Compatibility
Hide & Show supports all native Divi modules and our own Divi-Modules products. You can add or exclude support for modules using the fields provided.
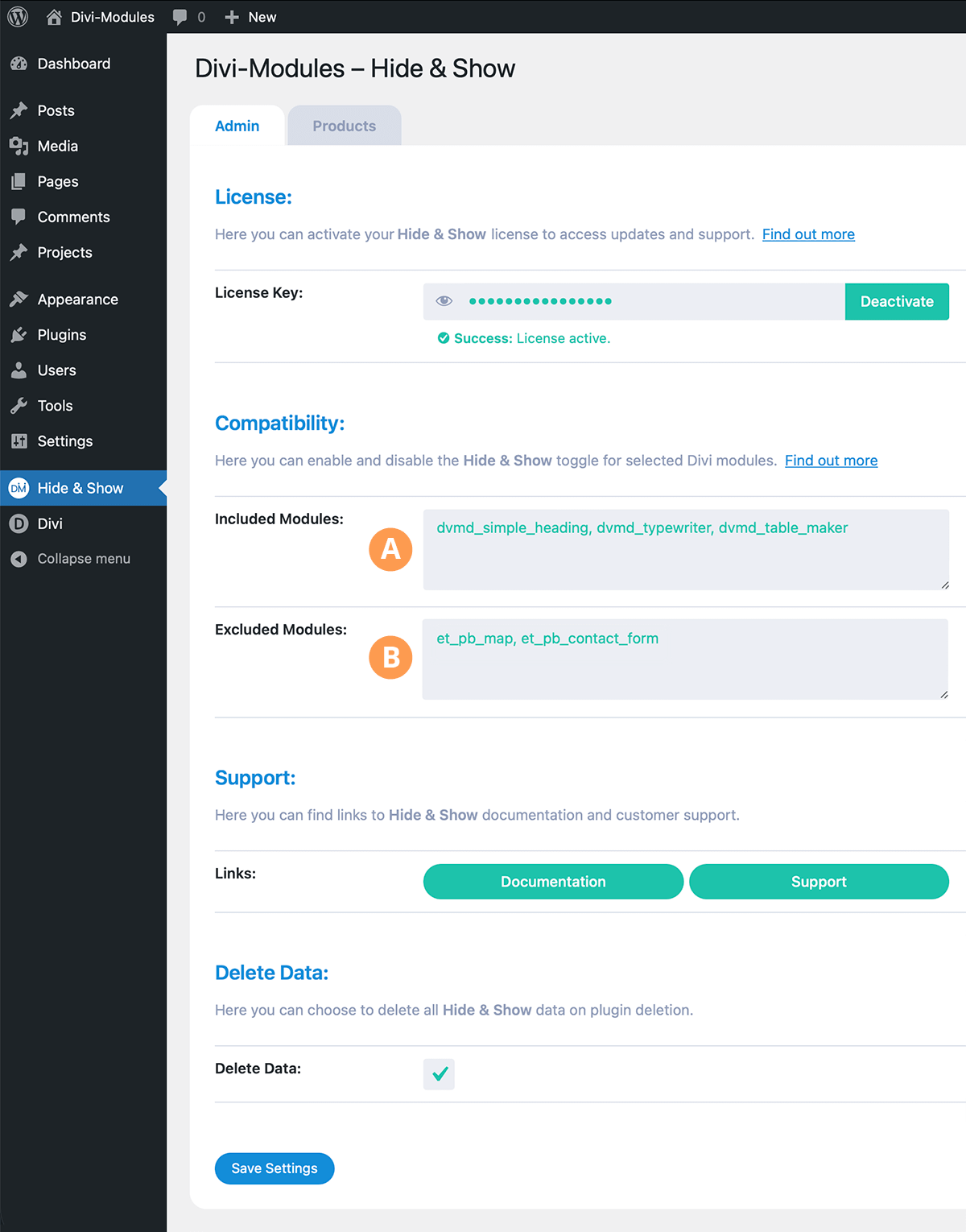
A) Included Modules
Here you can add support for certain Divi modules by entering a comma separated list of module classes (slugs).
B) Excluded Modules
Here you can exclude support for certain Divi modules by entering a comma separated list of module classes (slugs).
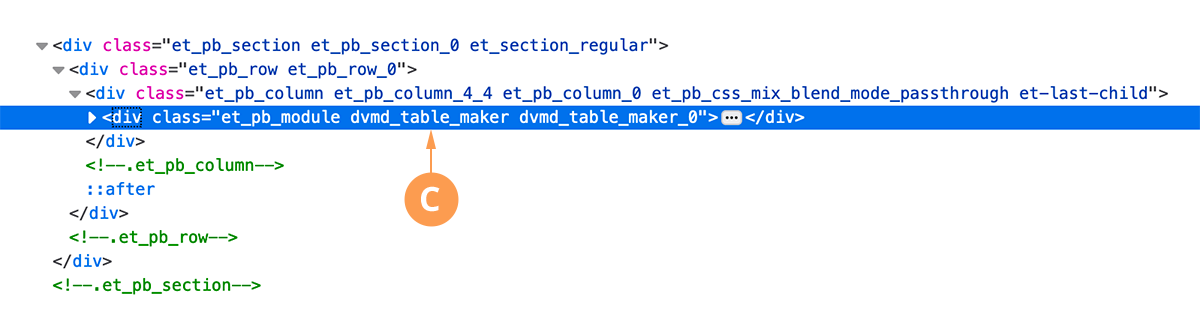
C) How To Find A Module Class
To find the unique class (slug) for a Divi module you wish to add or exclude from Hide & Show, do the following:
- Add an instance of the Divi module you wish to add or exclude to a page of your website.
- View the page on the front-end of your website and inspect the HTML with your developer tools.
- The module’s unique class (slug) should appear directly after the et_pb_module class.
- In the example opposite the module’s unique class (slug) is dvmd_table_maker.