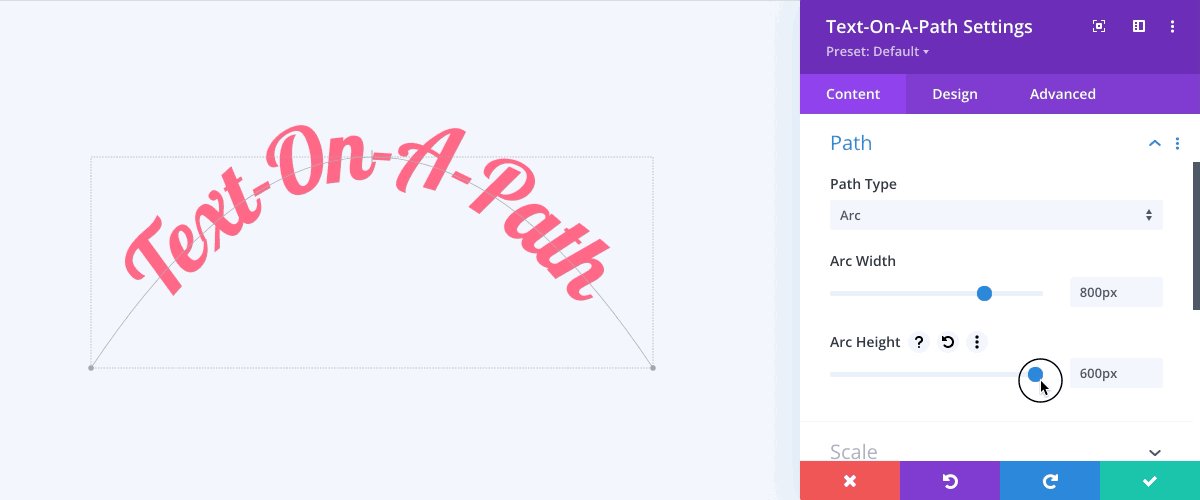
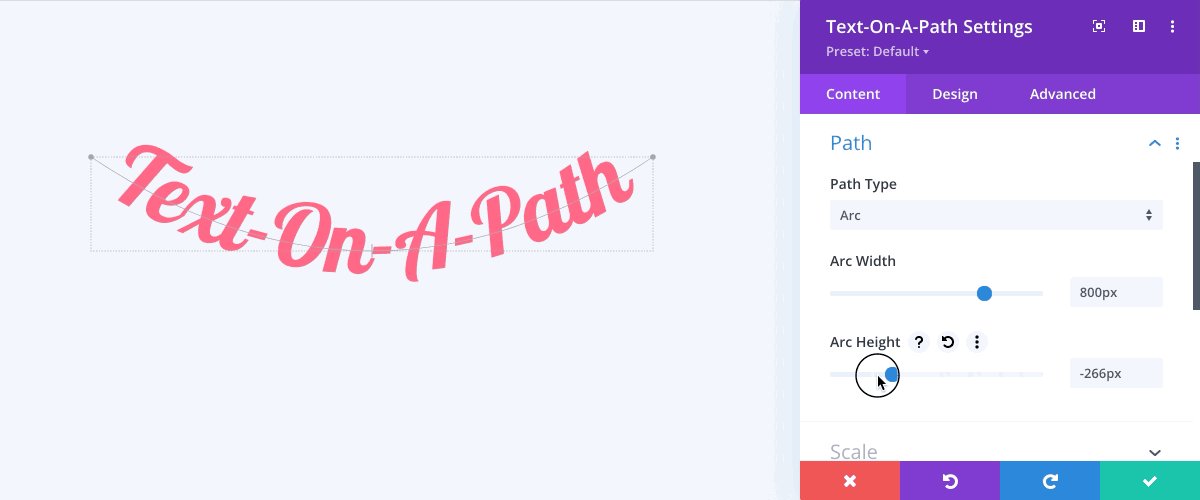
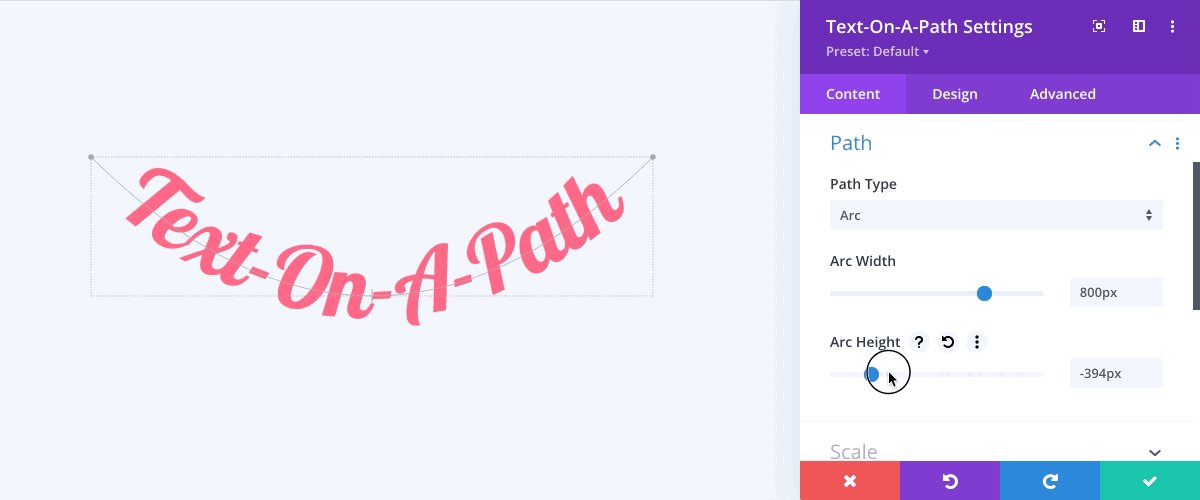
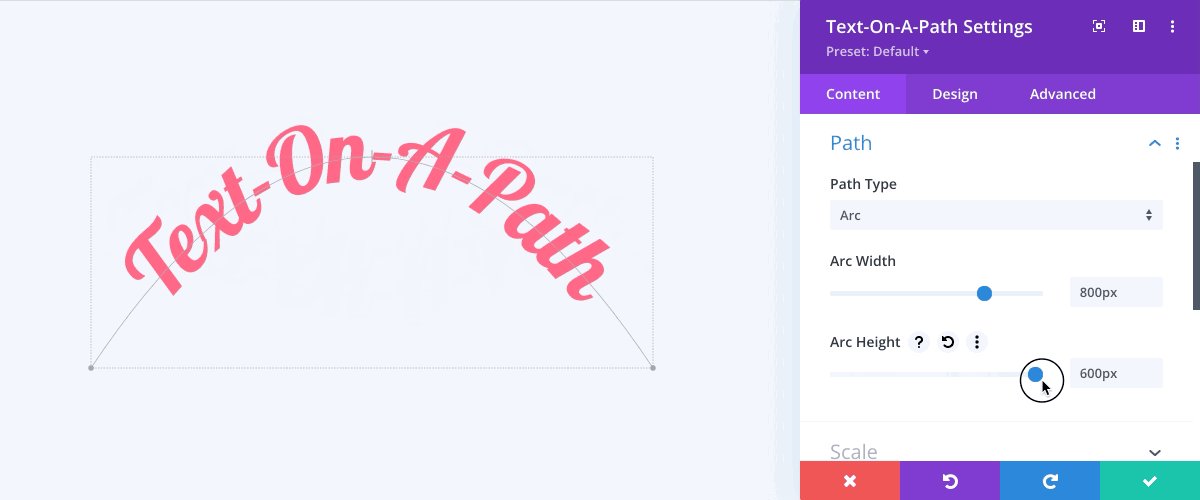
Arc Path
Arc Paths can be adjusted with the Arc Width and Arc Height settings.
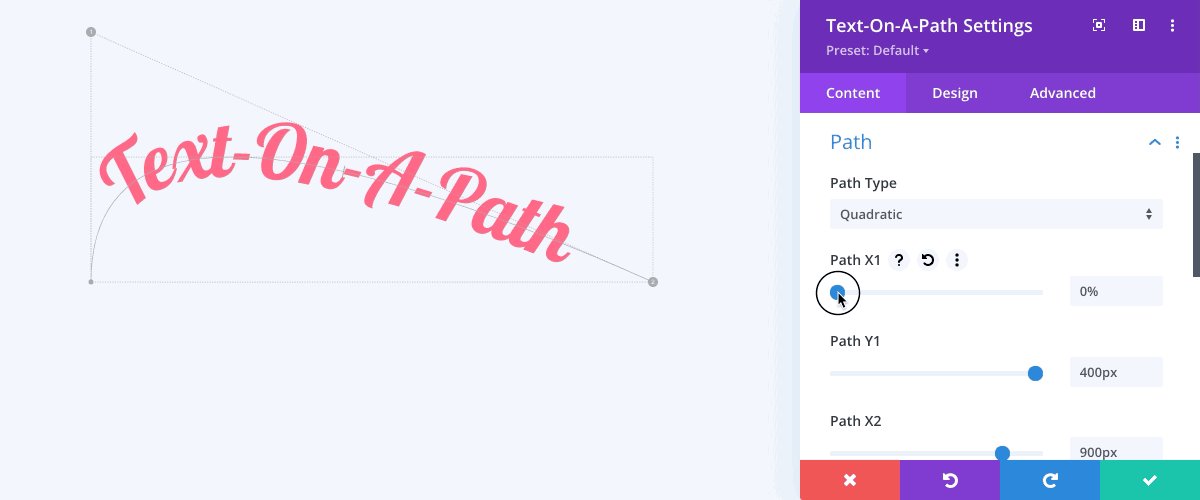
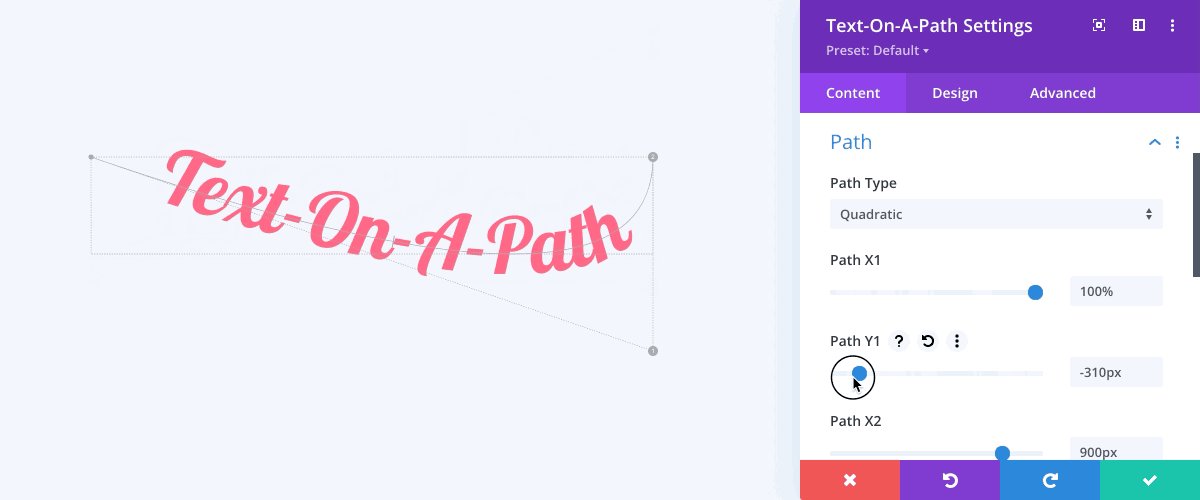
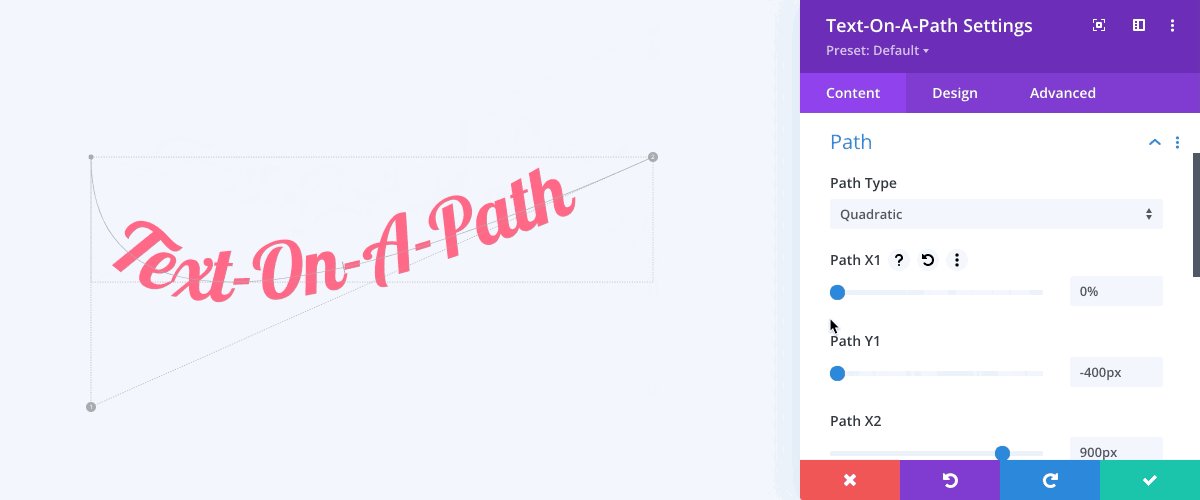
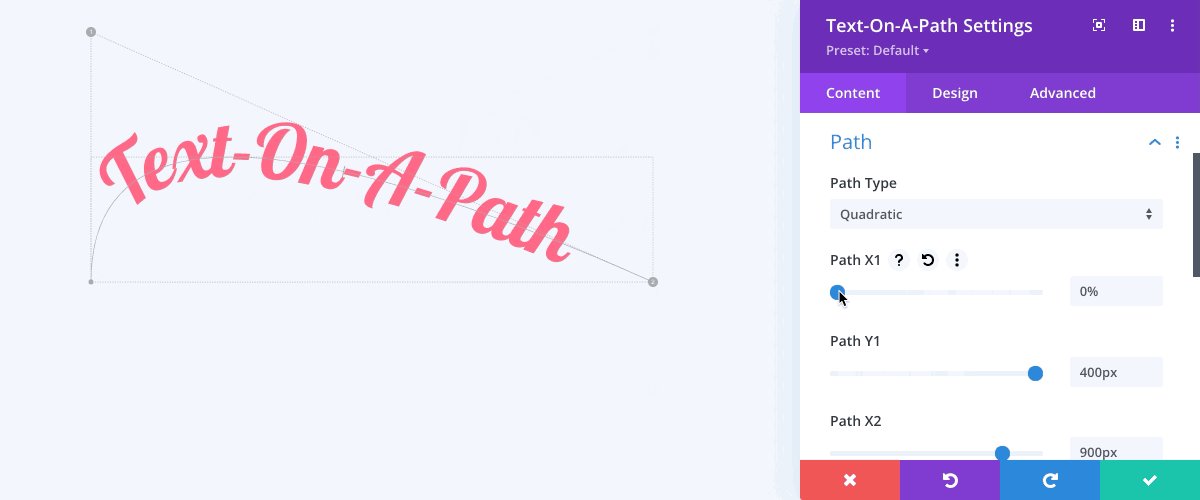
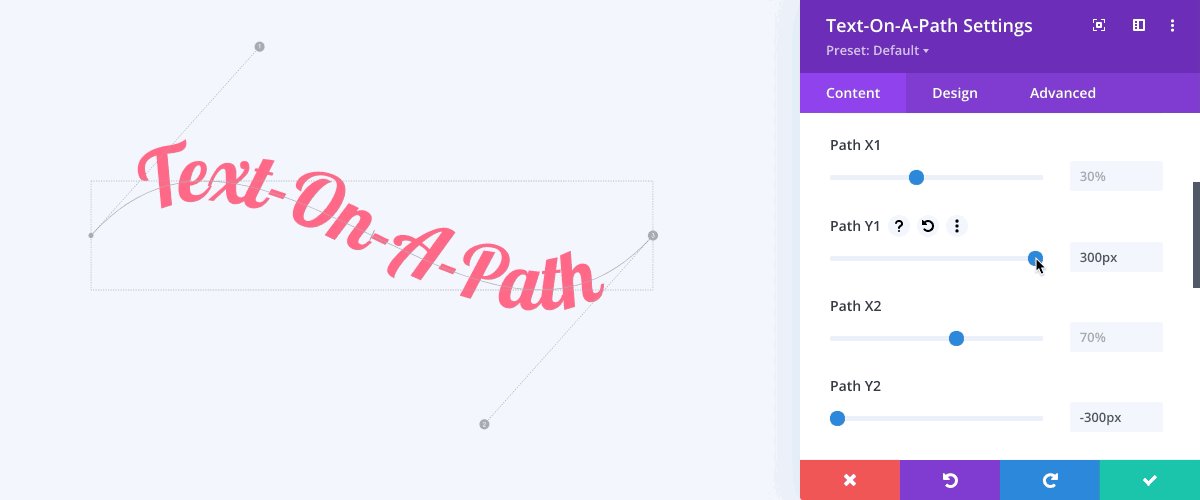
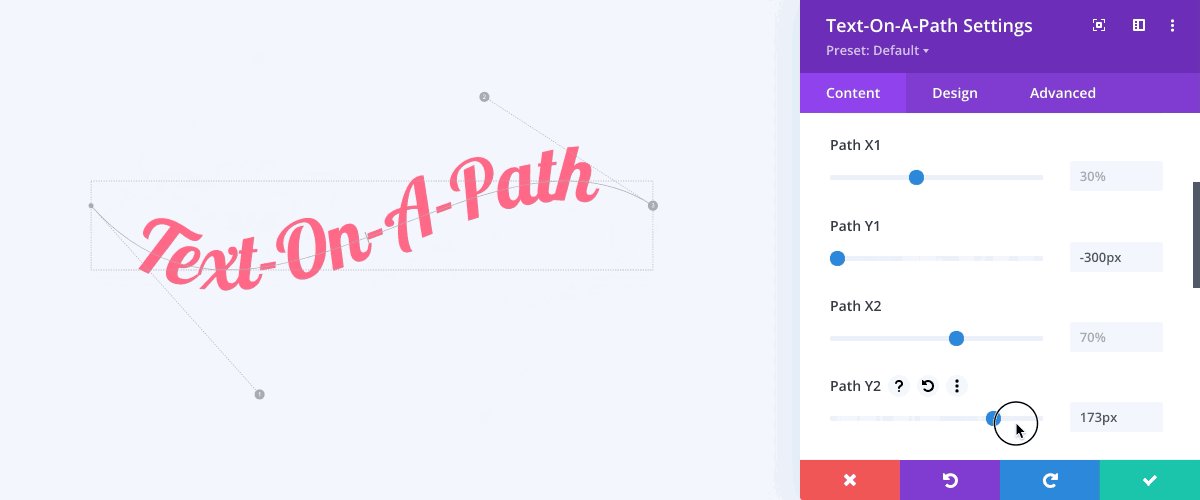
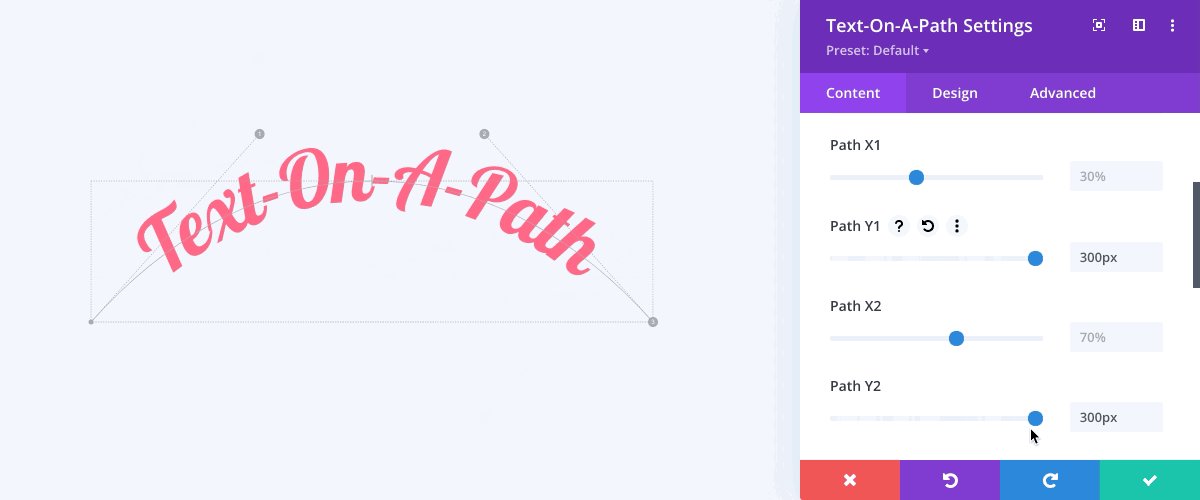
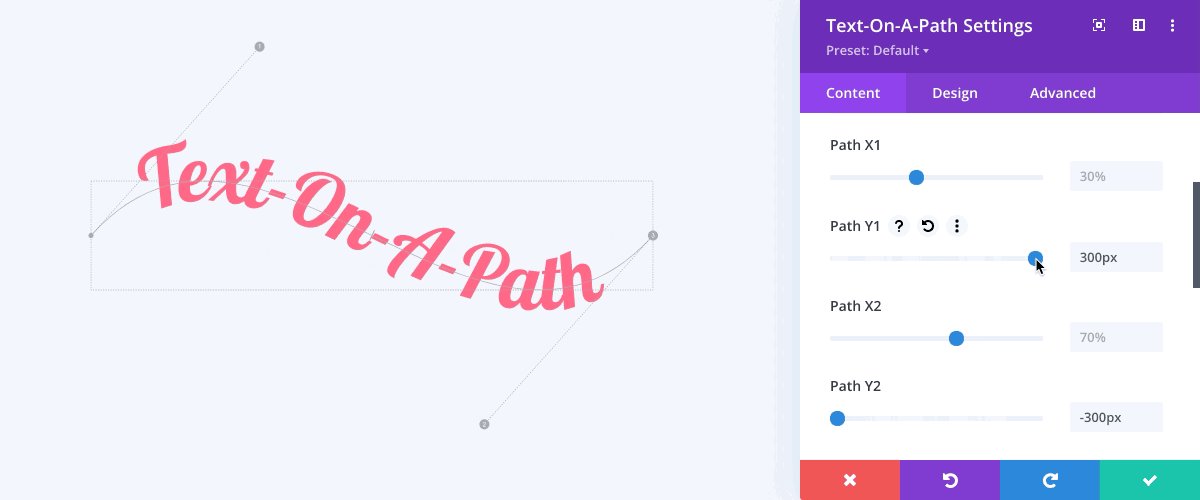
Quadratic Path
Quadratic Paths have two control points: X1/Y1 and X2/Y2.
Cubic Path
Cubic Paths have three control points: X1/Y1, X2/Y2 and X3/Y3.
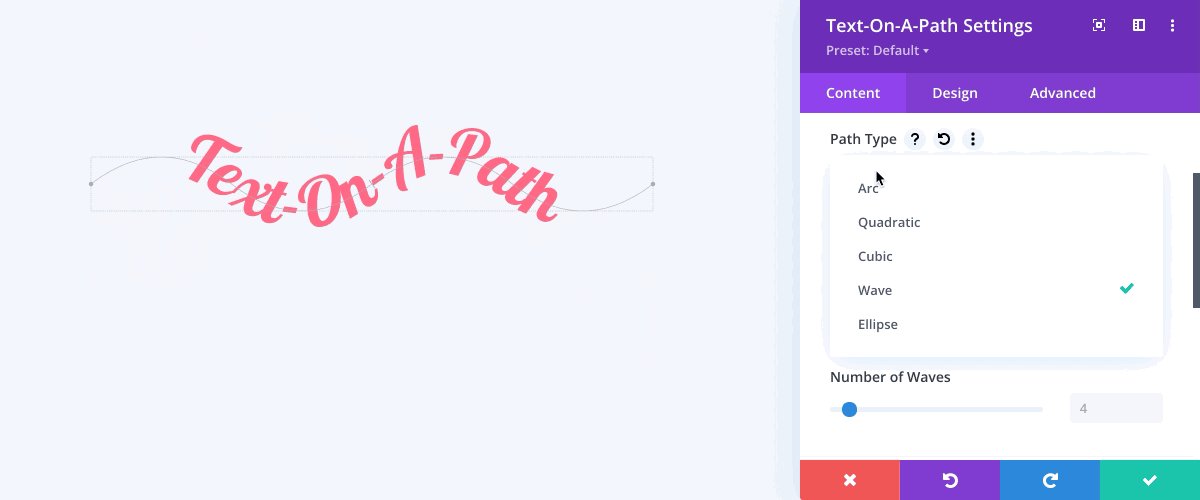
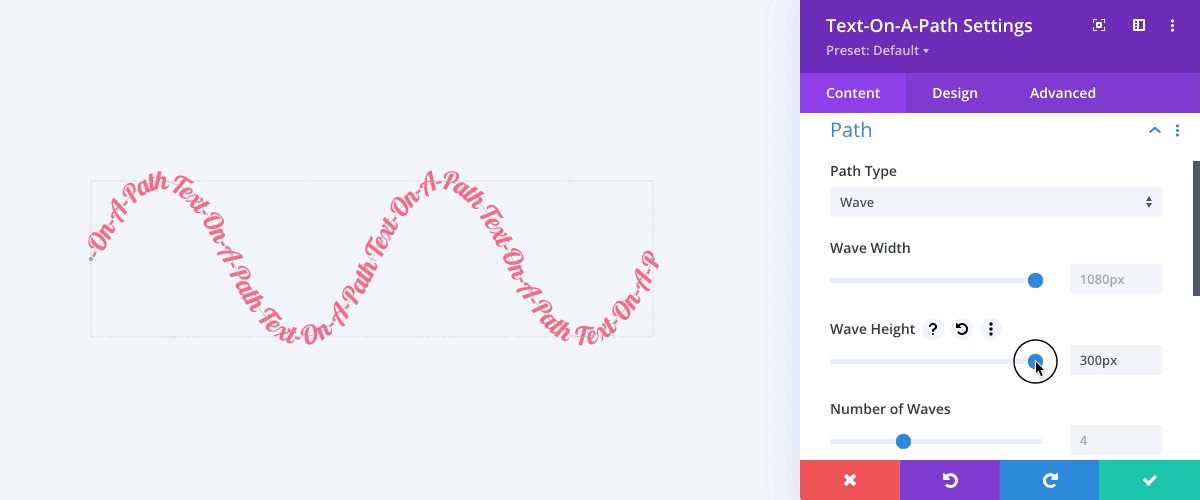
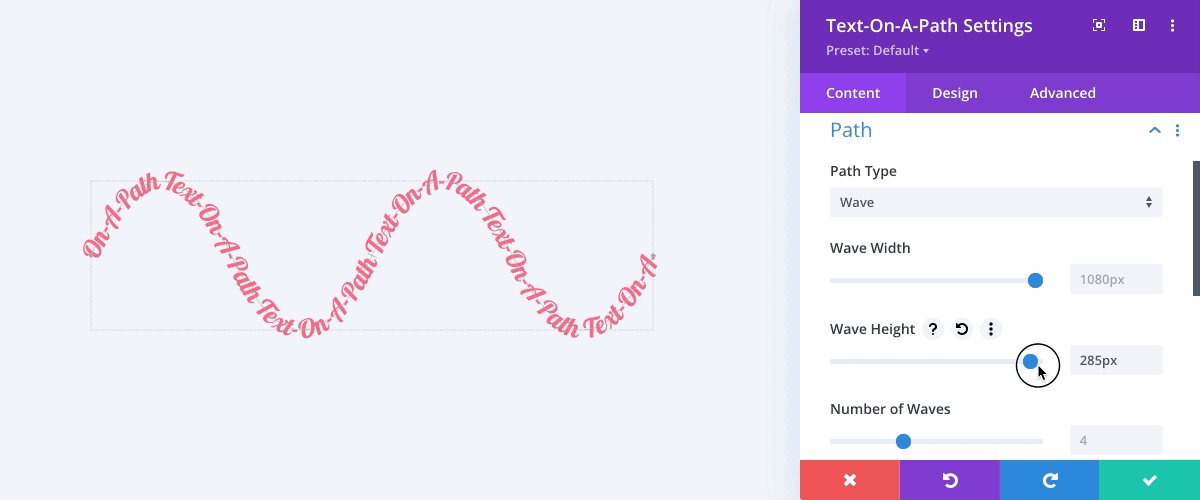
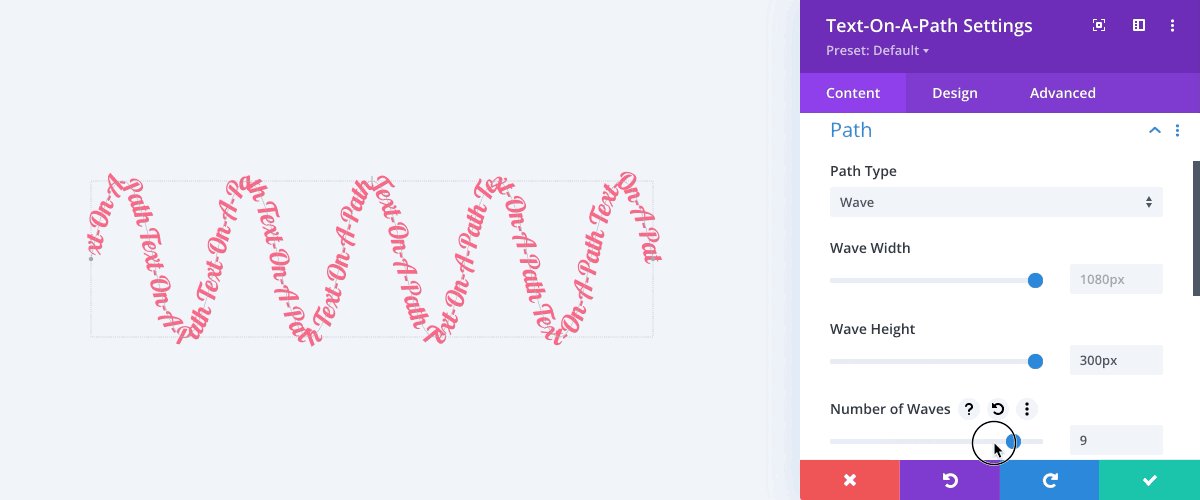
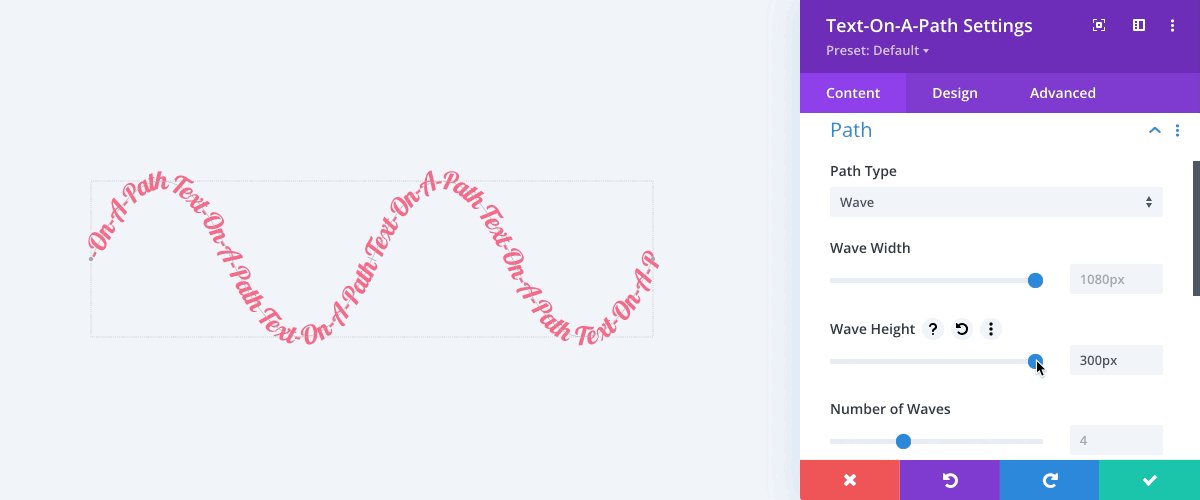
Wave Path
Wave Paths can be adjusted with the Wave Width, Wave Height and Number of Waves settings.
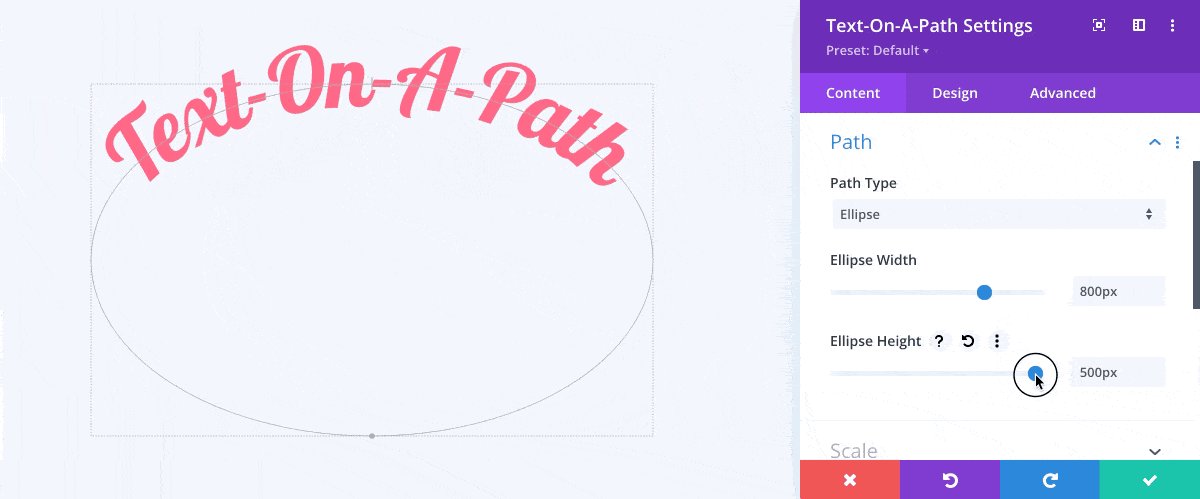
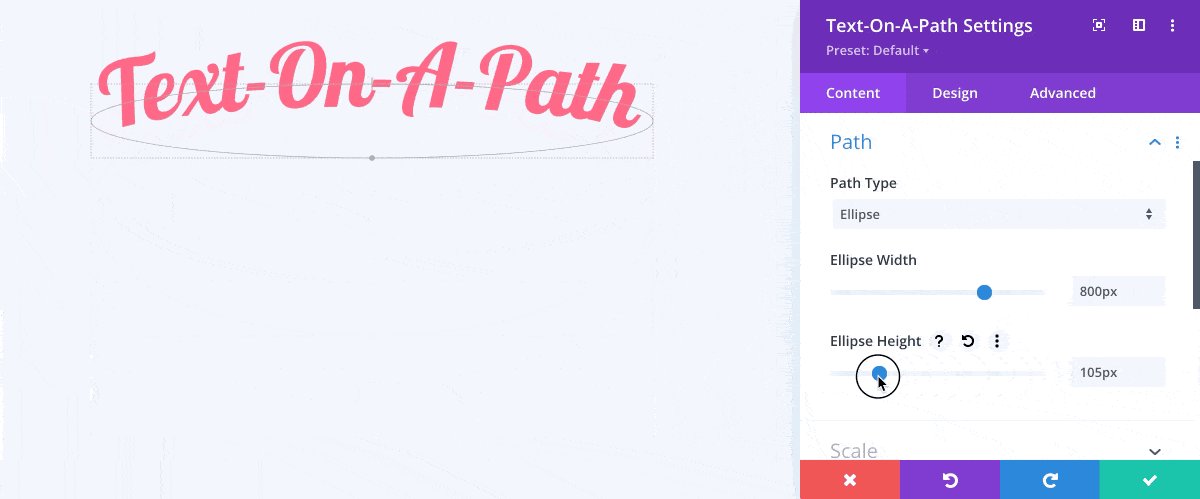
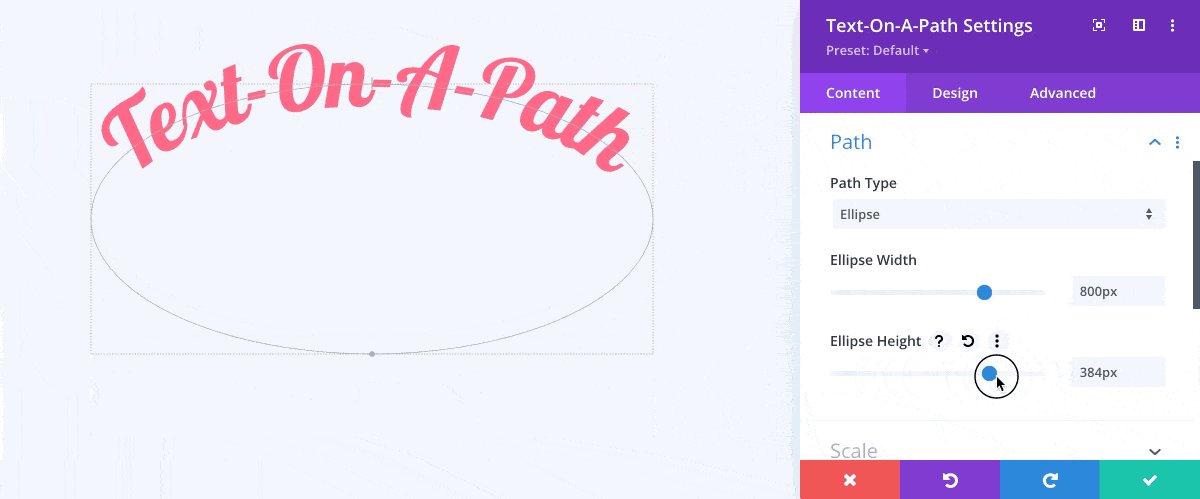
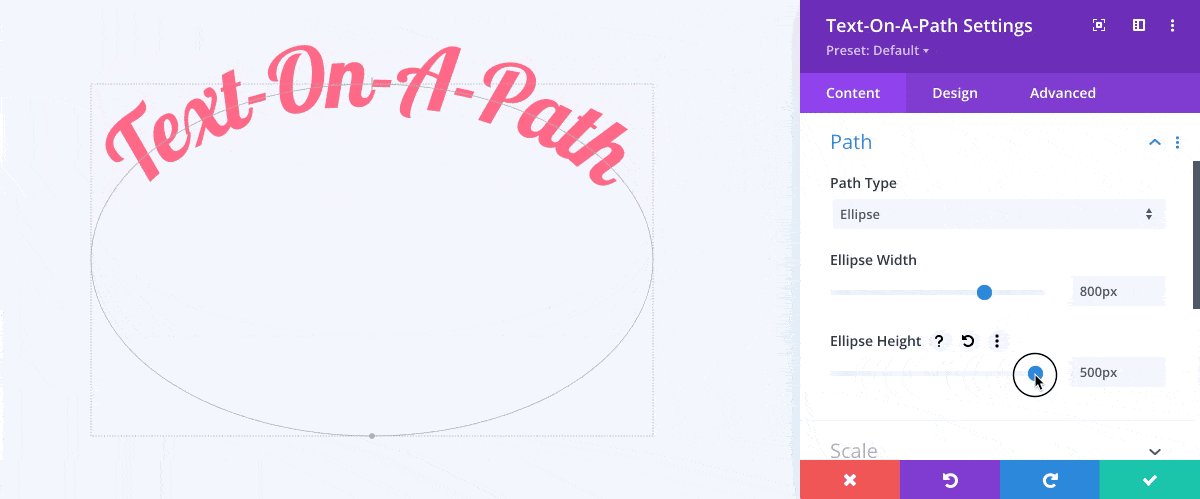
Ellipse Path
Ellipse Paths can be adjusted with the Ellipse Width and Ellipse Height settings.
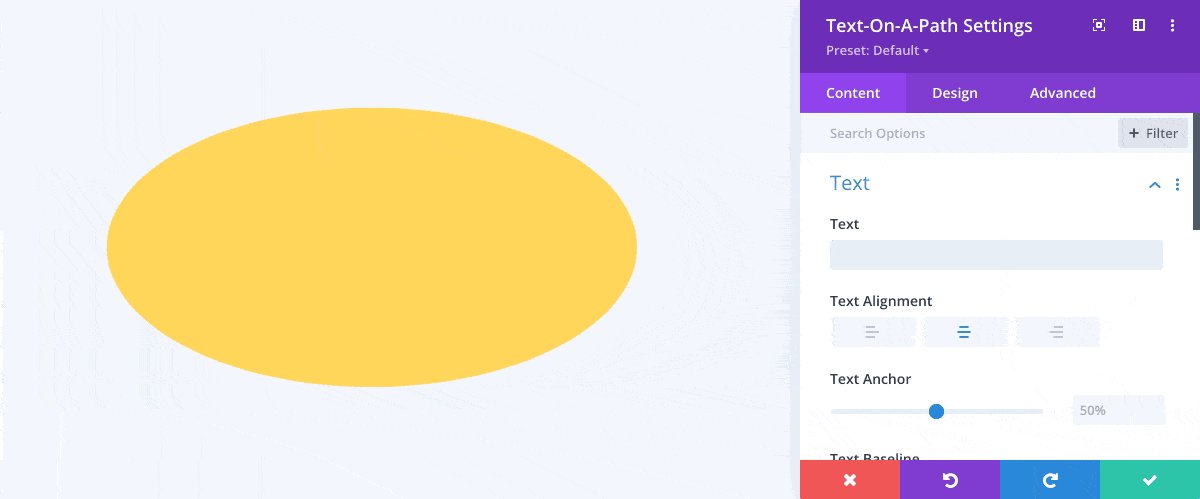
Ellipse Fill & Stroke
An Ellipse path can also be filled and stroked. The example below uses two Ellipse paths which have been aligned using Divi’s Absolute Position setting.
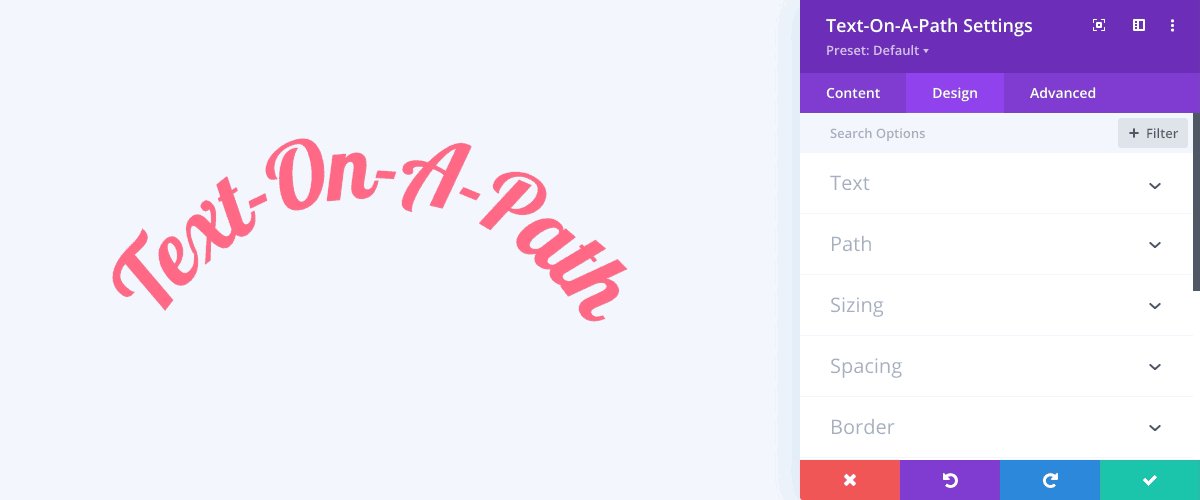
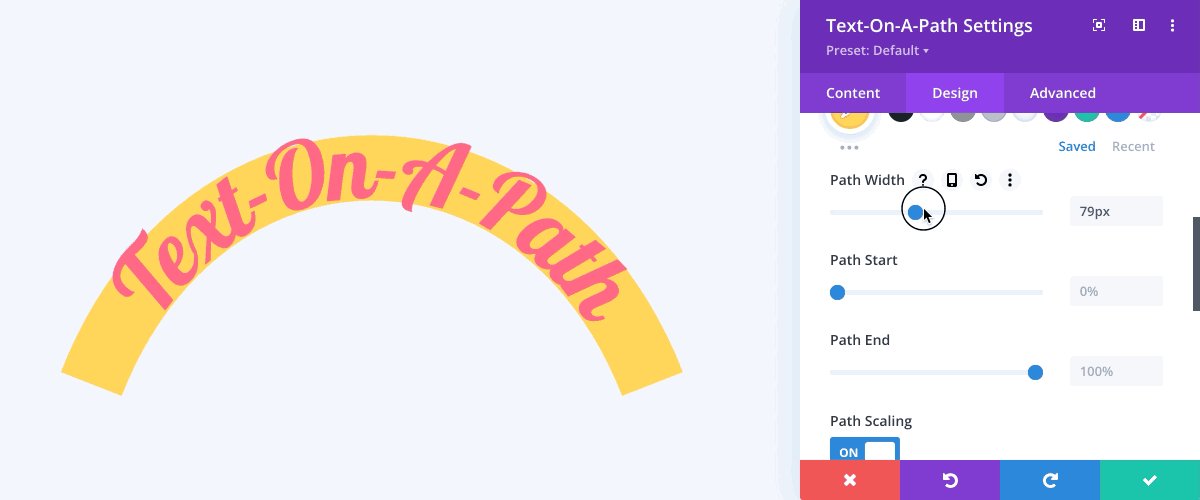
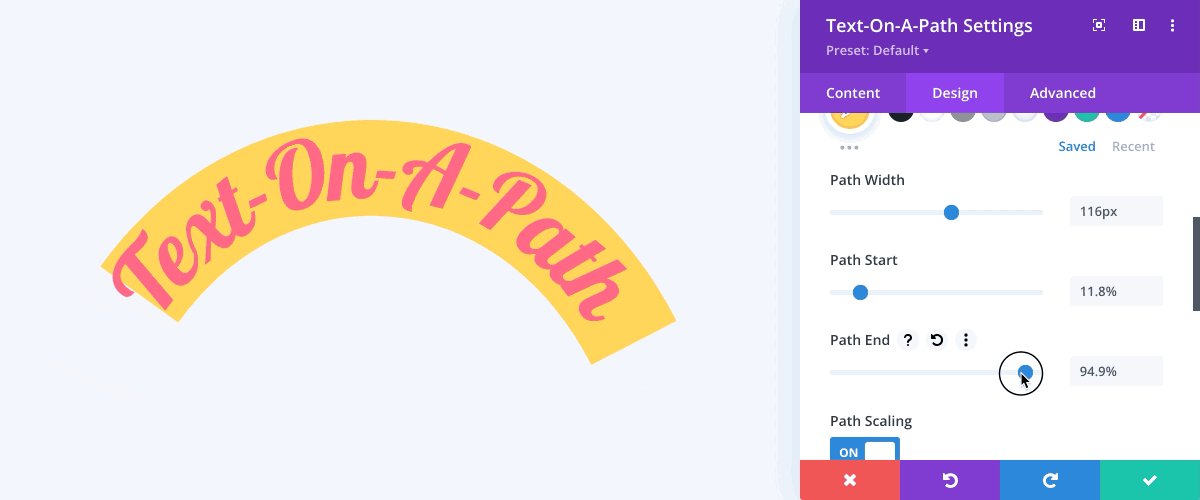
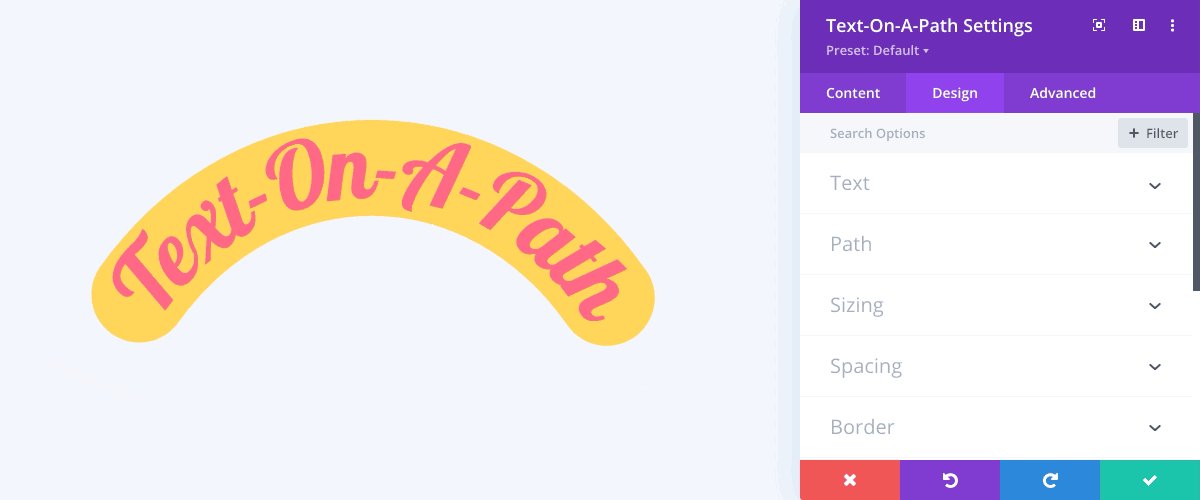
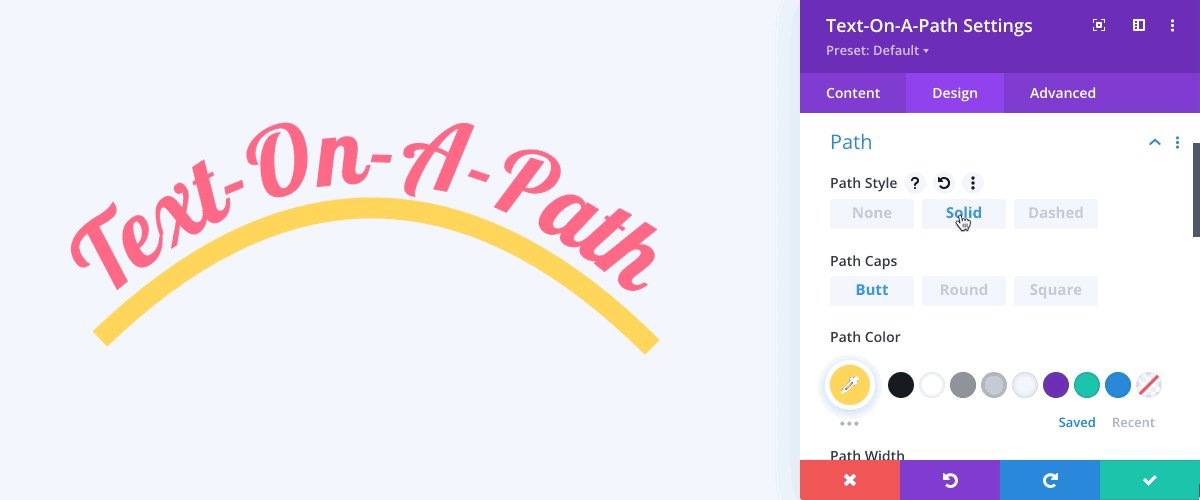
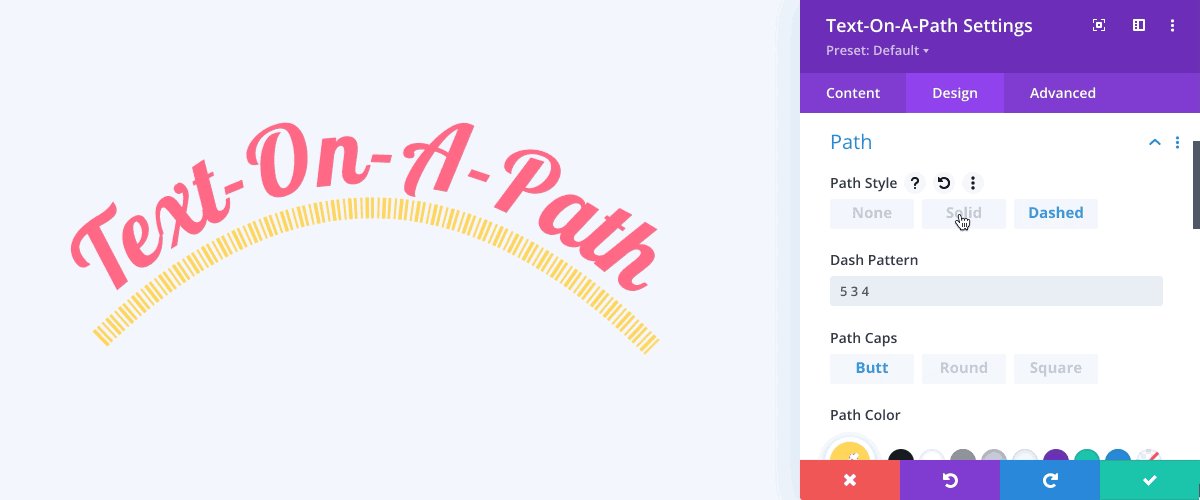
Path Styles
Paths can be stroked with Solid or Dashed lines which can have Square or Round ends. The Text Baseline setting can be used to position text above, below or over the path.
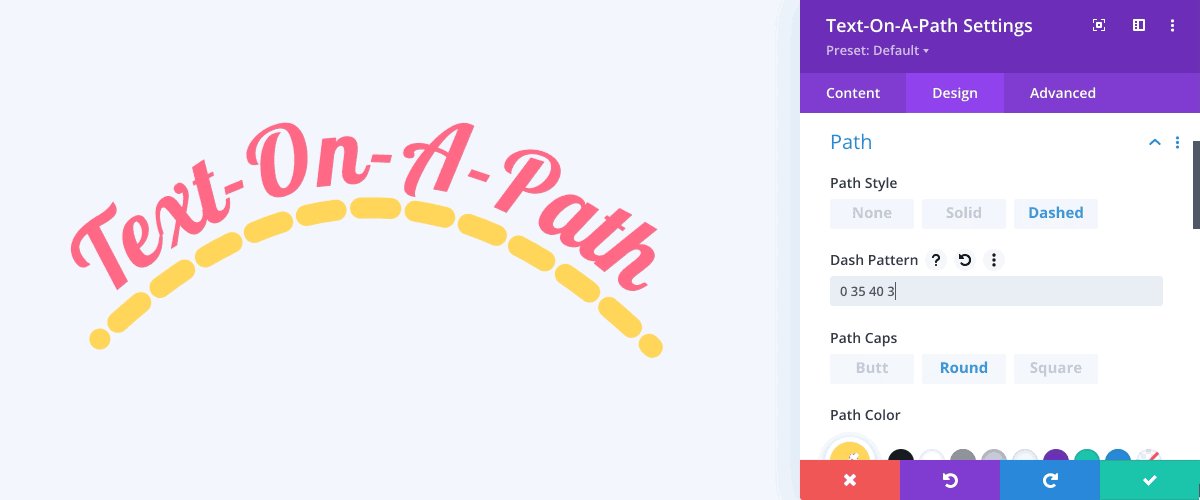
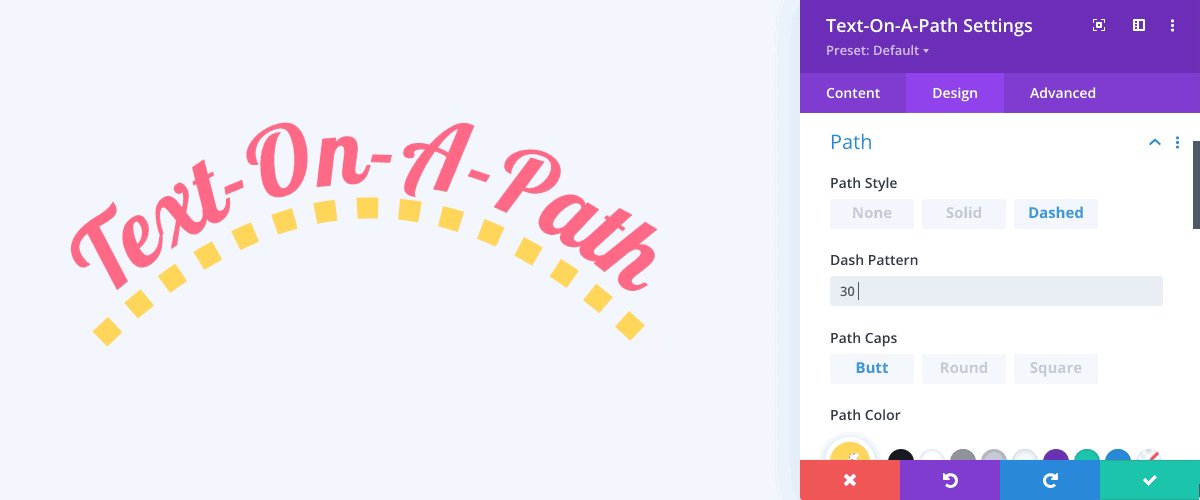
Dashed Paths
Dashed paths are built using the Dash Pattern setting. The numbers in the pattern represent the length of a dash, followed by the length of a gap, like this: Dash-Gap-Dash-Gap-etc… You can enter as many consecutive values as you like to make you own unique patterns.
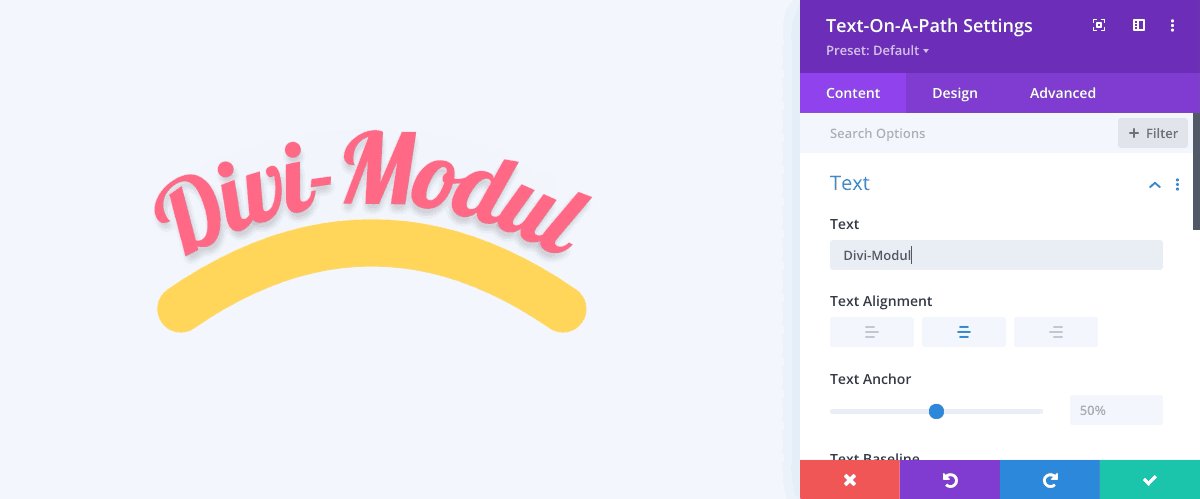
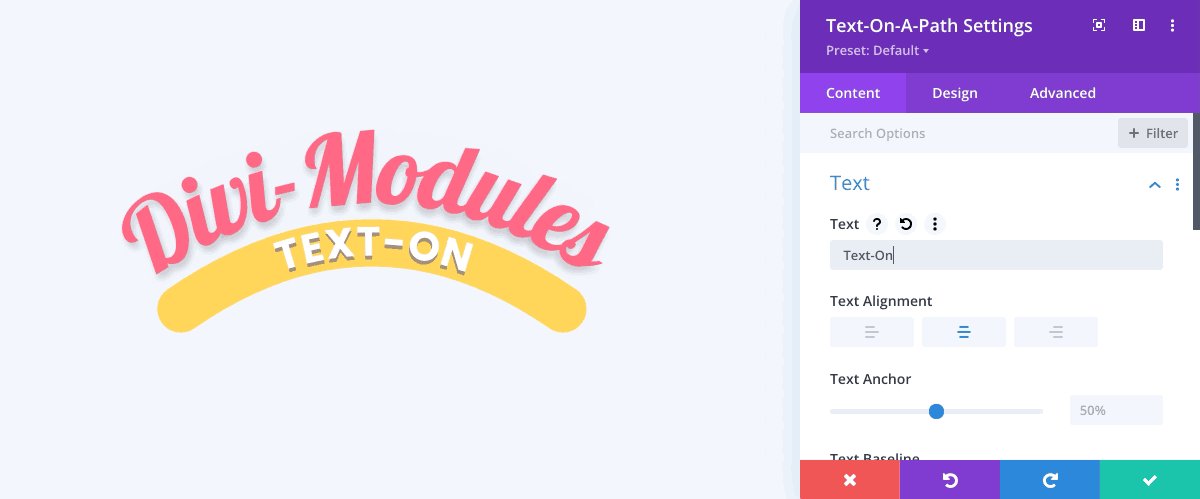
Combine Paths
Use Divi’s Position settings to combine two or more Text-On-A-Path modules to create interesting headings that pop!
To find out more, please see the Demos and Documentation.