Query String
The Query String Component is for controlling content visibility based on a URL’s query string key/value pairs.
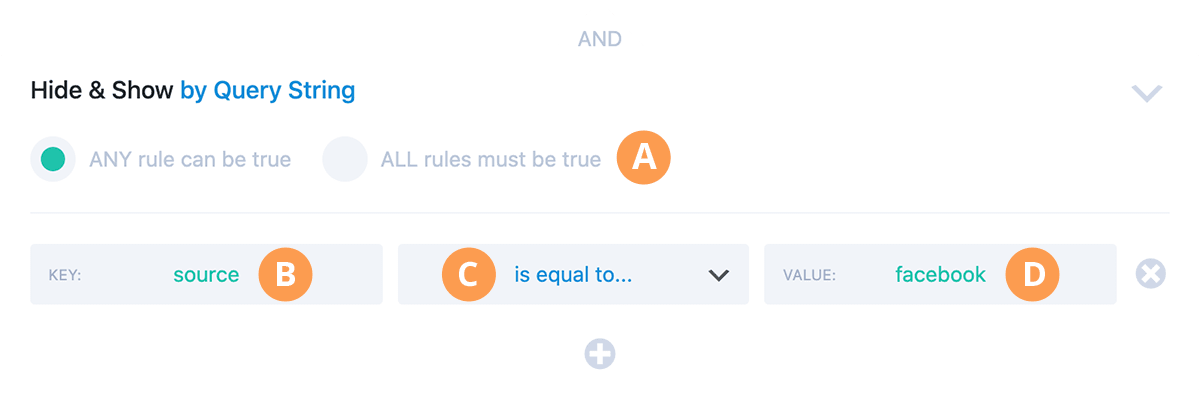
A) Logic
Here you select whether any or all of the rules should be true.
B) Key
Here you enter a query string key to use.
C) Operator
Here you select how the rule is evaluated. There are 14 options:
- is equal to…
- is not equal to…
- is greater than…
- is less than…
- is greater than or equal to…
- is less than or equal to…
- is true
- is false
- is empty
- is not empty
- does exist
- does not exist
- does contain…
- does not contain…
D) Value
Here you enter the query string value.
What are Query Strings?
A query string is the part of a URL which allows data to be passed to a web application or back-end database. Query strings are made of key/value pairs and commonly look something like this: https://divi-modules.com/?source=facebook. In this example, source is the query string key and facebook is the query string value. If you’re using query strings in your website URLs, the Query String Component can be used to customise user experience based on query string parameters.