Button Appearance
The Accessibility Sidebar button appearance can be customized from the WordPress Admin > Accessibility > Appearance > Button Appearance section of the WordPress admin.
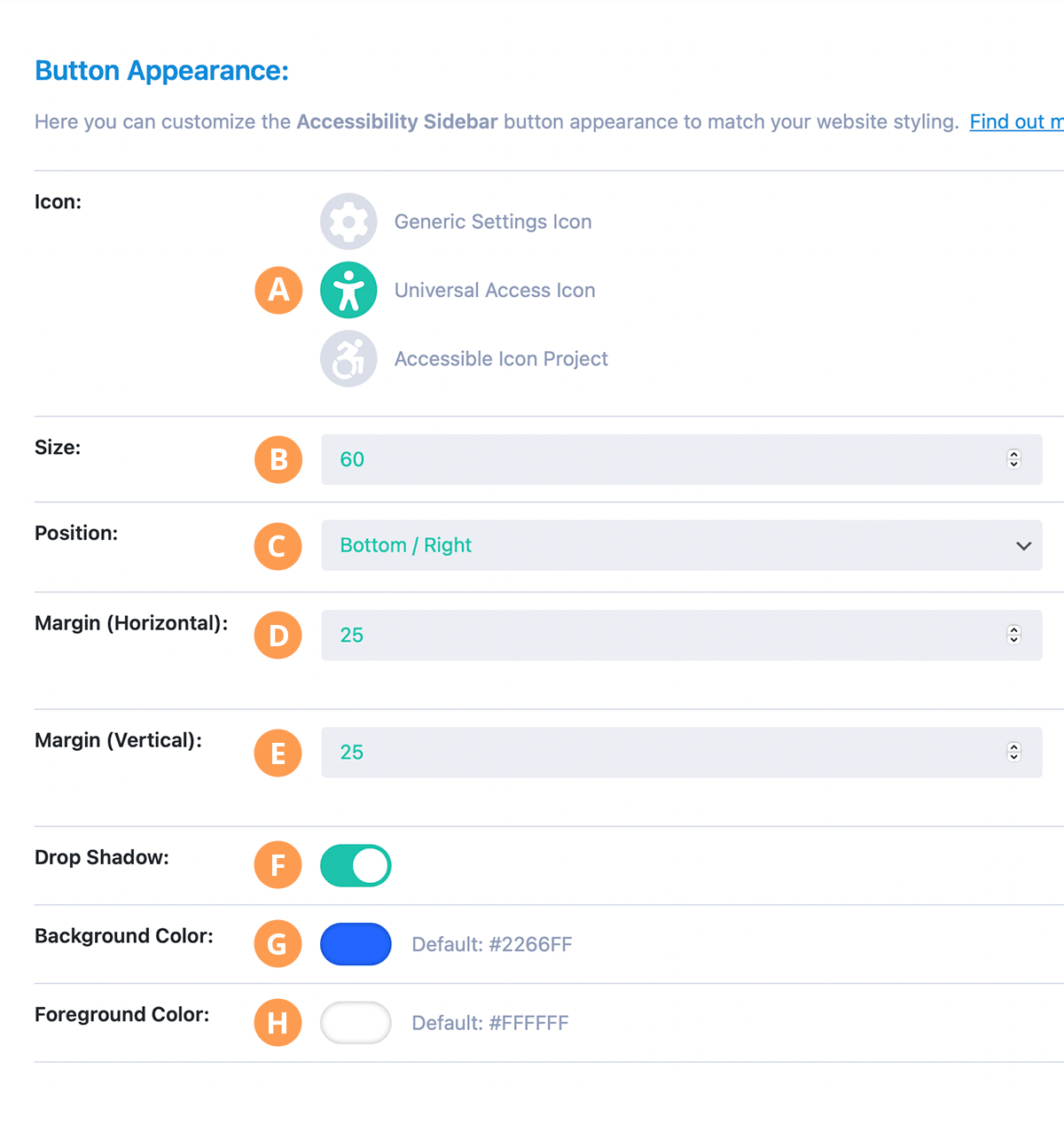
A) Icon
Here you can select your preferred icon for the sidebar button.
Find out more about The Accessible Icon Project.
B) Size
Here you can set the size in pixels for the sidebar button.
C) Position
Here you can set the position for the sidebar button.
D) Margin (Horizontal)
Here you can set the distance in pixels from the browser’s left or right edge where the sidebar button will be positioned.
E) Margin (Vertical)
Here you can specify the distance in pixels from the browser’s top or bottom edge where the sidebar button will be positioned.
F) Drop Shadow
Here you can enable a shadow for the sidebar button.
G) Background Color
Here you can set the background color for the sidebar button.
H) Foreground Color
Here you can set the foreground color for the sidebar button.