ARIA Label
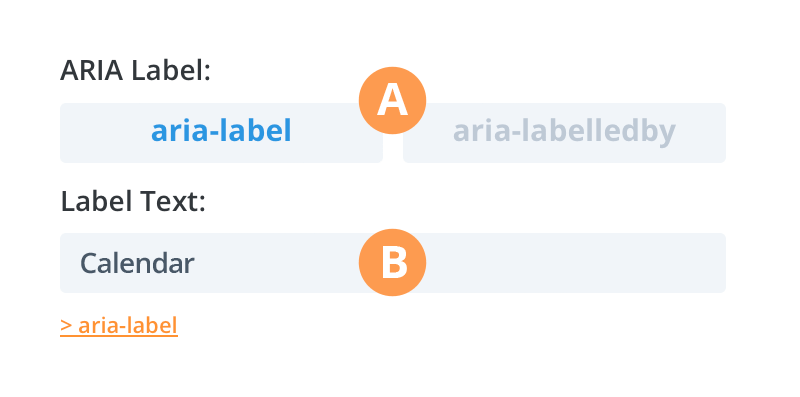
A) ARIA Label
Here you can enable the aria-label or aria-labelledby attribute on the module. The aria-label attribute can be used to enter a text value that will label the module. The aria-labelledby attribute can be used to enter a space-separated list of IDs for elements on the page whose attributes or content will provide a label for the module.
B) Label Text
Here you can enter a text value that will label the module. This can be used in cases where a module has no accessible name, or has an accessible name that isn’t accurate, and when there is no content on the page that can be referenced with the aria-labelledby attribute.
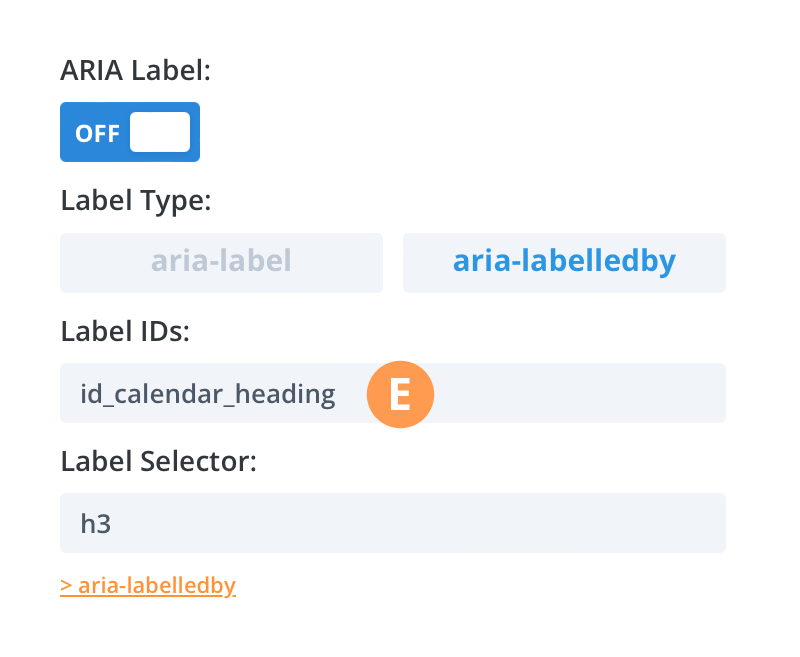
C) Element ID
Here you can enter a space-separated list of IDs for elements on the page whose content will provide a label for the module. This can be used in cases where a module has no accessible name, or has an accessible name that isn’t accurate.
For detailed information on the aria-label attribute and its uses, please see the W3C Web Accessibility Initiative (WAI) documentation.
For detailed information on the aria-labelledby attribute and its uses, please see the W3C Web Accessibility Initiative (WAI) documentation.