Table Scrolling
Table scrolling allows tables to be read at smaller screen sizes. Activate sticky headers to keep table headers pinned to the table edge and visible at all times.
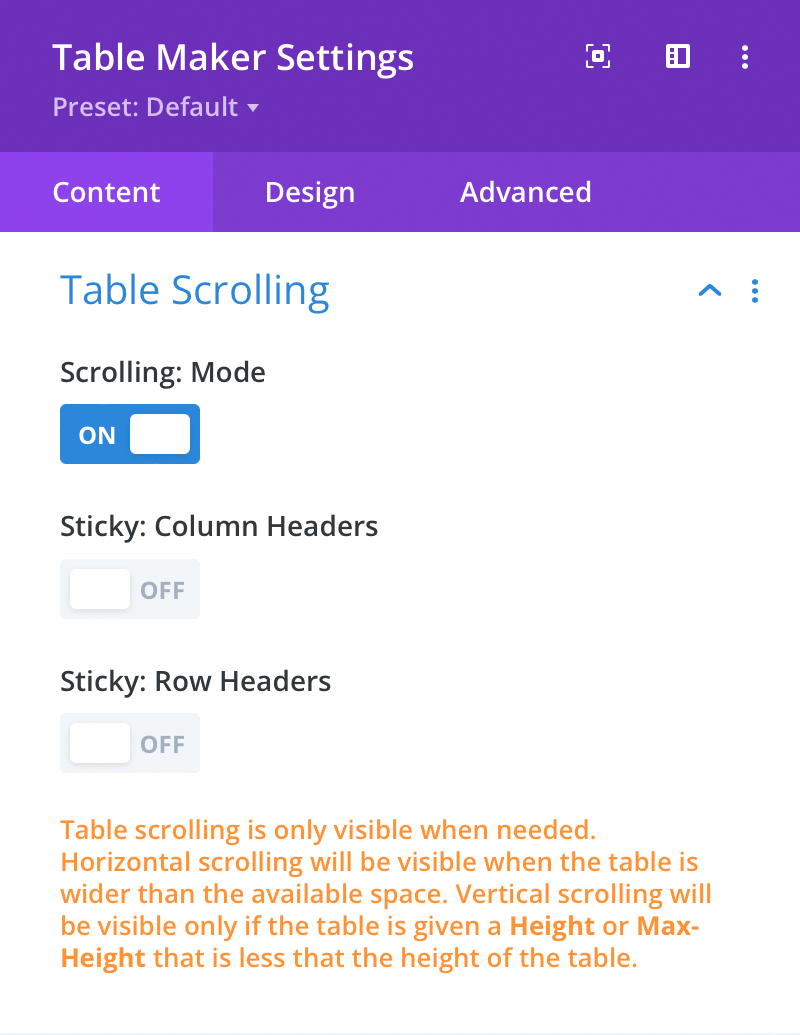
Scrolling: Mode
Here you can choose to enable table scrolling. If set to Off, the table may overflow its containing element. If set to On, any overflow will be hidden and scrollbars will appear.
Sticky: Column Headers
Here you can choose to make column headers sticky. If set to Off, column headers will scroll along with table contents. If set to On, column headers will stick to the top edge of the table, remaining visible.
Sticky: Row Headers
Here you can choose to make row headers sticky. If set to Off, row headers will scroll along with table contents. If set to On, row headers will stick to the left edge of the table, remaining visible.
Important:
Table scrolling is only visible when needed. Horizontal scrolling will be visible when the table is wider than the available space. Vertical scrolling will be visible only if the table is given a Height or Max-Height that is less that the height of the table.