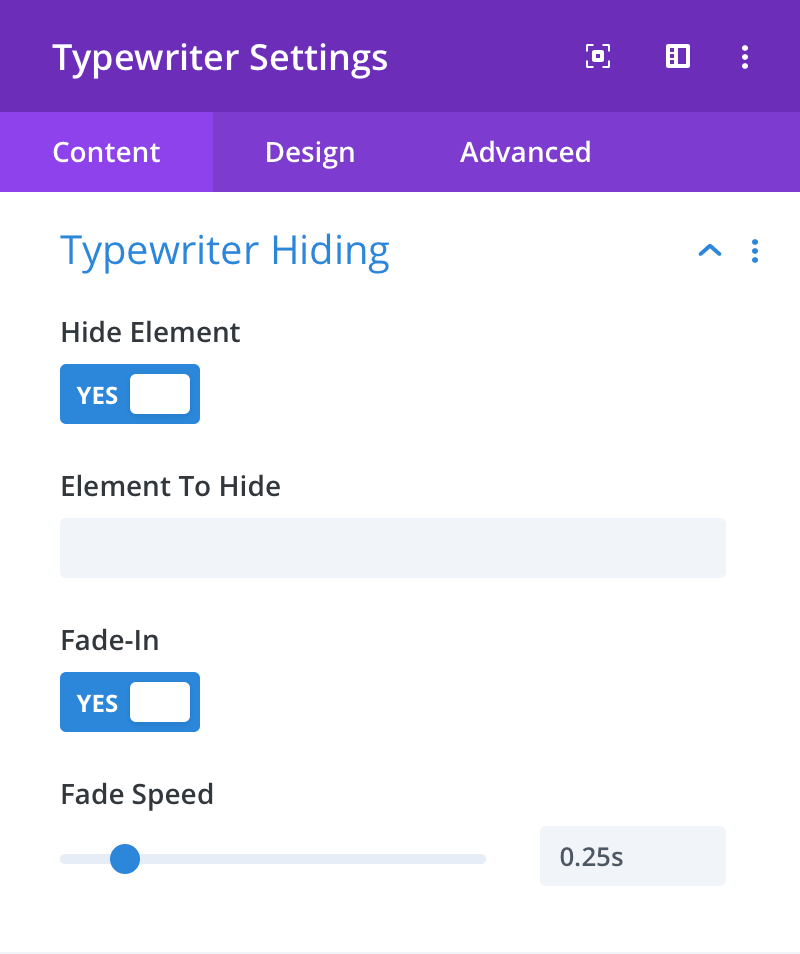
Typewriter Hiding
Hide Element
Here you can choose to hide the typewriter element until typing begins. This is especially useful if you are using the Start Delay setting or the Start typing when triggered option and wish to hide the element until typing begins.
Element To Hide
Here you can enter the unique CSS selector of the element you wish to hide. In some circumstances, you may wish to hide a different element than the one being typed into.
Example: You may be typing into #myElement h1 but wish to hide the complete #myElement object (not only the h1 element). In that case, you would enter #myElement into the Element To Hide field.
This setting is only available when typing into an existing page element. If left blank, the hidden element will be the same as the one being type into, as specified in the Element Selector field.
Fade-In
Here you can choose to use a fade-in effect when typing begins and the element is shown.
Fade Speed
Here you can set the speed of the fade-in effect.