Button Appearance
The Accessibility Sidebar button appearance can be customized from the WordPress Admin > Accessibility > Appearance > Button Appearance section of the WordPress admin.
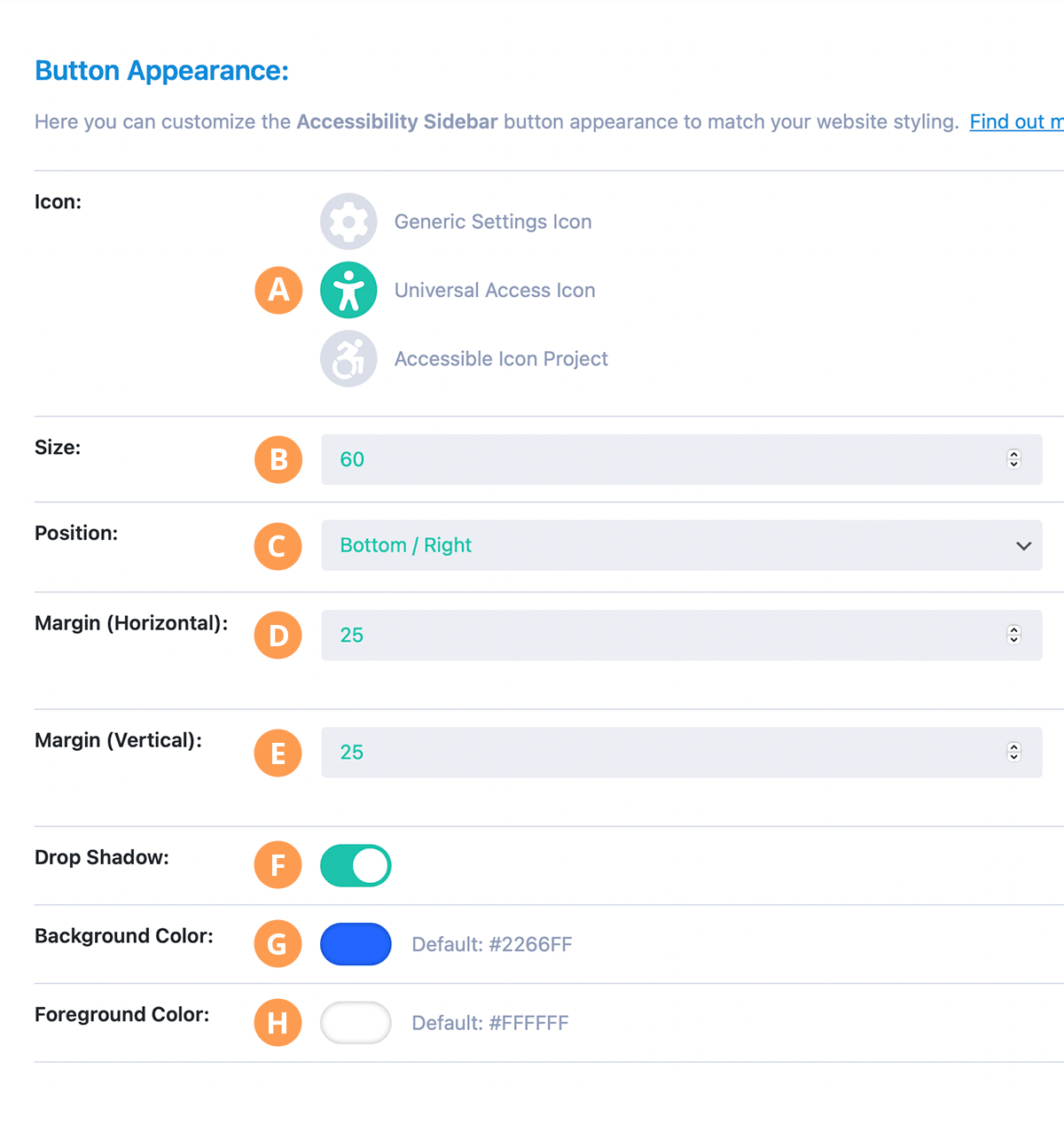
A) Icon
Here you can select your preferred icon for the sidebar button.
Find out more about The Accessible Icon Project.
B) Position (LTR)
Here you can set the sidebar button position for left-to-right languages.
C) Position (RTL)
Here you can set the sidebar button position for right-to-left languages.
D) Size
Here you can set the size in pixels for the sidebar button.
E) Margin (Horizontal)
Here you can set the distance in pixels from the browser’s left or right edge where the sidebar button will be positioned.
F) Margin (Vertical)
Here you can specify the distance in pixels from the browser’s top or bottom edge where the sidebar button will be positioned.
G) Foreground Color
Here you can set the foreground color for the sidebar button.
H) Background Color
Here you can set the background color for the sidebar button.
I) Border Width
Here you can specify the border width in pixels for the sidebar button. Set this to 0px to remove the border completely.
J) Drop Shadow
Here you can enable a shadow for the sidebar button.