Reading Tools
Reading Tools aim to improve website readability for users with reading difficulties.
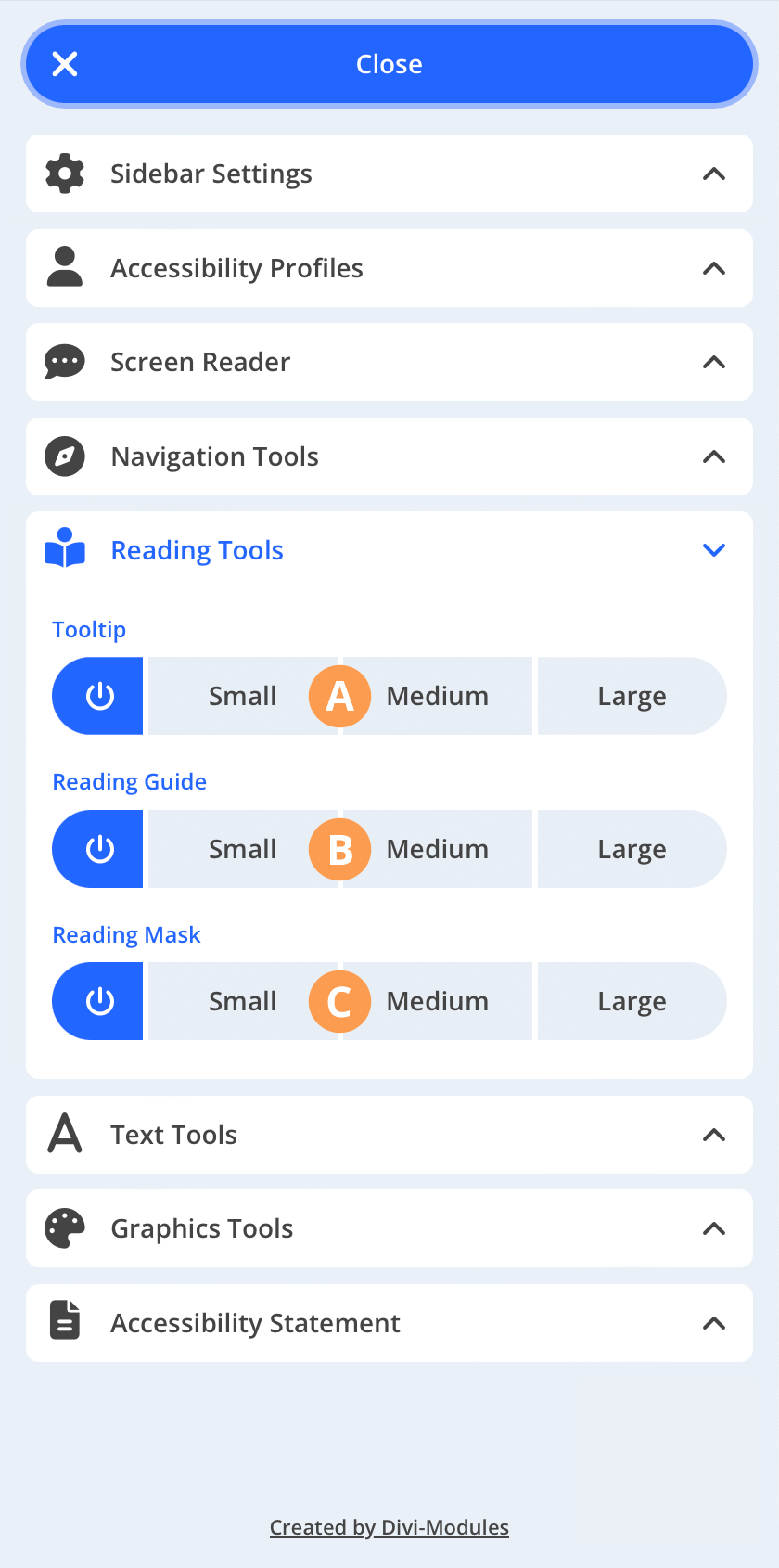
A) Tooltip
This tool allows website visitors to enable a tooltip to display additional information for the active website element. Text for the tooltip is retrieved from the element’s aria-labelledby, aria-label, label, title, aria-describedby, and aria-description attributes.
You can set a default color for the tooltip highlight ring from the WordPress Admin > Accessibility > Appearance > Highlight Colors section of the WordPress admin.
Important:
On its own, Divi lacks the capability to incorporate ARIA attributes into its elements. Our Accessibility Attributes plugin adds this functionality. When paired together with our Accessibility Sidebar plugin, these tools can significantly improve the user experience for individuals with reading difficulties by providing them with the context they need to navigate your website. Find out more.
B) Reading Guide
This tool allows website visitors to enable a reading guide in three sizes, helping individuals with reading difficulties to focus on one line of text at a time, reducing visual distractions and improving reading comprehension.
C) Reading Mask
This tool allows website visitors to enable a reading mask in three sizes, helping individuals with reading difficulties to focus on specific website content, reducing visual distractions and improving reading comprehension.
Try It Yourself:
Click the button at the bottom-right corner of this page to open the sidebar and try any of the tools described above.