ARIA Description
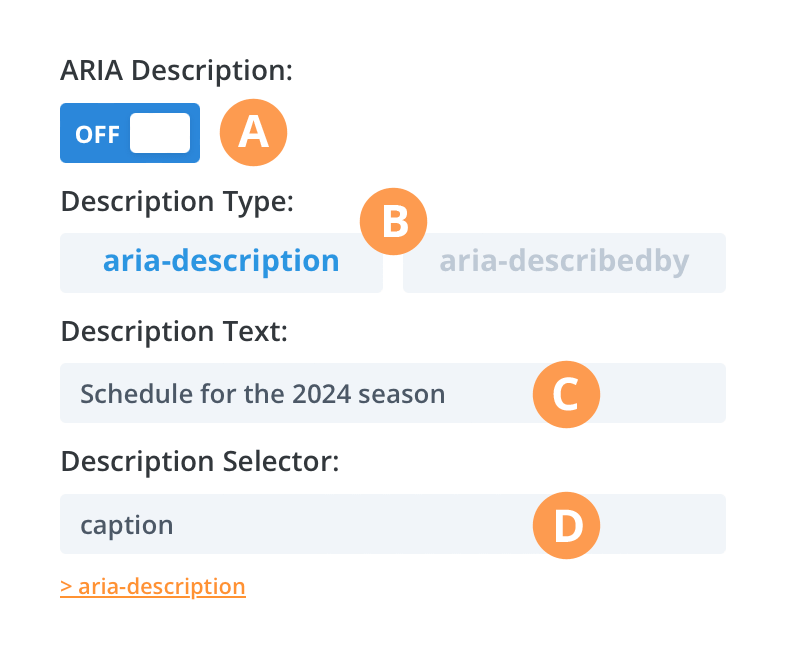
A) ARIA Description
Here you can enable the aria-description or aria-describedby attribute on the module.
B) Description Type
The aria-description attribute can be used to enter a text value that will describe the module. The aria-describedby attribute can be used to enter a space-separated list of IDs for elements on the page whose attributes or content will provide a description for the module.
C) Description Text
Here you can enter a text value that will describe the module. This can be used to provide greater context about a module for assistive technology users, and when there is no content on the page that can be referenced with the aria-describedby attribute.
D) Description Selector
By default, the aria-description attribute is applied to the main module element. Here you can enter a selector for a specific element within the main module to apply the attribute instead. You may enter a single id, class or tag only. For example: entering h3 would apply the attribute to .et_pb_module h3, entering #my_id would apply the attribute to .et_pb_module #my_id, and entering .my_class would apply the attribute to .et_pb_module .my_class.
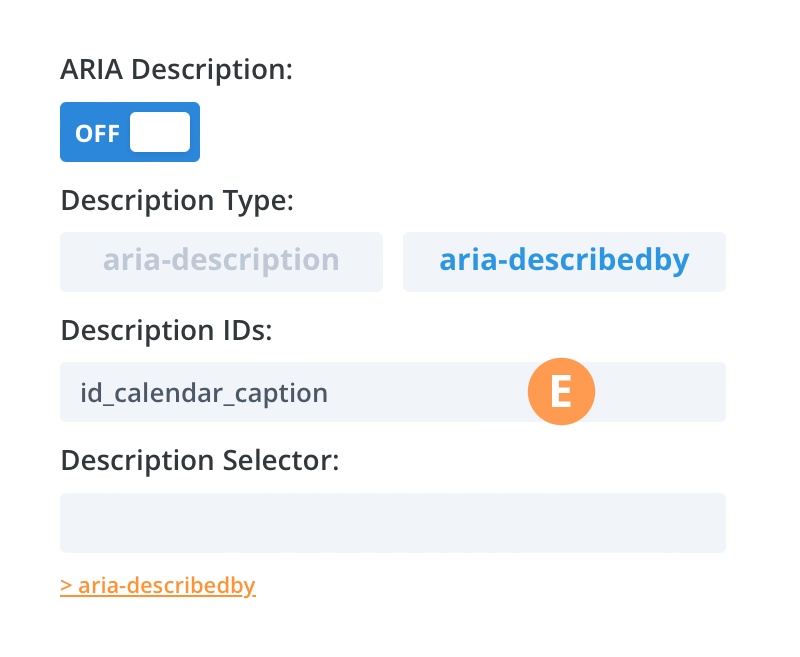
E) Description IDs
Here you can enter a space-separated list of IDs for elements on the page whose content will provide a description for the module. This can be used to establish a relationship between a module and the text that describes it.
For detailed information on the aria-description attribute and its uses, please see the W3C Web Accessibility Initiative (WAI) documentation.
For detailed information on the aria-describedby attribute and its uses, please see the W3C Web Accessibility Initiative (WAI) documentation.