Page Settings
Several Accessibility Sidebar settings can be configured per individual page. The appearance of the settings will look different depending on whether the page is a Divi Builder page, Gutenberg Editor page, or Classic Editor page.
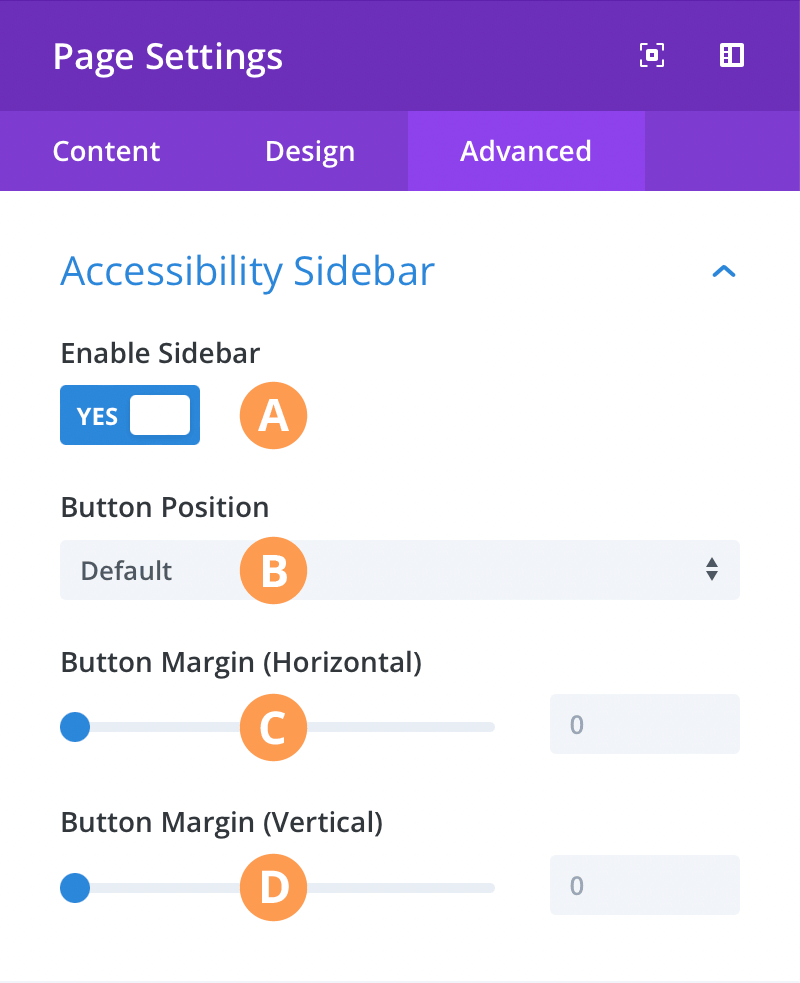
Divi Builder page settings can be found under the Page Settings > Advanced > Accessibility Sidebar toggle.
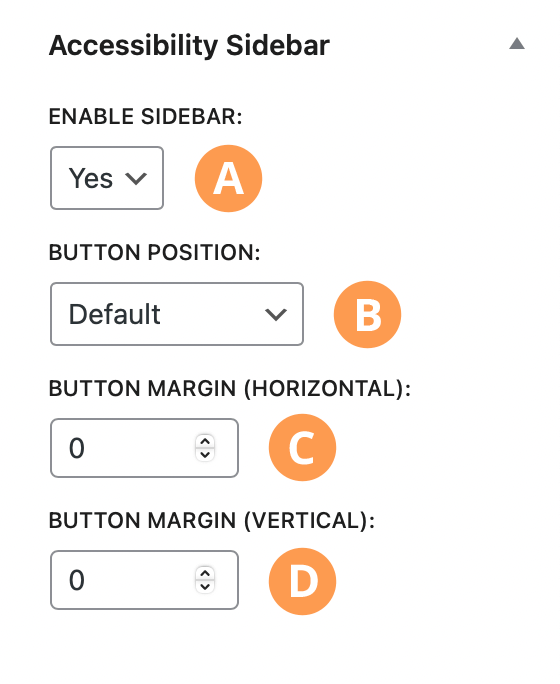
A) Enable Sidebar
Here you can choose to enabled or disable the sidebar on the page.
B) Button Position (LTR)
Here you can set the Accessibility Sidebar button position on this page for left-to-right languages. Set this to Default to use the global WordPress Admin > Accessibility > Appearance > Button Appearance > Position setting.
C) Button Position (RTL)
Here you can set the Accessibility Sidebar button position on this page for right-to-left languages. Set this to Default to use the global WordPress Admin > Accessibility > Appearance > Button Appearance > Position setting.
D) Button Margin (Horizontal)
Here you can set the distance in pixels from the browser’s left or right edge where the sidebar button will be positioned on the page. Set this to 0 to use the global WordPress Admin > Accessibility > Appearance > Button Appearance > Margin (Horizontal) setting.
E) Button Margin (Vertical)
Here you can set the distance in pixels from the browser’s top or bottom edge where the sidebar button will be positioned on the page. Set this to 0 to use the global WordPress Admin > Accessibility > Appearance > Button Appearance > Margin (Vertical) setting.