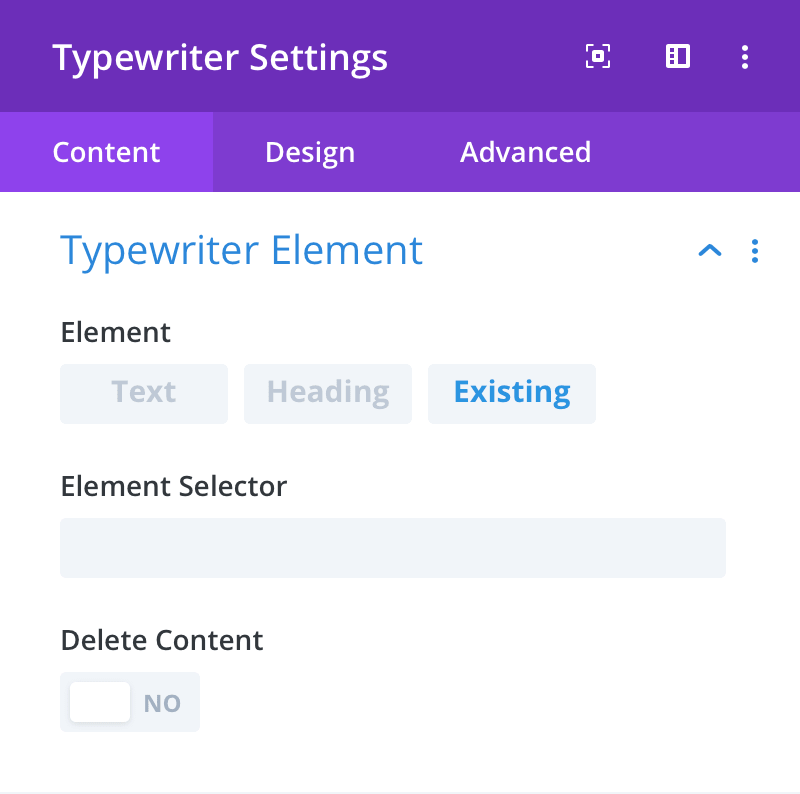
Typewriter Element (Existing)
When Existing is selected the typewriter will type into an existing page element that you specify, such as a button, menu, or even a form field. In this mode, no new page elements are created, so the module’s own styling options have no effect.
Element Selector
Here you can enter the unique CSS selector of the existing element you wish to target.
Example: #myElement h1
If you are unfamiliar with CSS selectors and how to find them, you can start by reading this guide.
Delete Content
Here you can choose how the typewriter handles any pre-existing content found in the targeted element. Choose YES to delete any pre-existing content before typing begins. Choose NO to include any pre-existing content in the typewriter content.