Path Pattern & Caps
The examples here show the affect of the Dash Pattern and Path Caps settings.
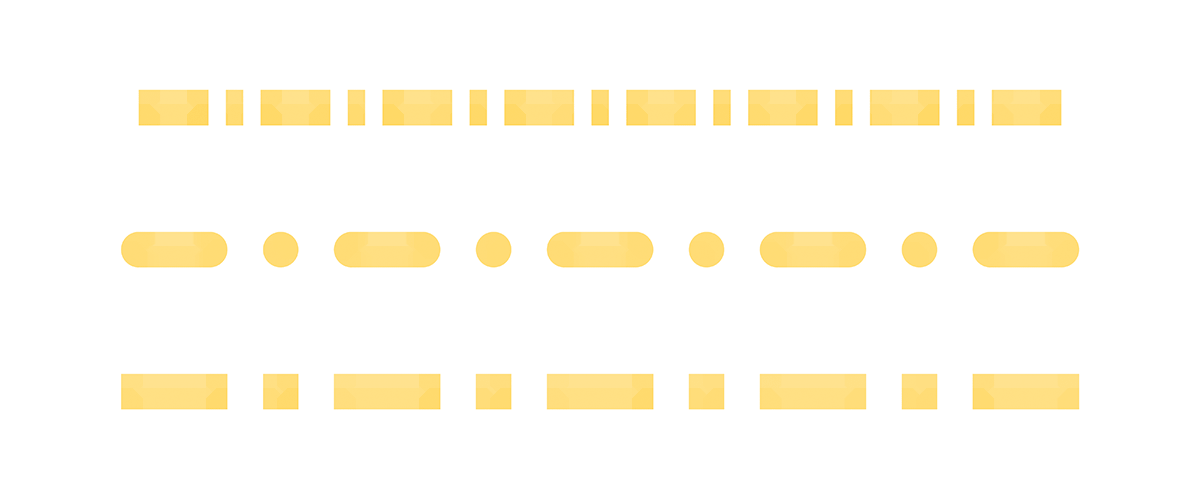
Dash Pattern
Dash patterns are specified with the Dash Pattern setting. You can enter as many consecutive values for the pattern as you like, and values can be separated by a space or comma.
Example: A dash pattern of ‘10 5‘ will create a path with the pattern 10px dash | 5px gap. A value of ‘10 5 10 20‘ will create a path with the pattern 10px dash | 5px gap | 10px dash | 20 gap.
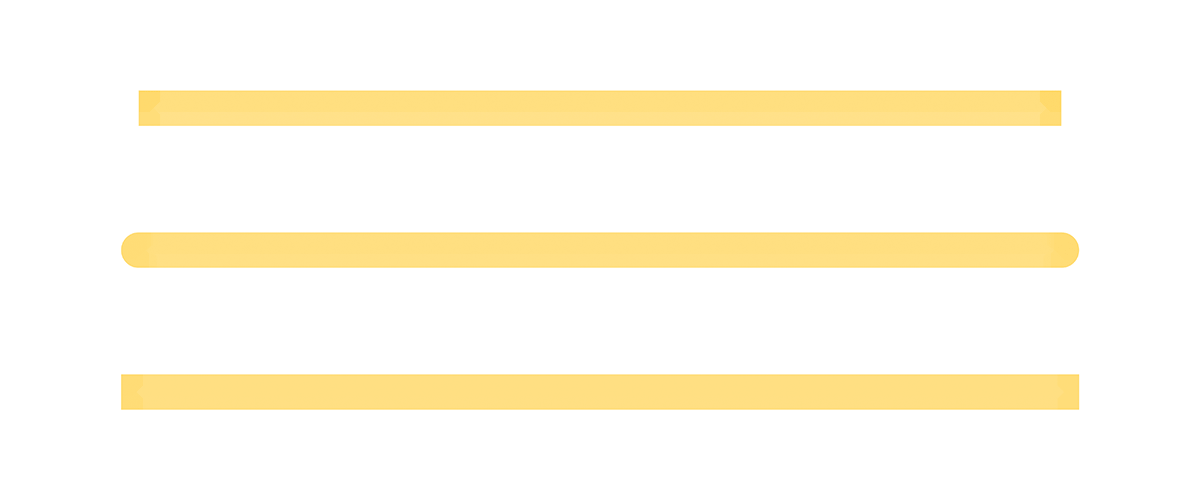
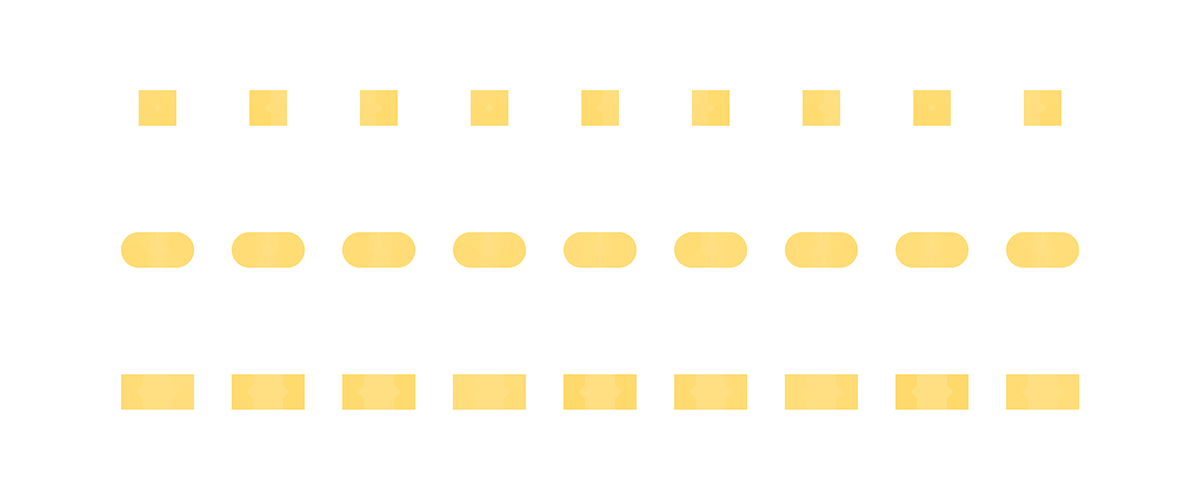
Path Caps
Path caps are set with the Path Caps setting, there are three options:
- Butt
- Round
- Square
When set to Butt the path caps will have a square appearance which exactly matches the path start and end positions. When set to Round the path caps will have a rounded appearance which extends beyond the path start and end positions. When set to Square the path caps will have a square appearance which extends beyond the path start and end positions.