NEW
PRODUCT

Accessibility Attributes NEW
Divi-Modules – Accessibility Attributes lets you add essential attributes to Divi sections, columns, rows, modules, and individual HTML elements for improved website accessibility for visitors who rely on assistive technologies. Attributes include…
- ARIA Hidden
- ARIA Role
- ARIA Label & Labelledby
- ARIA Description & Describedby
- and much more…
- Requires Divi, Extra, or other Divi Builder theme.
Help make the internet user-friendly... for all users
Divi alone lacks the functionality to add accessibility attributes into its modules and elements. Accessibility Attributes bridges this gap by adding this vital functionality. Attributes such as role, aria-hidden, and aria-label can provide your website visitors with the context they need and help create an inclusive environment for all users.
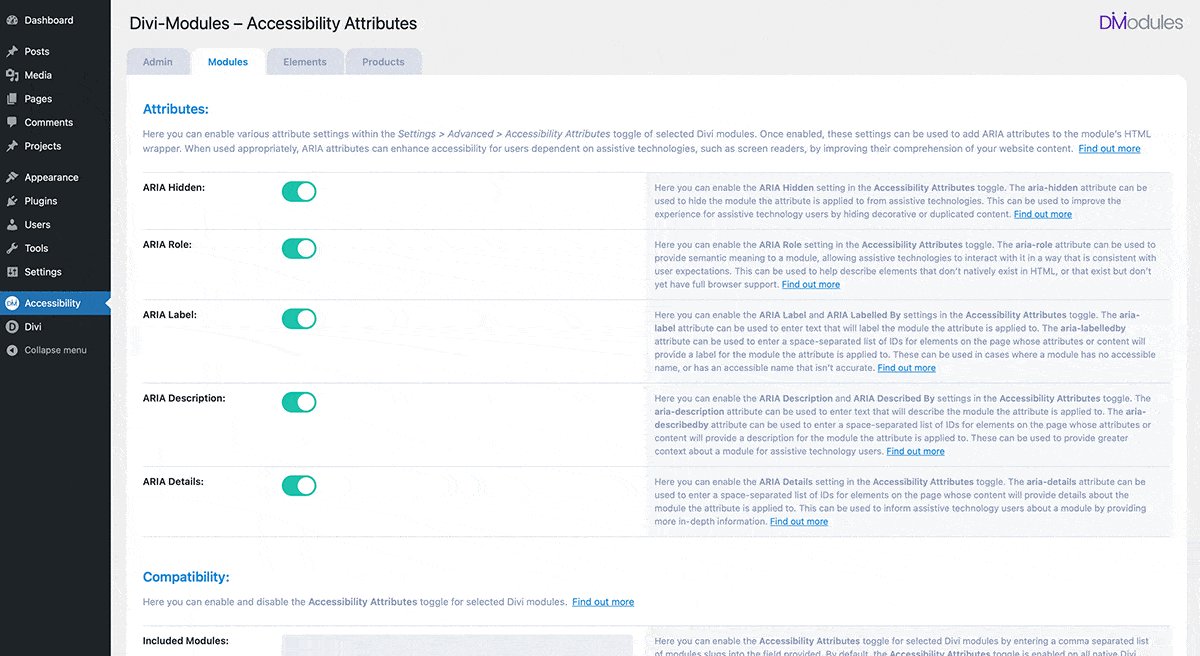
Module Settings
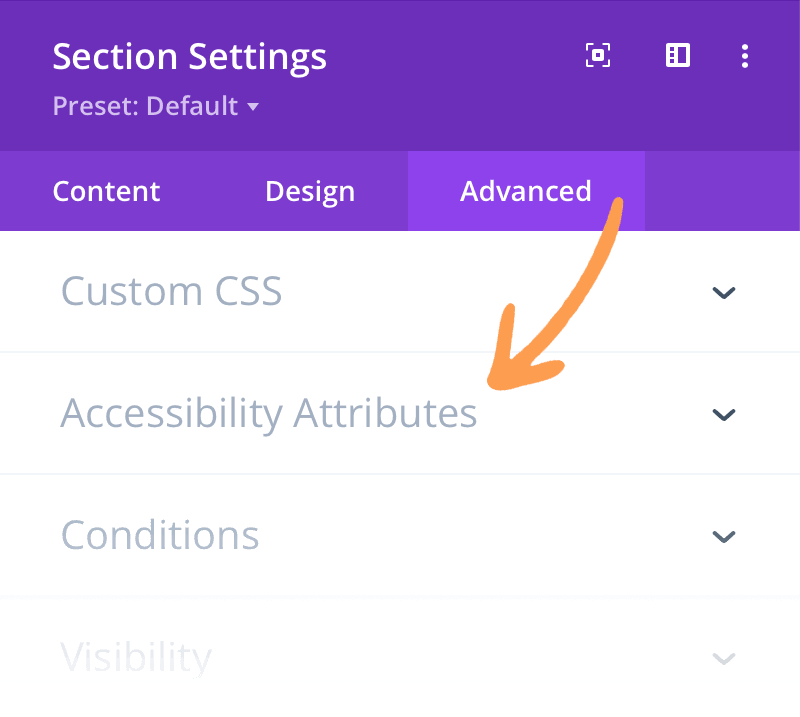
Accessibility Attributes adds a new toggle to the Advanced tab of every Section, Row, Column, and Module in the Divi Builder. These settings can be used to add essential attributes to a module’s HTML wrapper.
When used appropriately, these attributes can enhance accessibility for users who depend on assistive technologies, such as screen readers, by improving their comprehension of your website content.
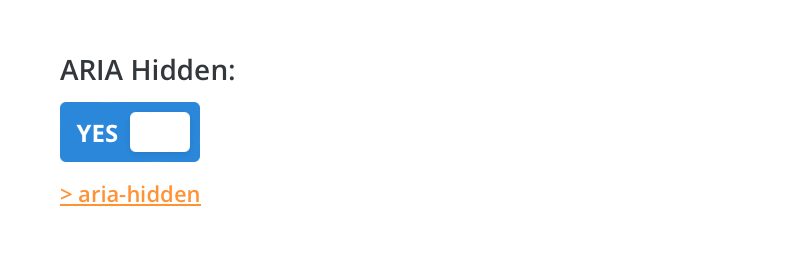
ARIA Hidden
This attribute can be used to hide a module from assistive technologies. This can be used to improve the experience for assistive technology users by hiding decorative or duplicated content.
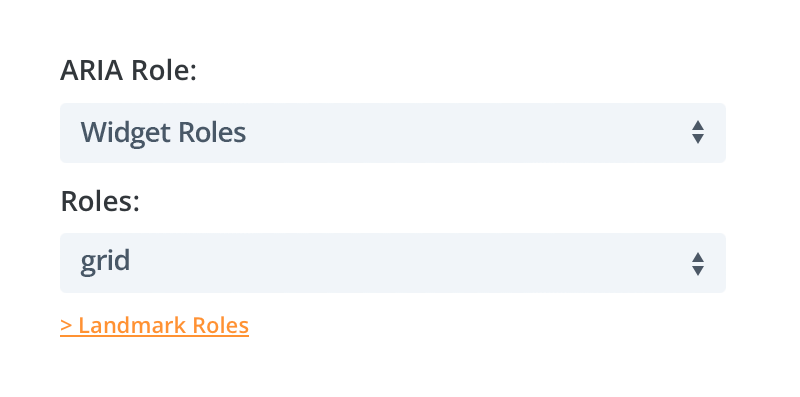
ARIA Role
This attribute can be used to provide semantic meaning to a module, allowing assistive technologies to interact with it in a way that is consistent with user expectations.
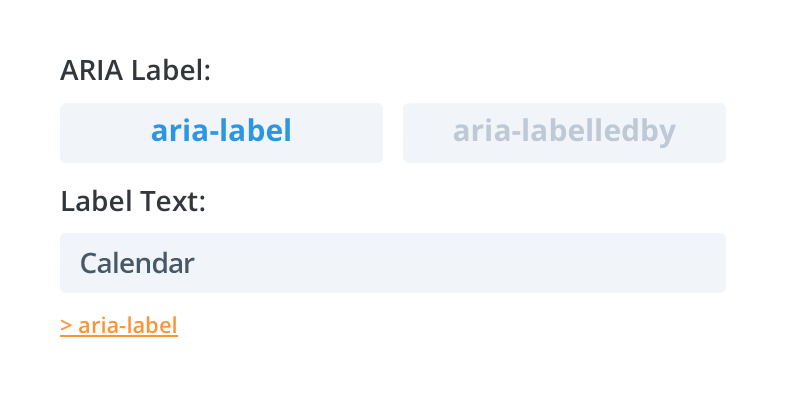
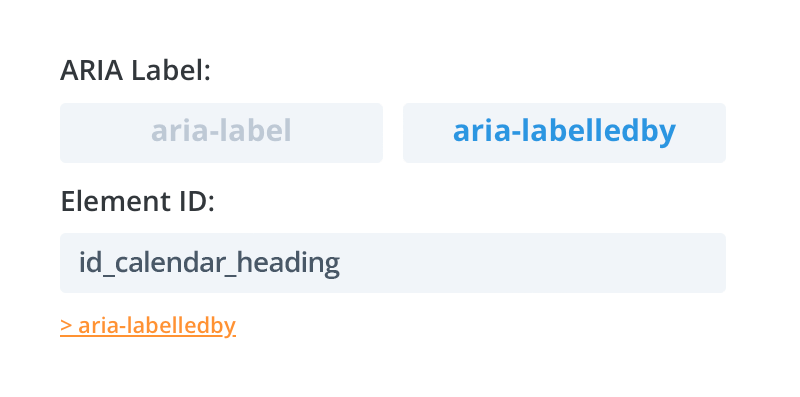
ARIA Label
This attribute can be used to enter text that will label a module. This can be used in cases where a module has no accessible name, or has an accessible name that isn’t accurate.
ARIA Labelledby
This attribute can be used to enter a space-separated list of IDs for elements on the page whose attributes or content will provide a label for the module.
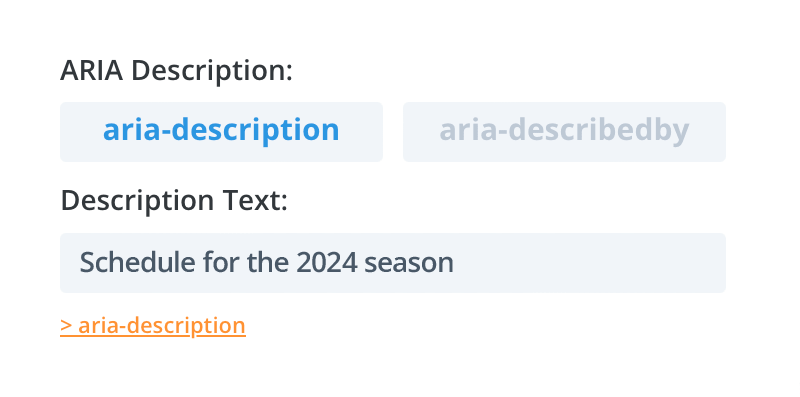
ARIA Description
This attribute can be used to enter text that will describe a module. This can be used to provide greater context about a module for user who rely on assistive technologies, such as screen readers.
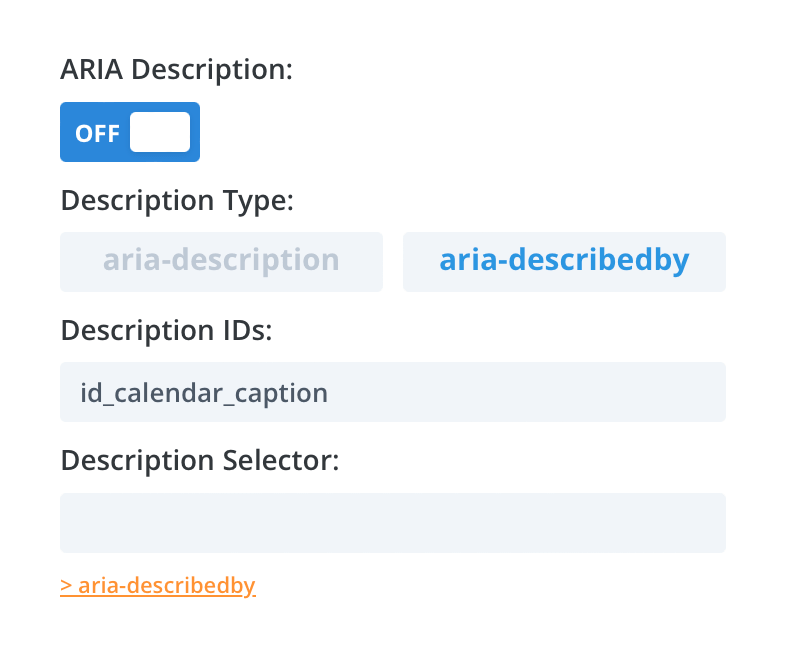
ARIA Describedby
This attribute can be used to enter a space-separated list of IDs for elements on the page whose attributes or content will provide a description for the module.
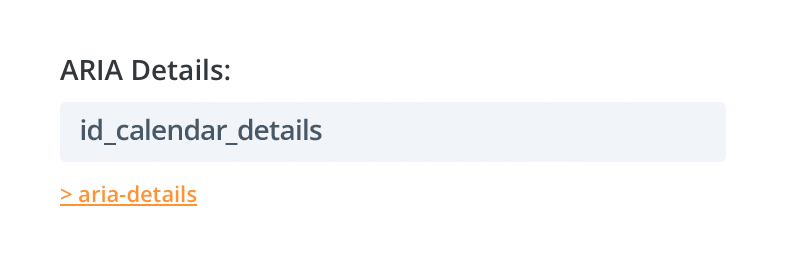
ARIA Details
This attribute can be used to enter a space-separated list of IDs for elements on the page whose attributes or content will provide more in-depth information about a module.
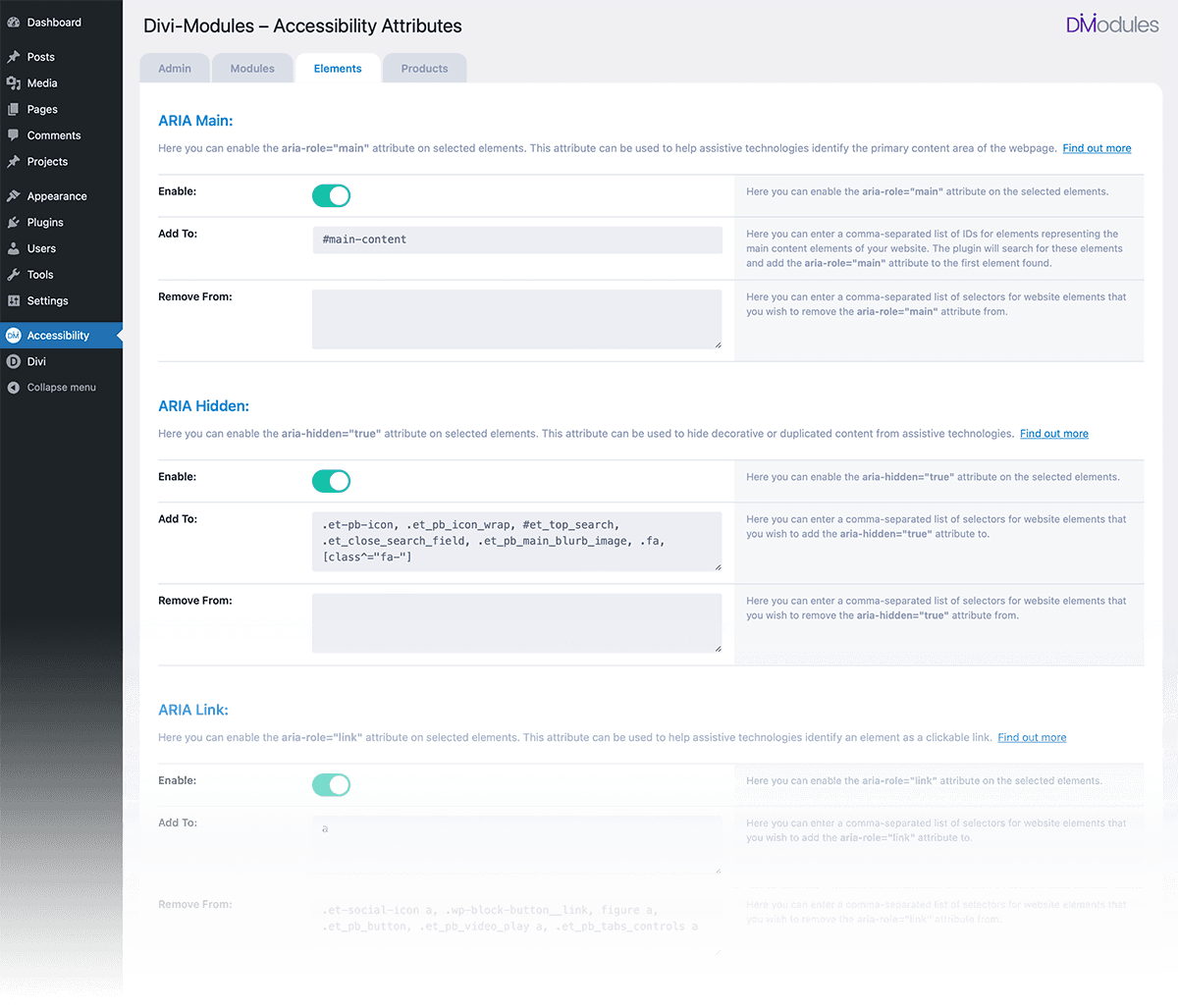
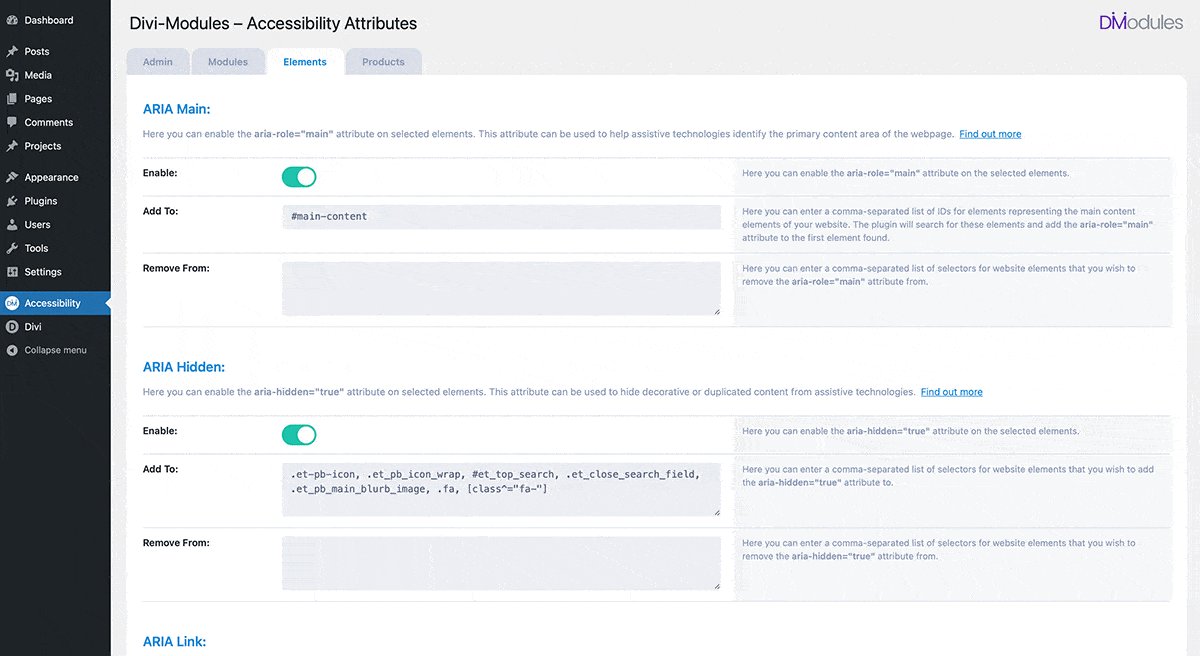
Element Settings
Accessibility Attributes’ element settings let you add and remove attributes to individual HTML elements throughout your Divi website.
When used appropriately, these attributes can enhance accessibility for users who depend on assistive technologies, such as screen readers, by improving their comprehension of your website content.
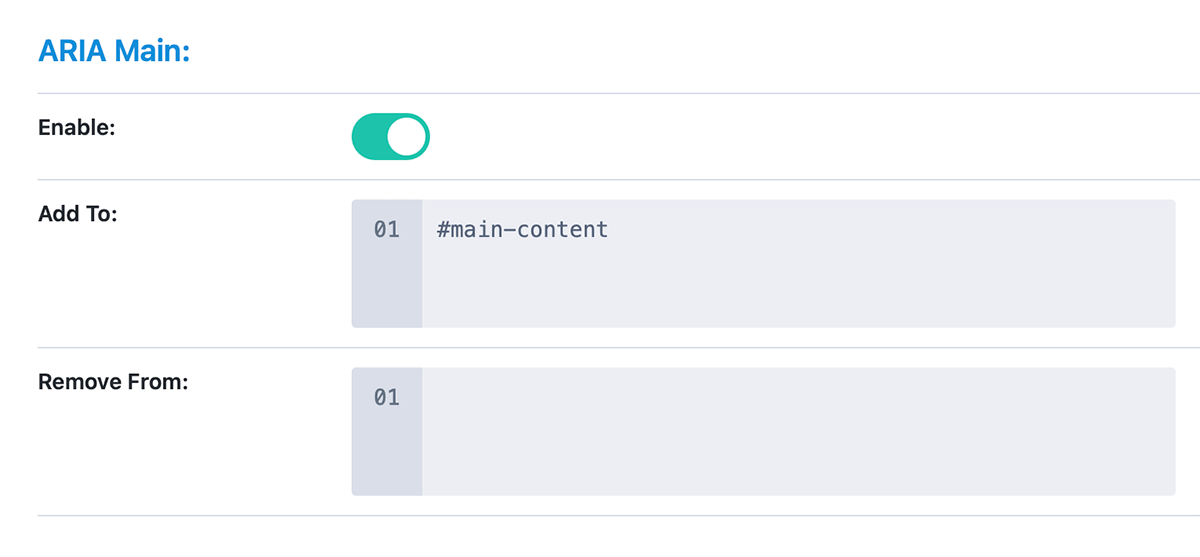
ARIA Main
This attribute can be used to help assistive technologies identify the primary content area of the webpage.
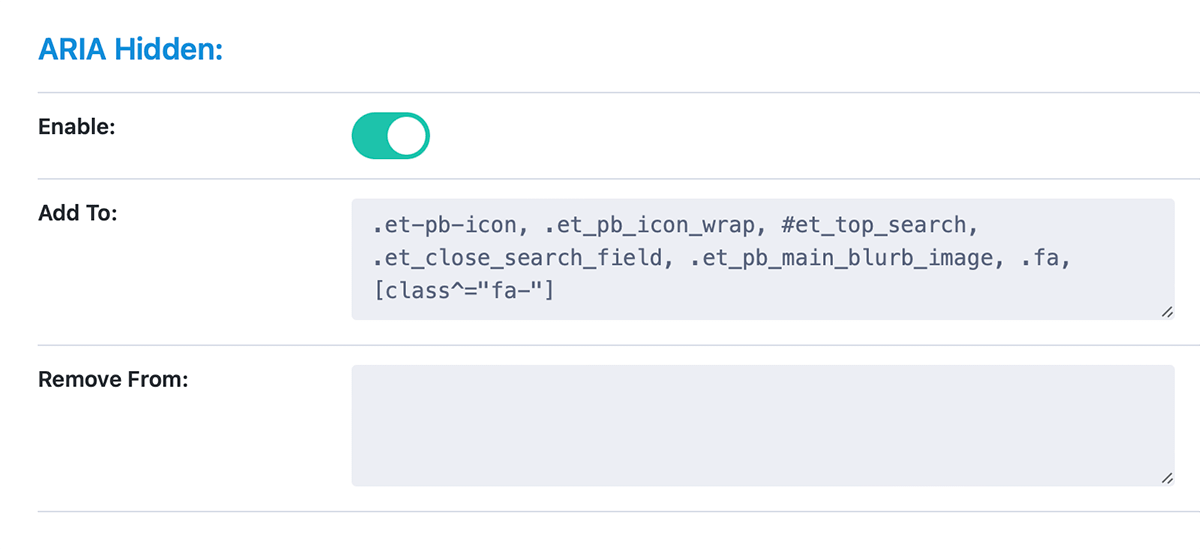
ARIA Hidden
This attribute can be used to hide decorative or duplicated content from assistive technologies.
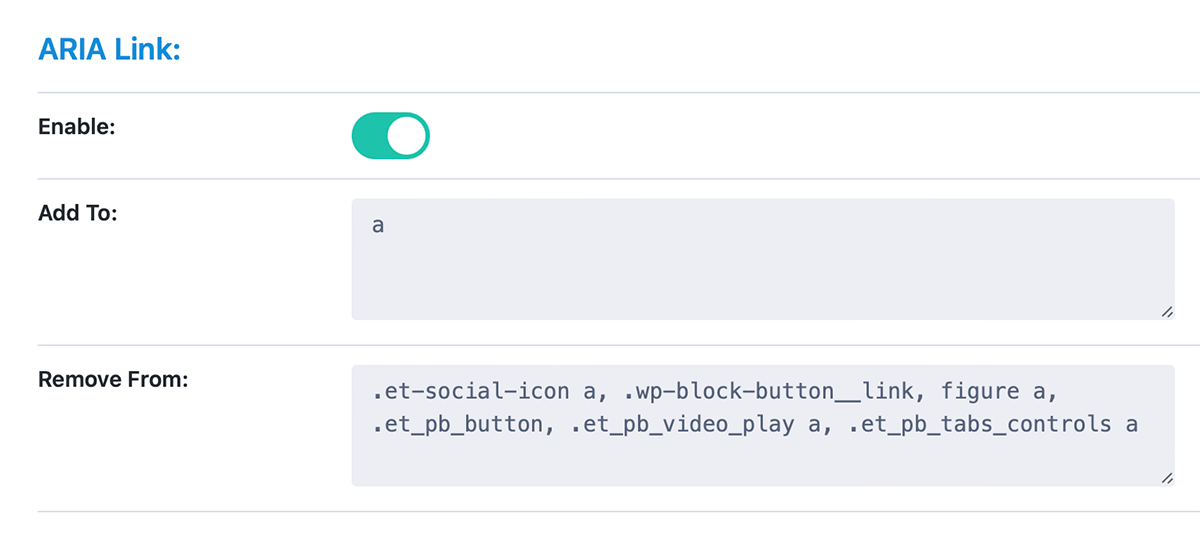
ARIA Link
This attribute can be used to help assistive technologies identify an element as a clickable link.
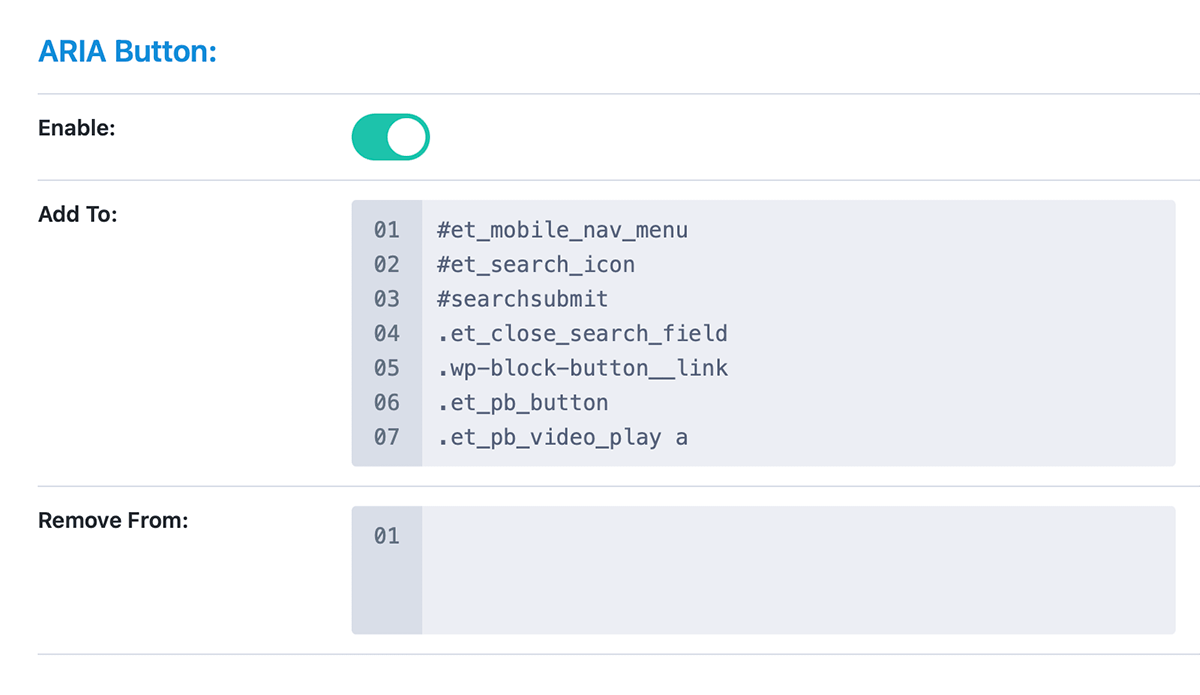
ARIA Button
This attribute can be used to help assistive technologies identify an element as a clickable button.
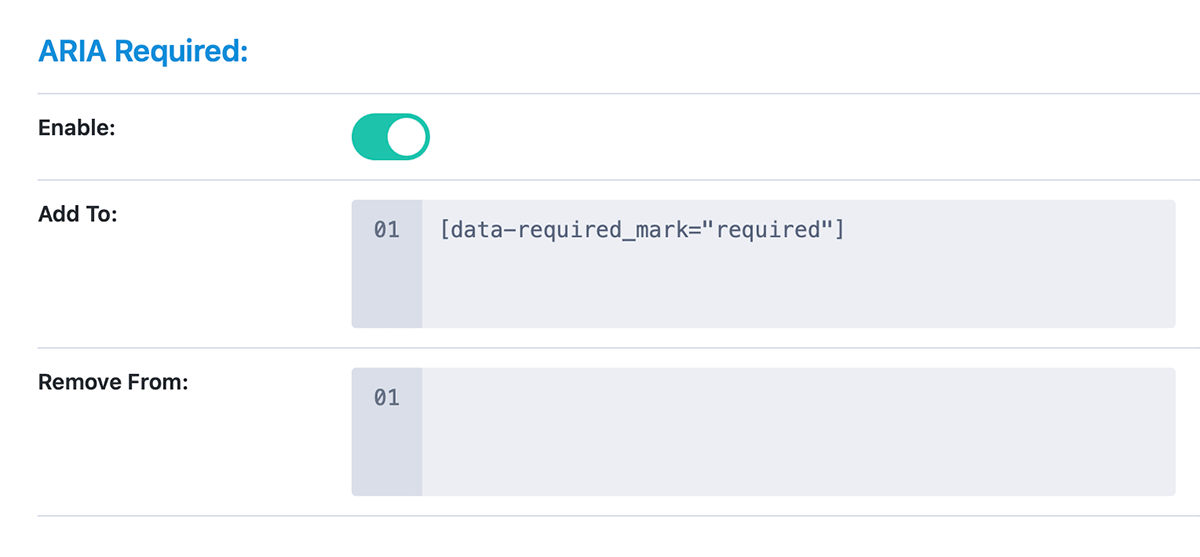
ARIA Required
This attribute can be used to help assistive technologies identify which form elements are mandatory.
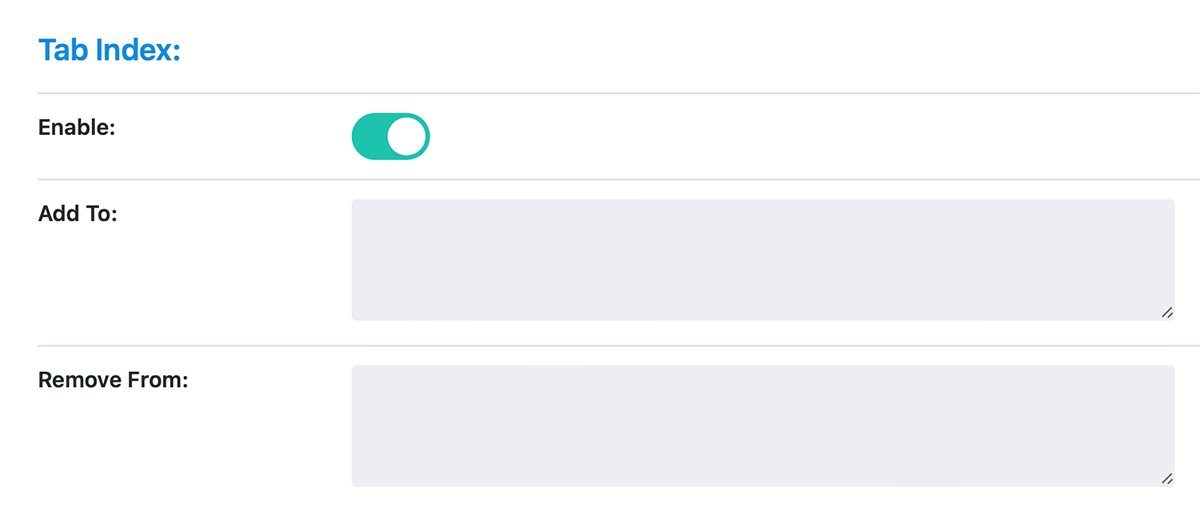
Tab Index
This attribute will allow elements to receive keyboard focus in the order that they appear in the document.
To find out more, please see the Disclaimer and Documentation.