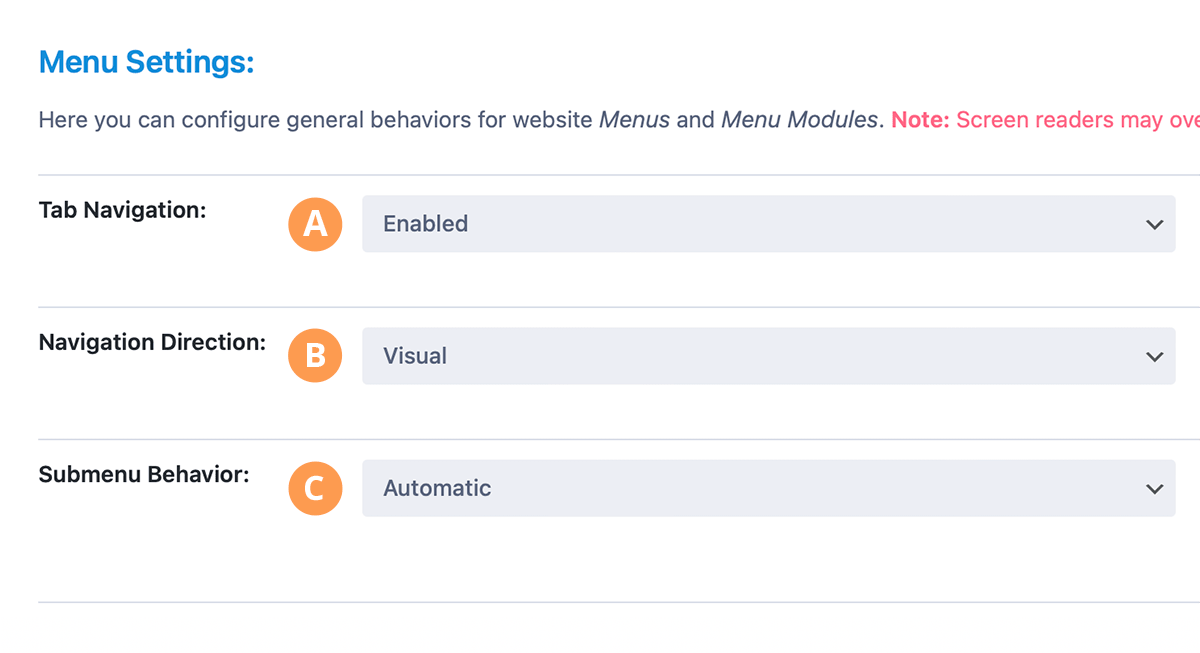
Menu Settings
Here you can configure behaviors for website Menus and Menu Modules.
Note: Screen readers may override these settings.
A) Tab Navigation
Here you can select how the Tab key behaves within the menu. When Enabled is selected, pressing the Tab key will navigate through each menu item in sequence. When Disabled is selected, pressing the Tab key will move focus to the first element outside of the menu.
B) Navigation Direction
Here you can select how Arrow key navigation follows the menu items. When Visual is selected, navigation will attempt to follow the visual order as presented on-screen. When DOM is selected, navigation will follow the order of elements as they appear in the DOM.
Note: The Tab key will always follow DOM order.
C) Submenu Behavior
Here you can select the default behavior for submenus. When Automatic is selected, submenus will open and close automatically as they receive keyboard focus. When Manual is selected, submenus will remain closed when focused, but can be opened using the Arrow, Enter, or Space keys.
Note: To ensure accessibility, it’s recommended that submenus be non-clickable (eg. use WordPress Custom Links with a # character as the URL).