Adding HTML
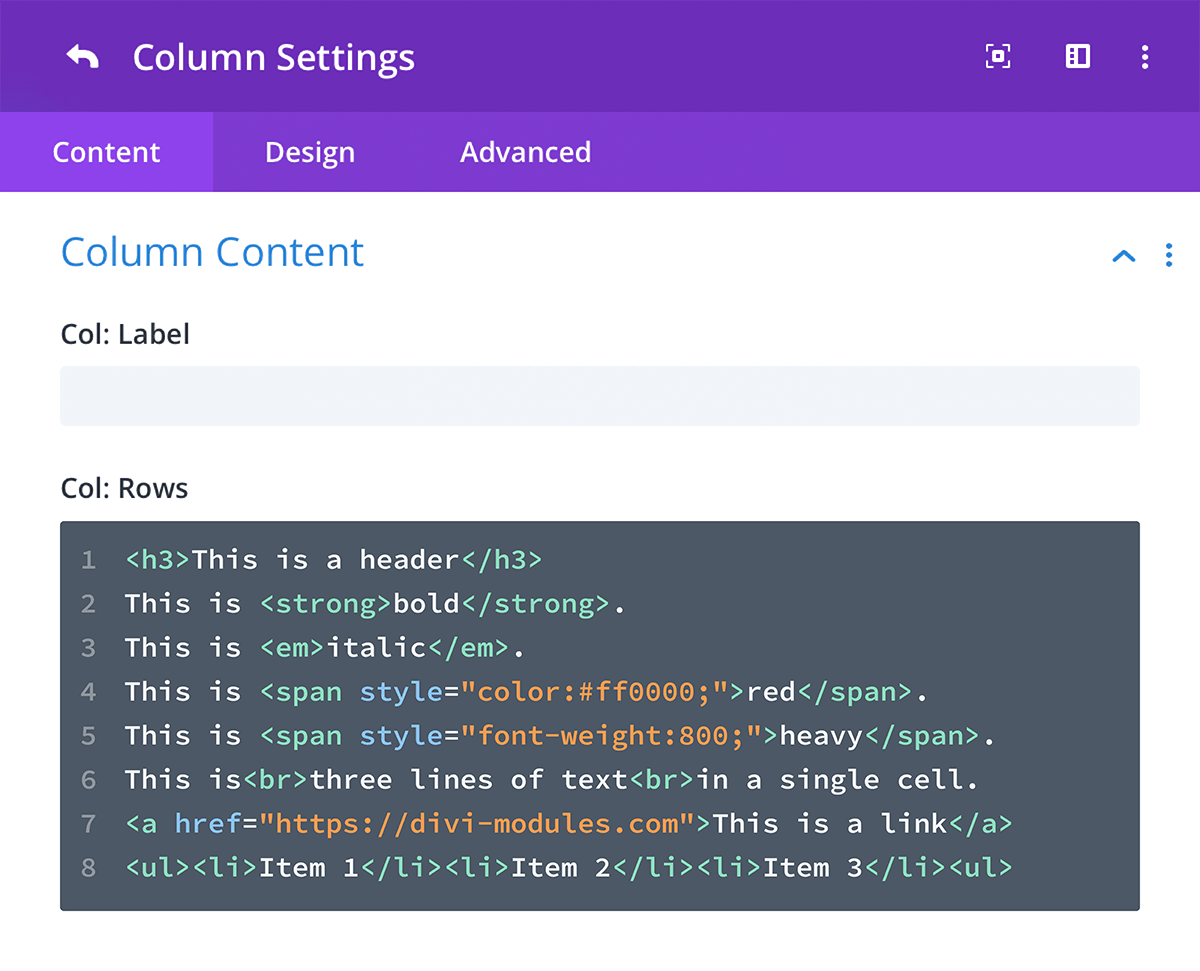
The Column Settings > Content > Column Content > Col: Rows field is an HTML editor, so as well as entering plain text you can also use HTML to markup and style the table content.
Using HTML in the table content can greatly expand Table Maker’s creative possibilities. The examples shown on this page are not meant to be a tutorial but simply meant to give you a quick idea of what might be possible.
1) Header Text
2) Bold Text
3) Italic Text
4) Text Color
5) Font Weight
6) Line Break
7) Hyperlink
8) Unordered List
If you are unfamiliar with HTML there are many excellent tutorials available online.